註釋標簽:對代碼進行說明 常用格式標簽 標題標簽 列表標簽 無序列表: 有序列表: 自定義列表:圖文混排 CSS樣式 內嵌樣式:放在``標簽之間 語法: 所有標簽( ) 文本屬性 字體標簽及屬性 背景相關的屬性 超鏈接: 郵件超鏈接 圖片標簽 錨點鏈接 圖片滾動 分隔視窗 塊 ...
註釋標簽:對代碼進行說明
<!-- 單行註釋,也可以對多行文字進行註釋 -->常用格式標簽
<b>加粗</b>
<i>斜體</i>
<u>下劃線</u>
<s>刪除線</s>
<p>段落標簽</p>
<hr>:分割線
<br>:換行
<sup>上標</sup>
<sub>下標</sub>
<pre>保留當前格式樣式</pre>
<strong>(粗字體)強調文本</strong>
../:返回上一級(父級)目錄標題標簽
<h1>我是一級標題標簽(最大)</h1>
<h2>我是二級標題標簽</h2>
<h3>我是三級標題標簽</h3>
<h4>我是四級標題標簽</h4>
<h5>我是五級標題標簽</h5>
<h6>我是六級標題標簽(最小)</h6>列表標簽
無序列表:
<ul type="disc"> <!--disc:圓點;circle:圓圈;square:方塊-->
<li>列表項1</li>
<li>列表項2</li>
<li>列表項3</li>
</ul>有序列表:
<ol type="1"> <!--1,a/A,i/I-->
<li>列表項1</li>
<li>列表項2</li>
<li>列表項3</li>
</ol>自定義列表:圖文混排
<dl>
<dt>標題,圖片</dt>
<dd>描述</dd>
</dl>CSS樣式
內嵌樣式:放在<head>標簽之間
語法:
<style type="text/css">
選擇器名 {
屬性名:屬性值;
}
</style>所有標簽(*)
* {
padding:0px; /*清除預設內邊距*/
margin:0px; /*清除預設外邊距*/
}文本屬性
line-height:20px; /*行高*/
text-align:center; /*對齊:Left|right|center|justify*/
text-decoration:none; /*文本修飾None:預設|underline:定義文本下的一條線|overline:定義文本上的一條線|line-through:定義穿過文本下的一條線*/
Letter-spacing:5px; /*字母之間的間距*/
Text-indent:40px; /*首行的縮進方式:px/%*/字體標簽及屬性
<font>字體標簽</font>
<!--字體CSS屬性-->
<style type="text/css">
font-size:字體大小(常用單位:px/%/em...);
color:顏色;
font-style:字體樣式;
font-family:字體系列;
font-weight:字體粗細;
</style>
例:<font size="6" color="#FF0000" face="微軟雅黑">我是字體標簽</font>背景相關的屬性
background-color: red; /*設置背景顏色*/
background-image: url(圖片路徑); /*設置背景圖片(圖片路徑沒有引號包裹)*/
background-repeat: no-repeat; /*設置背景的平鋪方式:Repeat-x、repeat-y、no-repeat*/
Background-attachment: Fixed; /*設置滾動:Scroll、Fixed*/
background-position: center; /*設置背景的坐標,偏移量,如left、right、center、button*/
background-position:100px -100px;
/*第一值:左右偏移量,正:向右偏移,負:向左偏移;
第二值:上下偏移量,正:向下偏移,負:向上偏移*/
background-size:cover;
/*可以為px、%、cover、continue
cover: 不會造成圖片失真,會鋪滿整個標簽。
contain: 不會造成圖片失真,不會鋪滿整個標簽。
*/
opacity: 0.5; /*設置透明度,範圍0.0-1.0*/
ontline:0 none; /*清除預設邊框*/超鏈接:
<a href="網頁的網址" target="_blank">超鏈接文字或圖片</a>
_blank:在新視窗打開網頁
_self:在當前自身視窗打開網頁郵件超鏈接
<a href="mailto:[email protected]">我的郵箱</a>圖片標簽
<img src="圖片地址路徑" width="寬度" height="高度" alt="載入失敗提示文字"
title="滑鼠懸浮提示文字" border="邊框大小" align="圖片與周圍文字的對齊方式:top/middle/bottom/left/right"
vspace="圖片在垂直方向上與周圍文字的間距" hspace="圖片在水平方向上與周圍文字的間距"/>錨點鏈接
<a href="#錨點名">錨點鏈接:跳轉鏈接</a>
<a name="錨點名">錨點名:要跳轉到的位置</a>圖片滾動
<marquee scrolldelay="時間延時:毫秒" direction="滾動方向 up down left right">
</marquee>分隔視窗
