示例代碼托管在: "http://www.github.com/dashnowords/blogs" 博客園地址: "《大史住在大前端》原創博文目錄" 華為雲社區地址: "【你要的前端打怪升級指南】" [TOC] 一. 簡述 模塊Vue框架中用於模板編譯的,它的作用就是將Vue中的組件模板轉換成 函 ...
目錄
示例代碼托管在:http://www.github.com/dashnowords/blogs
博客園地址:《大史住在大前端》原創博文目錄
華為雲社區地址:【你要的前端打怪升級指南】
一. 簡述
compiler模塊Vue框架中用於模板編譯的,它的作用就是將Vue中的組件模板轉換成render函數,render函數在運行時可以生成虛擬節點vnode,它是Vue中虛擬DOM樹的基本實現流程。完整版的Vue是包含runtime和compiler的,也就是說模板的編譯過程可以在運行時進行,這無疑是一種性能負擔。Vue官方也提供了獨立的runtime版本,其中只包含運行時環境,把從template到render函數的生成部分放在構建時完成(利用vue-templete-compiler模塊),以提高運行時的效率。
由於跨平臺需求,compiler模塊的實現過程步驟稍多,不斷地利用高階函數來拆分整體邏輯,不是很容易閱讀,本篇對該模塊的基本流程進行一個梳理,再參考文末彩蛋推薦的電子書,就比較容易看懂了。
二. 編譯流程
相關入口在實例掛載函數$mount的實現中:
Vue.prototype.$mount = function(){
const options = this.$options
//....
