本架構主要目的是改進軟體開發中松耦合、增加模塊的重用性、提高開發效率。 在常規的模塊間方法直接調用式開發中,新增的功能對原有模塊代碼的穩定性、重用性破壞大,不利於軟體的後期維護,且開發效率低。 另外,在傳統的軟體開發方法中,如果新增的功能的邏輯在其它模塊需要重覆使用,則只能通過copy代碼或方法調用 ...
本架構主要目的是改進軟體開發中松耦合、增加模塊的重用性、提高開發效率。
在常規的模塊間方法直接調用式開發中,新增的功能對原有模塊代碼的穩定性、重用性破壞大,不利於軟體的後期維護,且開發效率低。
另外,在傳統的軟體開發方法中,如果新增的功能的邏輯在其它模塊需要重覆使用,則只能通過copy代碼或方法調用的方式來重用,還是需要改動原代碼。
通過本技術方案,可以將一些功能抽像為組件,這些組件可以被動態的插入的現有模塊中,不需要改動原有模塊代碼,從而增加了重用性,提高了開發效率。
技術解決方案
A. 相關概念抽像及定義
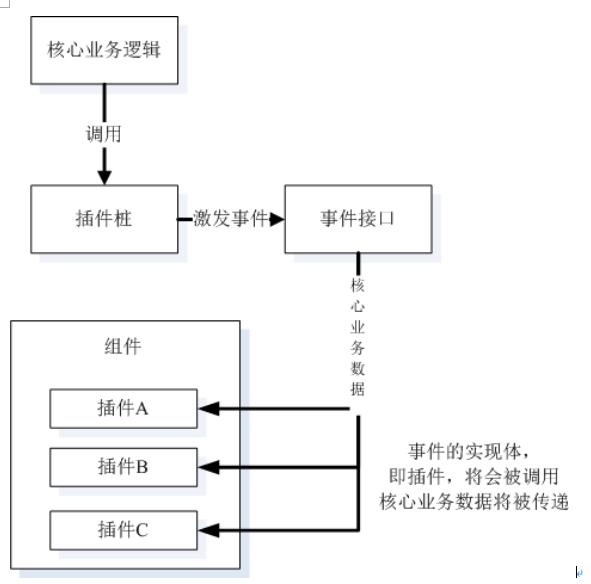
首先在軟體的業務模塊中抽像出核心業務邏輯(Core Service)及核心業務數據(Core Data Model),同時抽像出核心業務邏輯相對應的事件介面(Event Interface)。
在核心業務之外的業務被稱之為組件(Component),組件是由一組業務插件(Plugin)組成的,這些插件是一個或多個核心業務的事件的實現體,核心業務和事件的關聯,
是通過插件樁(Plugin Bundle)收集起來的,具體的關聯關係是在一個名為Component.xml(組件描述文件)中定義的。
B. 組件的開發
當需要在核心業務邏輯中插入新的邏輯時,需要定義出相應的插件,使插件實現相應的業務事件介面,在插件中實現具體業務邏輯代碼,其需要的核心業務數據會通過事件介面做為參數傳遞過來,這樣插件就可以無入侵式的操作核心業務數據了。
C. 組件的載入和啟動
首先組件有以下狀態:安裝狀態和啟動狀態,分別為已安裝和未安裝,已啟動和未啟動。
當系統啟動時,組件載入模塊查找所有的Component.xml,並解析出插件和核心業務的關聯關係,並將這種關係通過組件視圖(Component View)記錄在記憶體中。
在載入過程中,檢測數據中是否有此組件的記錄,如果沒有則在數據中記錄,此時組件的狀態被標記為未安裝、未啟動。如果資料庫中已經存在則檢測其狀態,如果是已啟動狀態,則將此組件啟動,並標記為已啟動狀態。
在系統的控制臺中展示組件的列表,並提供操作按鈕,可以執行以下操作:安裝/卸載、啟動/停用。
綜上所述,組件被啟動可能通過兩種途徑:系統載入時或在控制臺中手動啟動。組件被啟動後,根據組件視圖中記錄的關係將插件和插件樁進行關係綁定,即將插件動態插入到插件樁中,即完成業務邏輯動態地、無侵入式地插入到核心業務邏輯中。
D. 插件調用邏輯說明
在軟體運行中,當核心業務邏輯被調用的同時調用事件介面,同時向介面傳遞核心業務數據,這個過程被稱為事件激發。
當事件激時,插件樁里已經收集了相應的插件集合(事件的實現體),進而在插件樁中一個個的調用插件,傳遞核心數據,這樣插件被執行。
方案的效果
通過上述組件的技術方案,可以實現對原系統無侵入式的、松耦合式的開發,開發人員無需關係核心代碼細節,只要瞭解事件介面就可以完成對核心業務的擴展,開發效率高、重用性高。
效果舉例:以電子商務系統為例,在一個電商業務中創建訂單是核心的業務邏輯,在訂單創建成功後,可能需要發送一條手機簡訊給顧客, 基於此種組件方案,開發人員需要開發一款基於某個電信網關的簡訊發送組件。開發人員不必瞭解訂單創建的具體代碼,只需關心如何跟電信網關對接即可,組件機制會將訂單信息、顧客手機號等核心數據通過訂單的創建事件傳遞給插件,插件拿到上述數據, 根據具體接入的電信網關參數,將核心數據(訂單信息、顧客手機號)組織好文字,傳遞給電信網關就完成了通過此簡訊網關發送訂單簡訊的功能。
一旦業務發生變更,比如要更換其它簡訊網關發送簡訊,此時再根據具體的網關參數開發另一款簡訊組件,然後停用之前的簡訊組件,安裝上新的組件即可。
可以看出,從功能開發,到後期的變更維護,訂單創建的核心業務代碼從未暴露給組件開發人員,他們也不需要去改動核心代碼,保持了原有系統的穩定性,降低了新功能開發的難度,而且基於同樣規則的系統都可以安裝此簡訊組件,直接使用,極大的降低了開發成本。