<frameset cols="20%,*"></frameset> <!--左右分割,將左邊框架分割大小為20%右邊框架的大小瀏覽器會自動調整-->
<frameset rows="20%,*"></frameset> <!--上下分割,將上面框架分割大小為20%下麵框架的大小瀏覽器會自動調整-->
<frameset cols="20%,*"></frameset> <!--分割左右兩個框架-->
<frameset cols="20%,*,20%"></frameset> <!--分割左中右三個框架-->
<frameset rows="20%,*"></frameset> <!--分割上下兩個框架-->
<frameset rows="20%,*,20%"></frameset> <!--分割上中下三個框架 -->
例:
<frameset cols="20%,*">
<frame src="1.html">
<frame src="2.html">
</frameset>塊級元素和行內元素
塊級元素:凡是預設自動占滿網頁整行的元素(自動換行),稱為塊級元素
<hr> <p> <h1>-<h6> <div> <ul> <li> <dl> <dt> <dd> <table> <pre> <tr> ...行內元素:不能占滿網頁整行的元素
<font> <img> <span> <a> <b> <br> <buttom> <i> <span> <sub> <sup> <select> ...表格標簽
tr:行; td:單元格
<table align="表格對齊方式" border="邊框" bgcolor="背景顏色" height="高度" width="寬度" background="背景圖片" bordercolor="邊框顏色" cellspacing="單元格外邊距" cellpadding="單元格內邊距" colspan="合併欄(使用數字)" rowspan="合併列(使用數字)">
<tr align="文本對齊方式">
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
優先順序:td > tr > table
跨行:<td rowspan="2">跨2行</td>
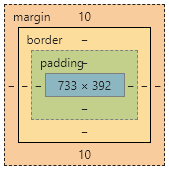
跨列:<td colspan="2">跨2列</td>盒子模型
網頁中所有的元素都是盒子
盒子組成部分:

content:內容 padding:內邊距
border:邊框 margin:外邊距居中對齊:
text-align: center; /*文本居中*/
margin: 0px auto; /*盒子水平居中*/盒子屬性
height:高度 width:寬度
padding、border、margin:都有四個方向:top、bottom、left、right;
例:
<style type="text/css">
padding-top:50px;
border-left:50px;
margin-right:50px;
</style><style type="text/css">
width:200px;/*內容寬度*/
height:150px;/*內容高度*/
border-width:25px;/*邊框寬度*/
border-color:red;/*邊框顏色 transparent:透明*/
border-style:solid;/*邊框樣式 soild:實線,dashed:線虛線,dotted:點虛線*/
</style>
<style type="text/css">
border:10px red solid;
等價於:
border-width:10px;
border-color:red;
border-style:solid;
padding-top:50px;
padding-bottom:100px;
padding-left:50px;
padding-right:100px;
padding:50px; /*內邊距上下左右各50px*/
padding:50px 100px; /*第一個值:上下 第二個值:左右*/
padding:50px 30px 100px; /*第一個值:上 第二個值:左右 第三個值:下*/
padding:10px 30px 50px 100px; /*第一個值:上 第二個值:右 第三個值:下 第四個值:左 (順時針方向)*/
</style>如何選定網頁中某些或某個元素
選擇器:
1、標簽選擇器:標簽名,網頁中所有這樣的標簽都具有相同的屬性
<style type="text/css">
div {
width:300px; /*寬度*/
height:250px; /*高度*/
border-width:10px; /*邊框寬度*/
border-color:red; /*邊框顏色*/
border-style:solid; /*邊框樣式 solid:實線 dashed:虛線 dotted:點虛線*/
}2、ID選擇器:#+ID名,選擇網頁中唯一元素,命名規則同C語言 ,關鍵字:id
#box2 {
border-color:blue;
}3、類選擇器:.+類名,選擇網頁中具有相同類名的元素 ,關鍵字:class
.style2 {
background-color:green;
border-color:black;
border-style:dashed;
}4、偽類選擇器:
a:link /* 未訪問的鏈接 */
