使用xampp將angular項目運行在web伺服器。在開發angular項目時,因為需要做自適配以適應不同的屏幕,而我的電腦只有1366的。所以我現在需要在本地將angular項目運行在xampp上,然後用手機開熱點,給本機和另一臺大屏電腦連wifi,再使用大屏電腦或手機打開本地電腦運行的網站查看... ...
需求
在開發angular項目時,因為需要做自適配以適應不同的屏幕,而我的電腦只有1366的。所以我現在需要在本地將angular項目運行在xampp上,然後用手機開熱點,給本機和另一臺大屏電腦或手機連同一wifi,再使用大屏電腦或手機打開本地電腦運行的網站查看適配情況。
安裝xampp
下載地址:https://sourceforge.net/projects/xampp/
下載好之後,一路勾選下去就ok了,出現問題請自行百度解決。
開啟xampp
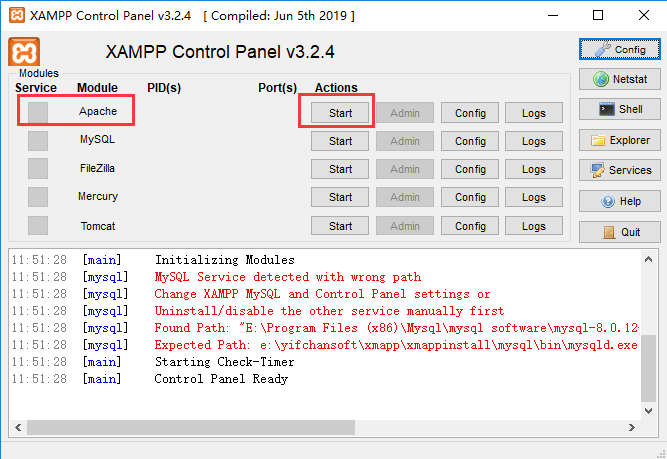
如果你是安裝好之後進行開啟,那麼直接在底部欄的任務中找到xampp,點擊就能看到如下頁面:

因為我們現在不需要用MySQL等東西,所以我們只需要開啟Apache即可,如上。
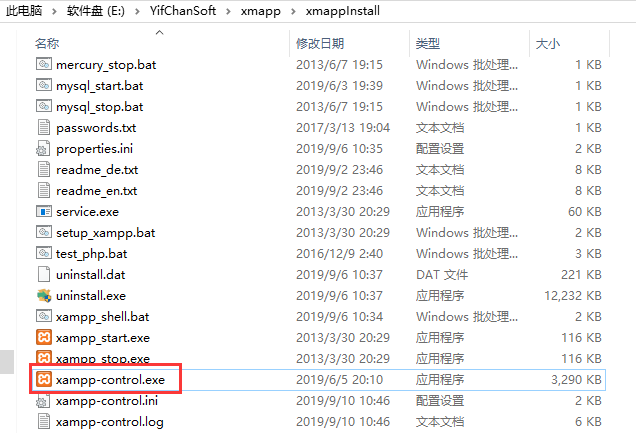
或者如果你是原來就安裝好了,現在想打開,那麼請在你的xampp安裝目錄裡面找到 “xampp-control.exe”,雙擊啟動,然後如上述內容開啟即可。安裝目錄中的開啟文件如下:

配置Angular項目
將index.html中的base href改為如下內容
<!-- <base href="/"> --> <!-- ng build時使用下麵這個 --> <base href="./">
給app.moudle.ts文件中添加如下內容
import {HashLocationStrategy, LocationStrategy} from '@angular/common';
...
providers: [ {provide: LocationStrategy, useClass: HashLocationStrategy}],
在項目下進行ng build生成包(使用git bash here)
ng build
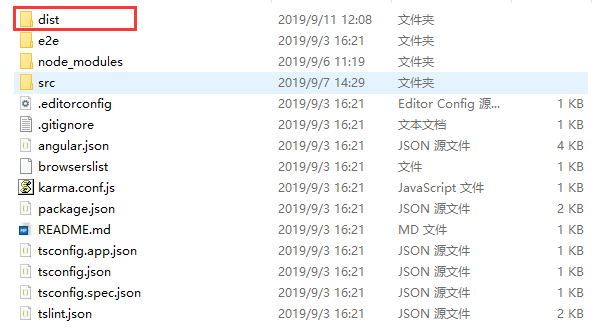
完成後可以看到項目下多出來一個dist文件,如下:

在xampp下啟動web服務
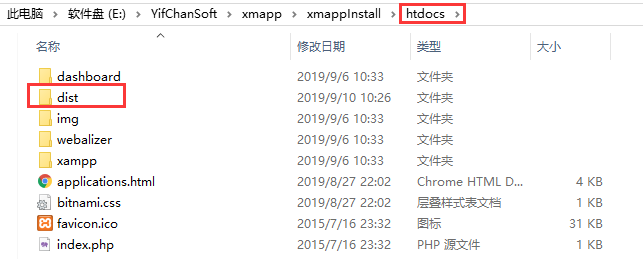
將項目中的dist文件拷貝/剪切到xampp安裝目錄下的htdocs文件夾下,如下:

至此,就算開啟了項目的web伺服器,我們可以去瀏覽器中進行驗證
http://127.0.0.1:80/dist/
在如上url下,可以看到如下的內容:

點擊ng-china,這個就是我的項目,點擊進去就可以看到自己寫的網站了,圖片如下:

從別人電腦下進入網站
使用手機給兩臺電腦一起開熱點,或者鏈接同一個wifi,這樣兩個電腦就在同一個區域網下麵了。
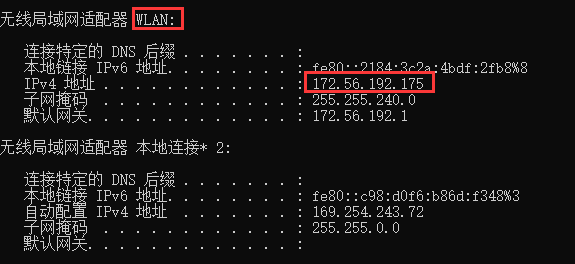
查看運行網站電腦的ip,註意,因為連的是wifi,此時查看的必須是WLAN的ipv4地址,使用ipconfig查看圖片如下:

此時,在別人電腦上輸入ip+埠+路徑即可查看網站。
http://172.56.192.157:80/dist/ng-china
同理,也可以手機和電腦連同一個wifi,在手機端進行查看頁面適配。



