一、精靈圖練習 練習:用精靈圖表示出“RUI” 工具:Adobe Fireworks 方法:(1)打開Adobe Fireworks(2)選取一張26個英文字母圖片 (3)先把我們這張圖片的圖層鎖定,原因:防止圖片被修改,不可恢復 按圖片中的順序進行操作。 (4)按順序進行選取,選擇裁剪工具(我們的 ...
一、精靈圖練習
練習:用精靈圖表示出“RUI”
工具:Adobe Fireworks
方法:(1)打開Adobe Fireworks(2)選取一張26個英文字母圖片

(3)先把我們這張圖片的圖層鎖定,原因:防止圖片被修改,不可恢復
按圖片中的順序進行操作。

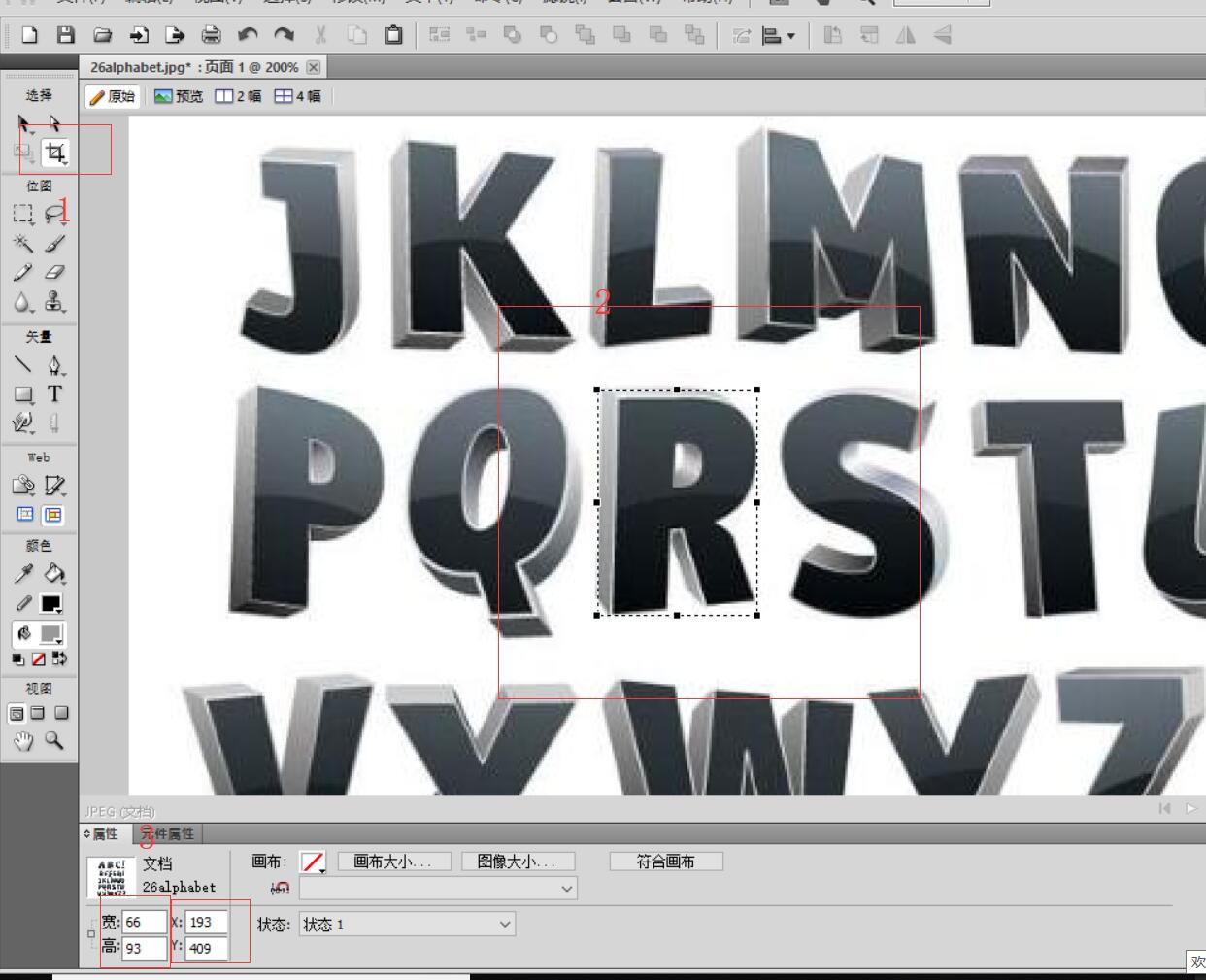
(4)按順序進行選取,選擇裁剪工具(我們的目的並非真正裁剪,之所以用Adobe的這個工具,是因為如3可以顯示這個裁剪區域的實際大小,以及左上角的坐標)

(5)找好坐標以及大小之後,我們開始寫代碼
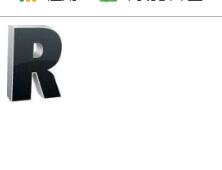
如下圖,我們就把這個字母給單獨顯示出來了,通過設置背景圖片的屬性
.box1{ width: 66px; height: 93px; background: url("image/26alphabet.jpg") no-repeat -193px -409px; } ..........省略代碼........ <div class="box1"></div>

(6)依次類推,我們的最後代碼和結果為
div{ display: inline-block; } .box1{ width: 66px; height: 93px; background: url("image/26alphabet.jpg") no-repeat -193px -409px; } .box2{ width: 74px; height: 97px; background: url("image/26alphabet.jpg") no-repeat -417px -408px; } .box3 { width: 31px; height: 90px; background: url("image/26alphabet.jpg") no-repeat -451px -197px; } ..........省略代碼.......... <div class="box1"></div> <div class="box2"></div> <div class="box3"></div>

二、什麼是邊框
1.邊框就是環繞在標簽寬度和高度周圍的線條
2.邊框的屬性格式
2.1連寫(同時設置四條邊的邊框)
border:邊框的寬度 邊框的樣式 邊框的顏色;
2.2連寫(分別設置四條邊的邊框)
border-top:邊框的寬度 邊框的樣式 邊框的顏色;
border-left:邊框的寬度 邊框的樣式 邊框的顏色;
border-right:邊框的寬度 邊框的樣式 邊框的顏色;
border-bottom:邊框的寬度 邊框的樣式 邊框的顏色;
註意點:
(1)邊框的寬度可以省略,但是顯示非常細
(2)邊框的樣式我們記住兩個就夠了
dashed虛線,solid實線,樣式是不能省略的!!!
其他的就去w3cshool就可以了
(3)邊框的顏色省略不寫預設黑色
舉例:
.aaa{ background-color: red; width: 100px; height: 100px; border: 5px solid blue;/*中間樣式記住兩個就夠了,dashed虛線,solid實線 } ........省略代碼....... <div class="aaa"> </div>

三、源碼:
d103_elf_image_exercise.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d103_elf_image_exercise.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包




