react+react-native+react-navigation+react-redux+react-native-swiper+rnPop等技術開發仿微信聊天室RN_ChatRoom,實現了app全屏啟動頁、popupWindow彈窗菜單、消息觸摸列表、發送消息、表情(動圖),圖片預覽,拍攝... ...
一、前言
9月,又到開學的季節。為每個一直默默努力的自己點贊!最近都沉浸在react native原生app開發中,之前也有使用vue/react/angular等技術開發過聊天室項目,另外還使用RN技術做了個自定義模態彈窗rnPop組件。
一、項目簡述
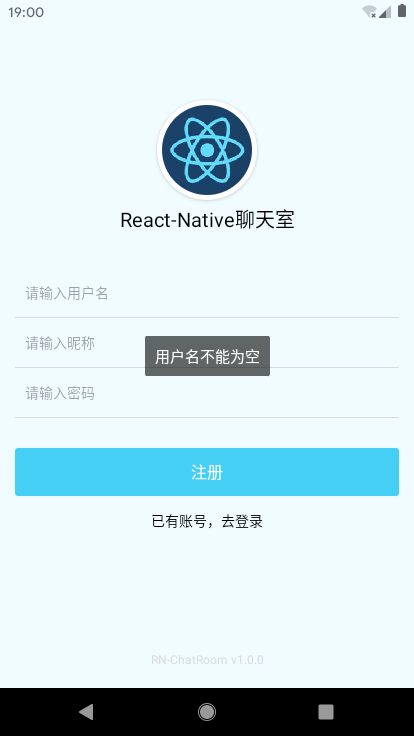
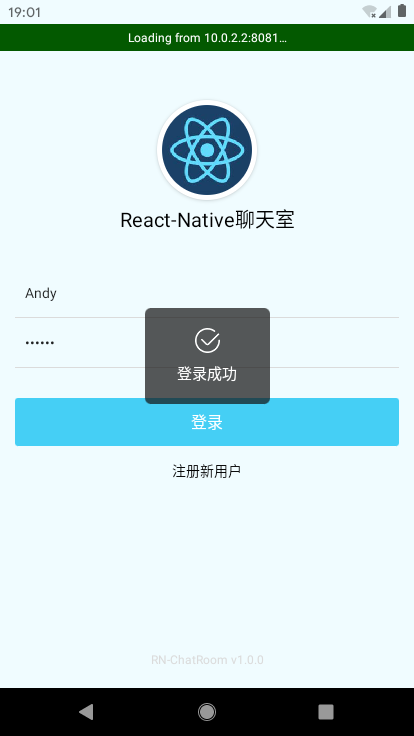
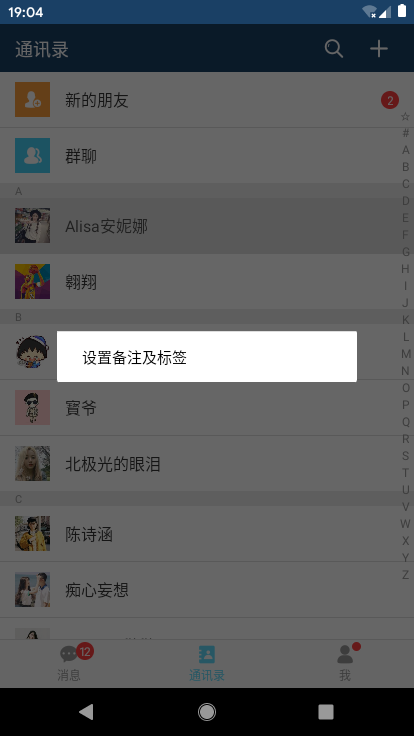
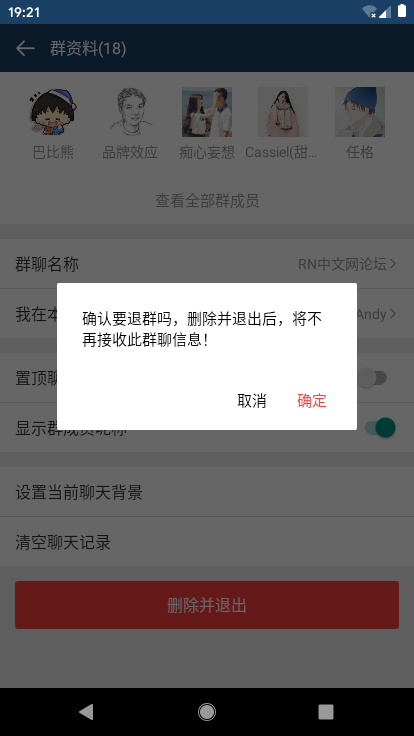
基於react+react-native+react-navigation+react-redux+react-native-swiper+rnPop等技術開發的仿微信原生App界面聊天室——RN_ChatRoom,實現了原生app啟動頁、AsyncStorage本地存儲登錄攔截、集成rnPop模態框功能(仿微信popupWindow彈窗菜單)、消息觸摸列表、發送消息、表情(動圖),圖片預覽,拍攝圖片、發紅包、仿微信朋友圈等功能。
二、技術點
- MVVM框架:react / react-native / react-native-cli
- 狀態管理:react-redux / redux
- 頁面導航:react-navigation
- rn彈窗組件:rnPop
- 打包工具:webpack 2.0
- 輪播組件:react-native-swiper
- 圖片/相冊:react-native-image-picker
{ "name": "RN_ChatRoom", "version": "0.0.1", "aboutMe": "QQ:282310962 、 wx:xy190310", "dependencies": { "react": "16.8.6", "react-native": "0.60.4" }, "devDependencies": { "@babel/core": "^7.5.5", "@babel/runtime": "^7.5.5", "@react-native-community/async-storage": "^1.6.1", "@react-native-community/eslint-config": "^0.0.5", "babel-jest": "^24.8.0", "eslint": "^6.1.0", "jest": "^24.8.0", "metro-react-native-babel-preset": "^0.55.0", "react-native-gesture-handler": "^1.3.0", "react-native-image-picker": "^1.0.2", "react-native-swiper": "^1.5.14", "react-navigation": "^3.11.1", "react-redux": "^7.1.0", "react-test-renderer": "16.8.6", "redux": "^4.0.4", "redux-thunk": "^2.3.0" }, "jest": { "preset": "react-native" } }
















◆ App全屏幕啟動頁splash模板
react-native如何全屏啟動? 設置StatusBar頂部條背景為透明 translucent={true},並配合RN動畫Animated