實際應用
我們以本架構在javashop電商系統中的應用案例說明:
一、訂單的創建和簡訊發送
A. 訂單核心業務

1.訂單核心業務(OrderService)
負責訂單的創建,這屬於電商業務的核心,通過createOrder()方法創建訂單。
2.訂單插件樁(OrderPluginBundle)
在其pluginList屬性中存儲了所有響應訂單業務事件的插件。
3.訂單創建介面
訂在訂單創建成功後,會激發此事件,而實際調用的是上述pluginList中的插件。
B. 組件的組成

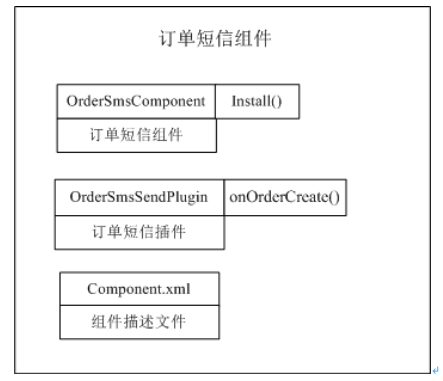
如上圖所示,訂單簡訊組件由以下內容:
1. 訂單簡訊組件(OrderSmsComponent)
訂單組件類,在組件被安裝時會調用其install方法,完成一些安裝必要的操作。
2. 訂單簡訊插件
此類實現了訂單創建事件,響應了訂單完成事件(onOrderCreate)方法,當訂單創建完成時,會調用此方法。
3. 組件的描述文件Component.xml
此描述文件定義了訂單插件(OrderSmsPlugin)要註入到訂單插件樁中,即定義了插件要對應的核心業務
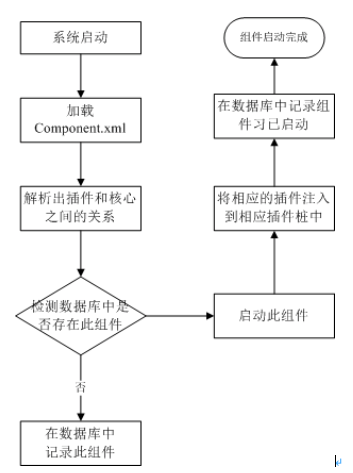
C. 組件載入、啟動過程

組件的載入、啟動過程細節如下:
當系統啟動時,組件載入模塊查找所有的,並解析出插件和核心業務的關聯關係,並將這種關係通過組件視圖記錄在記憶體中。
在載入過程中,檢測數據中是否有此組件的記錄,如果沒有則在數據中記錄,此時組件的狀態被標記為未安裝、未啟動。如果資料庫中已經存在則檢測其狀態,如果是已啟動狀態,則將此組件啟動。
組件啟動首先將插件註入到相應的插件樁中,此時當事件被激發時,通過插件樁就可以調用到實現了此事件的所有插件了。組織好插件的關係後,將此組件在資料庫中標記為已啟動。
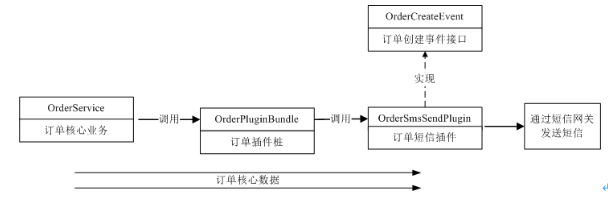
D. 事件激發及插件調用

如上圖所示,描述了事件激發和插件調用的過程,具體技術實施細節如下:
在這裡迴圈所有的訂單創建事件調用之(激發事件介面),這些事件實際是被註入進來的、具體的插件實現體,比如訂單簡訊插件,此時訂單簡訊插件被動態調用,在此插件中完成發送簡訊的邏輯。
通過上述架構的實施,可以達到如下效果:
現在簡訊的廠商眾多,我們分別為其實現“簡訊發送插件”,這對於“訂單核心邏輯”代碼是不需要改動的,
一方面提升了核心代碼的穩定,一方面增加可對“新簡訊廠商”的擴展性。
後記
通過這種組件架構,其實在電商架構領域中還有很多模塊可以採用組件式的架構,以javashop電商系統中的應用為例:
支付組件
訂單的支付為核心邏輯,他來處理狀態改變,記錄日誌等。
通過調用支付插件來完成具體的支付操作,傳遞的是支付金額,訂單號核心標準數據。
而支付插件可以多種實現:支付寶、微信、銀聯等等。
這樣增強了訂單核心的穩定,提高了支付方式的擴展性
物流查詢
查詢動作和展示是核心,傳遞給插件“物流公司”,“物流單號”核心標準數據
物流查詢有多種插件實現:kuaidi100,showapi,菜鳥等等。
同樣增強了訂單核心的穩定,提高了物流查詢廠商的擴展性
圖片存儲
圖片都上傳和顯示是核心,傳遞給插件圖片流是核心標準數據
圖片的存儲有多種插件實現:如阿裡oss,七牛、又拍等等。
同樣增強了系統核心的穩定,提高了圖片存儲廠商的擴展性
其實還有很多邏輯可以採用這種思路,提高穩定性,提高擴展性,在這裡就不一一列舉
這需要對自己的系統功能進行分析抽象,抽象出核心邏輯、插件介面標準、標準數據。
易族智匯(javashop)原創文章