const { render, staticRenderFns } = compileToFunctions(template, {
shouldDecodeNewlines,
shouldDecodeNewlinesForHref,
delimiters: options.delimiters,
comments: options.comments
}, this)
options.render = render
options.staticRenderFns = staticRenderFns
//....
return mount.call(this, el, hydrating)
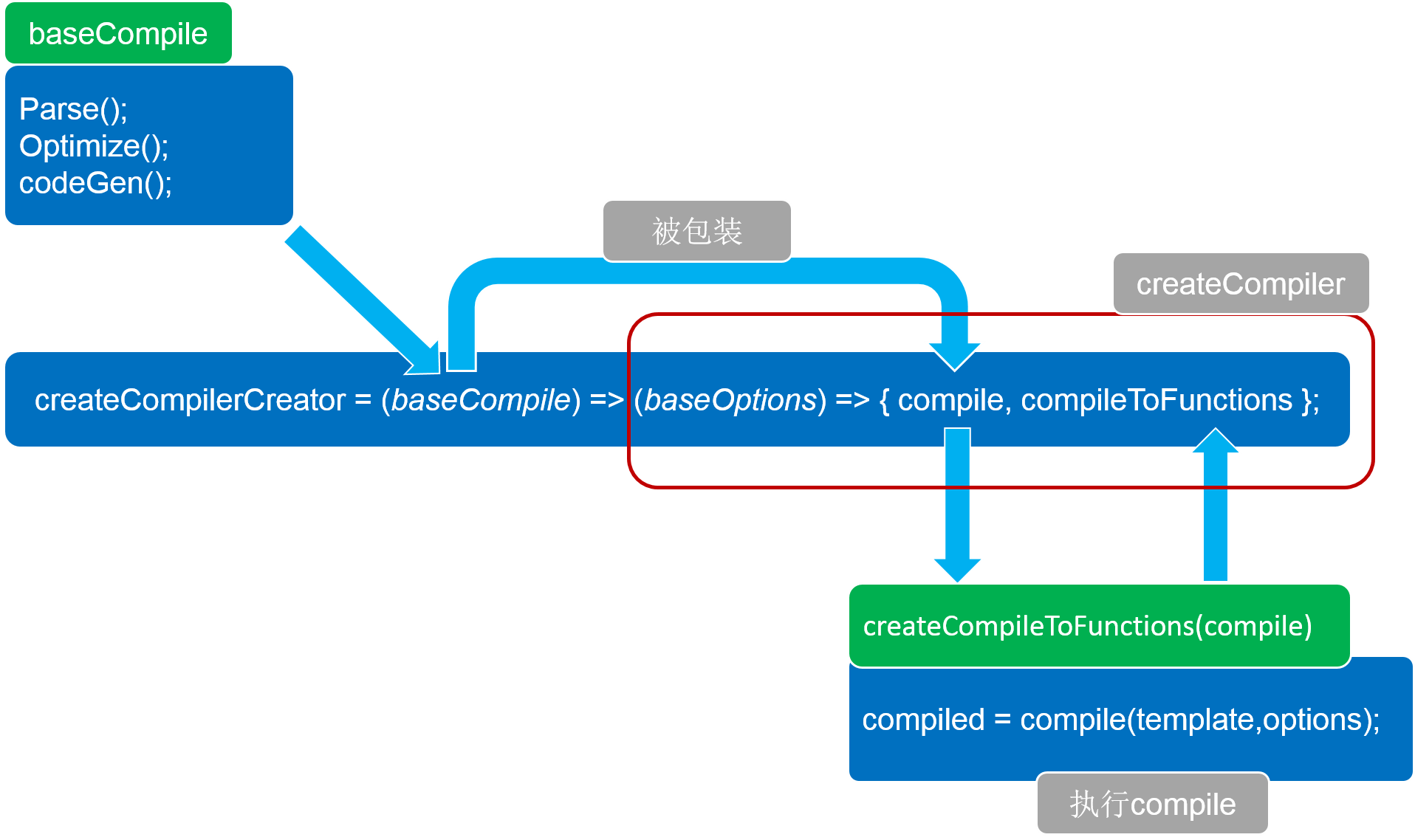
}可以看到實例掛載方法$mount的邏輯就是在調用mount方法前在實例的$options添加了額外的信息。此處調用的compileToFunctions方法經歷的邏輯跳轉了多層高階函數,涉及文件也比較多,直接上圖比較清楚:
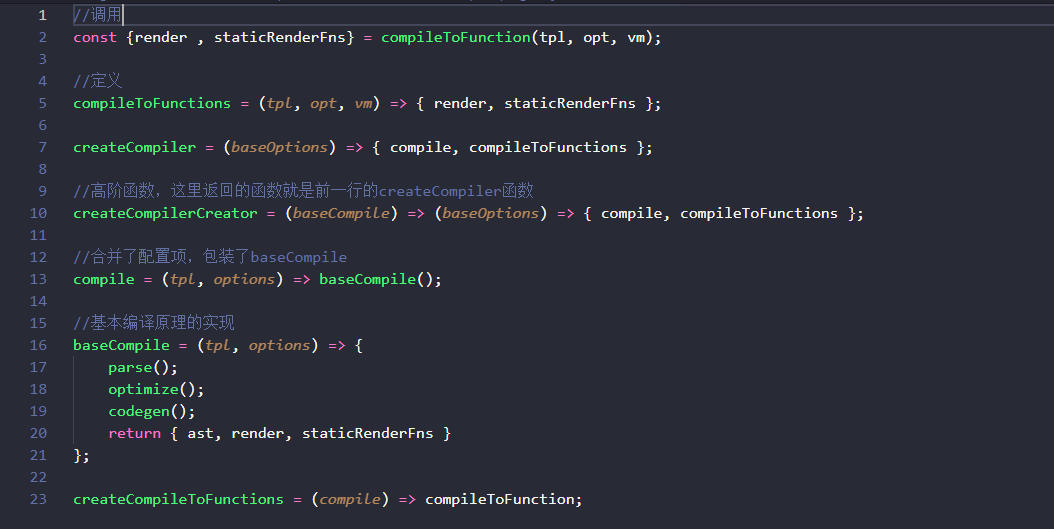
筆者將涉及函數簡化為輸入輸出的形式:

核心邏輯步驟如下所示:

梳理完流程,整個編譯流程的巨集觀流程也就相對清晰了,這裡為了兼顧不同平臺的方法差異,將有差異的部分提取為獨立的模塊,然後作為函數參數註入執行函數,這種通過高階函數來組織代碼的方式能提高核心邏輯的聚合程度,如果是普通的業務邏輯,很可能會是以扁平化串聯調用的形式來編寫方法的,筆者個人認為兩種模式沒有絕對的優劣對比,雖然高階函數看起來更高級。
三. 彩蛋環節
分享一本非常詳細的講述Vue核心原理的開源電子書【Vue.js 技術揭秘】。