/** * @desc 啟動頁面 */ import React, { Component } from 'react' import { StatusBar, Animated, View, Text, Image } from 'react-native' export default class Splash extends Component{ constructor(props){ super(props) this.state = { animFadeIn: new Animated.Value(0), animFadeOut: new Animated.Value(1), } } render(){ return ( <Animated.View style={[GStyle.flex1DC_a_j, {backgroundColor: '#1a4065', opacity: this.state.animFadeOut}]}> <StatusBar backgroundColor='transparent' barStyle='light-content' translucent={true} /> <View style={GStyle.flex1_a_j}> <Image source={require('../assets/img/ic_default.jpg')} style={{borderRadius: 100, width: 100, height: 100}} /> </View> <View style={[GStyle.align_c, {paddingVertical: 20}]}> <Text style={{color: '#dbdbdb', fontSize: 12, textAlign: 'center',}}>RN-ChatRoom v1.0.0</Text> </View> </Animated.View> ) } componentDidMount(){ // 判斷是否登錄 storage.get('hasLogin', (err, object) => { setTimeout(() => { Animated.timing( this.state.animFadeOut, {duration: 300, toValue: 0} ).start(()=>{ // 跳轉頁面 util.navigationReset(this.props.navigation, (!err && object && object.hasLogin) ? 'Index' : 'Login') }) }, 1500); }) } }
◆ RN本地存儲技術async-storage
/** * @desc 本地存儲函數 */ import AsyncStorage from '@react-native-community/async-storage' export default class Storage{ static get(key, callback){ return AsyncStorage.getItem(key, (err, object) => { callback(err, JSON.parse(object)) }) } static set(key, data, callback){ return AsyncStorage.setItem(key, JSON.stringify(data), callback) } static del(key){ return AsyncStorage.removeItem(key) } static clear(){ AsyncStorage.clear() } } global.storage = Storage
聲明全局global變數,只需在App.js頁面一次引入、多個頁面均可調用。
storage.set('hasLogin', { hasLogin: true })
storage.get('hasLogin', (err, object) => { ... })
◆ App主頁面模板及全局引入組件
import React, { Fragment, Component } from 'react'
import { StatusBar } from 'react-native'
// 引入公共js
import './src/utils/util'
import './src/utils/storage'
// 導入樣式
import './src/assets/css/common'
