概述 靜態頁面生成是常用的提升性能手段,將一些高併發、變化頻率低、對延遲容忍度高的頁面生為靜態頁面,在電商場景中首頁、商品詳情頁、幫助中心頁、專題頁都是符合特征的頁面。通過生成靜態頁直接輸出給瀏覽器,能夠有效的減少資料庫及cpu的負載。 一般說來,靜態頁的生成和展示有如下幾個裝置: 頁面生成裝置 頁 ...
靜態頁面生成是常用的提升性能手段,將一些高併發、變化頻率低、對延遲容忍度高的頁面生為靜態頁面,在電商場景中首頁、商品詳情頁、幫助中心頁、專題頁都是符合特征的頁面。通過生成靜態頁直接輸出給瀏覽器,能夠有效的減少資料庫及cpu的負載。
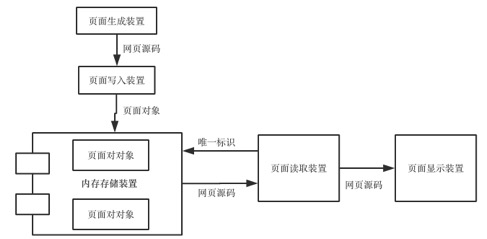
- 頁面生成裝置
- 頁面寫入裝置
- 頁面存儲裝置
- 頁面讀取裝置
- 頁面顯示裝置
總體分為三大類:頁面的生成,頁面的存儲和頁面的讀取,其難點分析如下:
頁面生成難點
頁面的生成方案可能是多樣的,主要是看是否採用了前後端分離的設計,如果採用了前後端分離,如果直接使用前端框架的源碼會存在seo失效的問題,因為數據是rest api返回的,前端框架o(如vue)需要將這些數據在瀏覽器中渲染後才會形成用戶能看到的效果,而對於seo的爬蟲來講,他不會執行vue的渲染過程,所以seo爬蟲看到的是沒有數據填充的html代碼,導致seo幾無效。
在javashop電商系統的7.0版本中已經採用了前後端分離技術,相應的解決方案是採用nodejs的伺服器端渲染,網頁生成裝置通過httpclient先去nodejs服務中抓取vue渲染過的html(已經填充好數據 了),再存入存儲裝置。
在javashop電商系統的6.x版本中沒有前後端分離技術,頁面生成是通過freemarker解析模板來生成的,沒有seo問題,這和常見的生成沒有什麼區別,在這裡不再贅述。
二、頁面同步
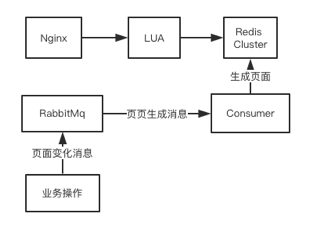
當頁面內容發生變化時,相應的頁面生成裝置要被觸發,javashop電商系統中在相應業務中有比較齊全的非同步消息發送,比如商品信息的變更,首頁樓層的變化等(javashop使用的是rabbitmq),在頁面生成模塊中對這些消息做了響應,觸發相應的頁面生成動作。
頁面讀取高併發難點
在由Redis中讀取時,可以選擇通過java讀取通過tomcat等輸出給瀏覽器,這種方式大多是要再由nginx等代理輸出,中間層較多,對於併發優化,參數調優要求也就過高。
javashop電商系統中採用nginx+lua腳本直接讀取redis並輸出的方案,這樣減少了中間層,還可以在Nginx中做本地緩存提高性能。

在電商場景中,商品詳細頁面中庫存數據是有時時性要求的,且是高併發的。javashop在商品詳細靜態頁中會通過非同步請求庫存api來時時獲取庫存,為了提供較高的併發能力,庫存是存儲在redis中的。

頁面中其它時時數據,如會話狀態、購物車bar等都可以通過此方案來解決。
當然在不同的業務場景下實現的方案是多種多樣的,僅以此方案拋磚引玉,供大家參考。
易族智匯(javashop)原創文章