a:visited /* 已訪問的鏈接 */
a:hover /* 滑鼠移動到鏈接上 */
a:active /* 點擊時的鏈接 */
這四種不同的狀態必須按照固定的順序寫:
:link :visited :hover :active5、通配符選擇器(*)
/* 清除網頁預設樣式 */
*{
margin: 0;
padding: 0;
}選擇器優先順序:
!important > ID選擇器 > 類選擇器 > 標簽選擇器 > 通配符選擇器 > 繼承 > 瀏覽器預設屬性
樣式有三種使用方式:
內嵌樣式:定義在該標簽裡面的
<div style="width:300px; height:200px; border:5px solid blue; margin:0px auto;">
<!-- 我是一個盒子 -->
</div>內部樣式:定義在網頁的<head>裡面的
<style type="text/css">
p{
background: green;
}
</style>
<body>
<P>Hello World!</P>
</body>外部樣式:定義在網頁之外的CSS文本裡面的
<link type="text/css" rel="stylesheet" href="css/newstyle.css"/>樣式使用的優先順序為:
行內樣式表 > 內嵌樣式表 > 外部樣式表
字元實體

表單元素:
<form action="要提交的網頁" method="post/get"> </form>
post:提交的數據不會在地址欄顯示,安全性好,不限制提交數據的大小。
get:提交的數據會在地址欄顯示,完全性差,限制提交數據的大小。 常見的表單元素包括文本框、按鈕和下拉列表等。除下拉列表框、多行文本域等少數表單元素外,大多數表單元素均使用<input>標簽,只是他們的屬性設置不同,其統一用法如下:
<input name="表單元素名稱" type="類型" value="值" size="顯示寬度" maxlength="能輸入的最大字元長度" checked="是否選中"/>
文本框: <input type="text" value="jack" maxlength="8" name="account" size="10" readonly="readonly"/>
密碼框:<input type="password" maxlength="8" name="pwd" size="10"/>若要實現多個單選按鈕,只選中一個,前提是保證name屬性值是一樣的,若多個單選按鈕都有checked="checked",以最後一個單選按鈕為準。
單選按鈕:<input type="radio" name="sex" value="男" checked="checked"/>
覆選框:<input type="checkbox" name="hobby" value="籃球" checked="checked"/>
文件域:<input type="file" name="photo"/>下拉列表
<select name=”指定列表的名稱”size=”行數”>
<option value=”可選擇的值” selected=“selected”>顯示項的內容</option>
<option value=”可選擇的”>顯示項的內容</option>
……
</select>多行文本域
<textarea name=”指定名稱” cols=”列數” rows=”行數”>
//文本域的內容
</textarea>重置、提交與普通按鈕,圖像按鈕:
<input type="submit" value="提交按鈕的顯示值" name="名稱"/>
<input type="reset" value="重置按鈕的顯示值" name="名稱"/>
<input type="button" value="普通按鈕的顯示值" name="名稱"/>
<input type="image" src="imags/Logo.png"/>去掉頁面中的滾動條
<body scroll="no"> <!--去掉全部滾動條-->
<body style="overflow-y:hidden"> <!--去掉頁面右邊的滾動條-->
<body style="overflow:scroll; overflow-y:hidden">
<body style="overflow-x:hidden"> <!--去掉頁面底部的滾動條-->
<body style="overflow:scroll; overflow-x:hidden">自定義滾動條
body {
Scrollbar-3DLight-Color: #999999; /*滾動條亮邊的顏色*/
Scrollbar-Arrow-Color: #CCCCCC; /*上下按鈕上三角箭頭的顏色*/
Scrollbar-Base-Color: #E1E1E1; /*滾動條的基本顏色*/
Scrollbar-Shadow-Color: #CCCCCC; /*立體滾動條陰影的顏色*/
Scrollbar-DarkShadow-Color: #333333; /*滾動條動條陰影的顏色*/
Scrollbar-Face-Color: #999999; /*滾動條凸出部分的顏色*/
Scrollbar-Highlight-Color: #F2F2F2; /*滾動條空白部分的顏色*/
Scrollbar-Track-Color: #F2F2F2; /*滾動條的背景顏色*/
}