// 導入rnPop彈窗
import './src/assets/js/rnPop/rnPop.js'
// 引入頁面路由
import PageRouter from './src/router'
class App extends Component{
render(){
return (
<Fragment>
{/* <StatusBar backgroundColor={GStyle.headerBackgroundColor} barStyle='light-content' /> */}
{/* 頁面 */}
<PageRouter />
{/* 彈窗模板 */}
<RNPop />
</Fragment>
)
}
}
export default App
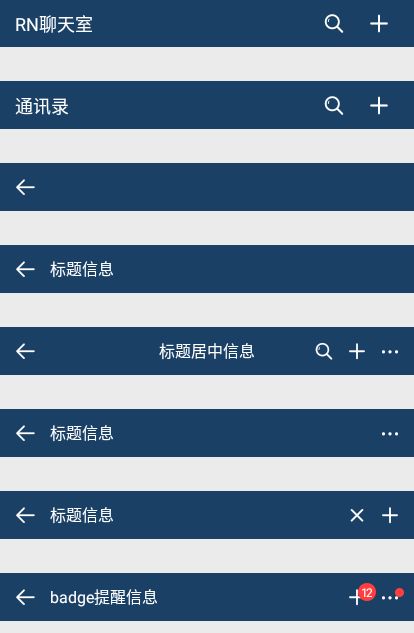
◆ react-navigation頁面導航器/地址路由、底部tabbar
由於react-navigation官方頂部導航器不能滿足需求,如是自己封裝了一個,功能效果有些類似微信導航。

export default class HeaderBar extends Component { constructor(props){ super(props) this.state = { searchInput: '' } } render() { /** * 更新 * @param { navigation | 頁面導航 } * @param { title | 標題 } * @param { center | 標題是否居中 } * @param { search | 是否顯示搜索 } * @param { headerRight | 右側Icon按鈕 } */ let{ navigation, title, bg, center, search, headerRight } = this.props return ( <View style={GStyle.flex_col}> <StatusBar backgroundColor={bg ? bg : GStyle.headerBackgroundColor} barStyle='light-content' translucent={true} /> <View style={[styles.rnim__topBar, GStyle.flex_row, {backgroundColor: bg ? bg : GStyle.headerBackgroundColor}]}> {/* 返回 */} <TouchableOpacity style={[styles.iconBack]} activeOpacity={.5} onPress={this.goBack}><Text style={[GStyle.iconfont, GStyle.c_fff, GStyle.fs_18]}></Text></TouchableOpacity> {/* 標題 */} { !search && center ? <View style={GStyle.flex1} /> : null } { search ? ( <View style={[styles.barSearch, GStyle.flex1, GStyle.flex_row]}> <TextInput onChangeText={text=>{this.setState({searchInput: text})}} style={styles.barSearchText} placeholder='搜索' placeholderTextColor='rgba(255,255,255,.6)' /> </View> ) : ( <View style={[styles.barTit, GStyle.flex1, GStyle.flex_row, center ? styles.barTitCenter : null]}> { title ? <Text style={[styles.barCell, {fontSize: 16, paddingLeft: 0}]}>{title}</Text> : null } </View> ) } {/* 右側 */} <View style={[styles.barBtn, GStyle.flex_row]}> { !headerRight ? null : headerRight.map((item, index) => { return( <TouchableOpacity style={[styles.iconItem]} activeOpacity={.5} key={index} onPress={()=>item.press ? item.press(this.state.searchInput) : null}> { item.type === 'iconfont' ? item.title : ( typeof item.title === 'string' ? <Text style={item.style ? item.style : null}>{`${item.title}`}</Text> : <Image source={item.title} style={{width: 24, height: 24, resizeMode: 'contain'}} /> ) } {/* 圓點 */} { item.badge ? <View style={[styles.iconBadge, GStyle.badge]}><Text style={GStyle.badge_text}>{item.badge}</Text></View> : null } { item.badgeDot ? <View style={[styles.iconBadgeDot, GStyle.badge_dot]}></View> : null } </TouchableOpacity> ) }) } </View> </View> </View> ) } goBack = () => { this.props.navigation.goBack() } }
// 創建底部TabBar const tabNavigator = createBottomTabNavigator( // tabbar路由(消息、通訊錄、我) { Index: { screen: Index, navigationOptions: ({navigation}) => ({ tabBarLabel: '消息', tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text> <View style={[GStyle.badge, {position: 'absolute', top: -2, right: -15,}]}><Text style={GStyle.badge_text}>12</Text></View> </View> ) }) }, Contact: { screen: Contact, navigationOptions: { tabBarLabel: '通訊錄', tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text> </View> ) } }, Ucenter: { screen: Ucenter, navigationOptions: { tabBarLabel: '我', tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text> <View style={[GStyle.badge_dot, {position: 'absolute', top: -2, right: -6,}]}></View> </View> ) } } }, // tabbar配置 { ... } )
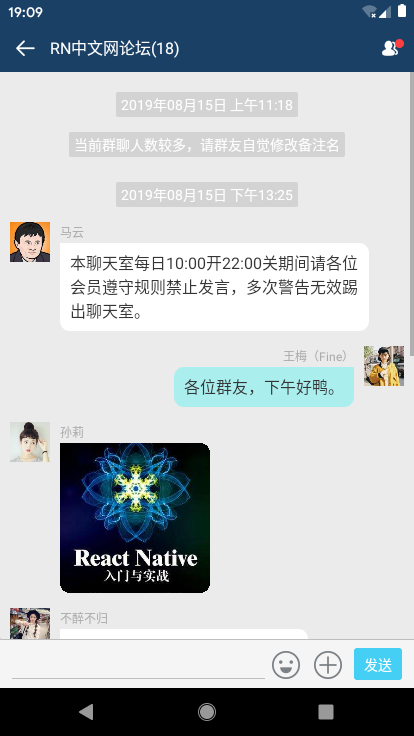
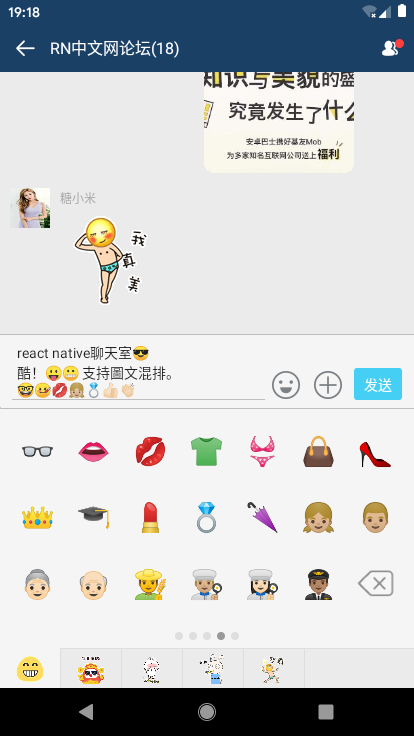
◆ RN聊天頁面功能模塊
1、表情處理:原本是想著使用圖片表情gif,可是在RN裡面textInput文本框不能插入圖片,只能通過定義一些特殊字元 :66: (:12 [奮鬥] 解析表情,處理起來有些麻煩,而且圖片多了影響性能,如是就改用emoj表情符。


faceList: [ { nodes: [ '



