01. Object構造函數模式 方式一: Object構造函數模式 * 套路: 先創建空Object對象, 再動態添加屬性/方法 * 適用場景: 起始時不確定對象內部數據 * 問題: 語句太多 02. 對象字面量 方式二: 對象字面量模式 * 套路: 使用{}創建對象, 同時指定屬性/方法 * 適 ...
01. Object構造函數模式
方式一: Object構造函數模式
* 套路: 先創建空Object對象, 再動態添加屬性/方法
* 適用場景: 起始時不確定對象內部數據
* 問題: 語句太多
<script type="text/javascript">
// 一個人: name:"Tom", age: 12
var p = new Object()
p = {}
p.name = 'Tom'
p.age = 12
p.setName = function (name) {
this.name = name
}
p.setaAge = function (age) {
this.age = age
}
console.log(p)
</script>

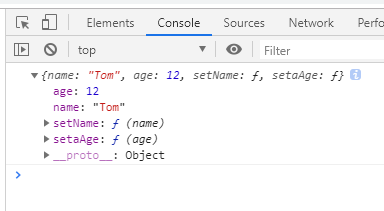
02. 對象字面量
方式二: 對象字面量模式
* 套路: 使用{}創建對象, 同時指定屬性/方法
* 適用場景: 起始時對象內部數據是確定的
* 問題: 如果創建多個對象, 有重覆代碼
<script type="text/javascript"> var p = { name: 'Tom', age: 23, setName: function (name) { this.name = name } } console.log(p.name, p.age) p.setName('JACK') console.log(p.name, p.age) var p2 = { name: 'BOB', age: 24, setName: function (name) { this.name = name } } </script>

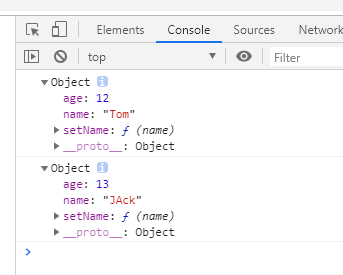
03. 工廠模式
方式三: 工廠模式
* 套路: 通過工廠函數動態創建對象並返回
* 適用場景: 需要創建多個對象
* 問題: 對象沒有一個具體的類型, 都是Object類型
<script type="text/javascript"> // 工廠函數: 返回一個需要的數據的函數 function createPerson(name, age) { var p = { name: name, age: age, setName: function (name) { this.name = name } } return p } var p1 = createPerson('Tom', 12) var p2 = createPerson('JAck', 13) console.log(p1) console.log(p2) </script>

04. 自定義構造函數模式
方式四: 自定義構造函數模式
* 套路: 自定義構造函數, 通過new創建對象
* 適用場景: 需要創建多個類型確定的對象
* 問題: 每個對象都有相同的數據, 浪費記憶體
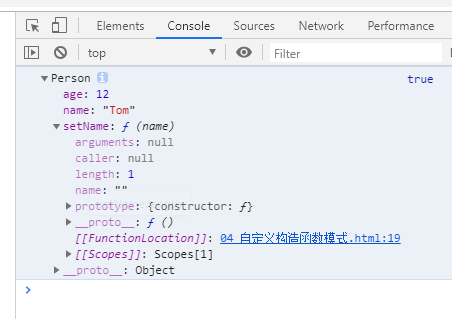
<script type="text/javascript"> function Person(name, age) { this.name = name this.age = age this.setName = function (name) { this.name = name } } var p1 = new Person('Tom', 12) var p2 = new Person('Tom2', 13) console.log(p1, p1 instanceof Person) </script>

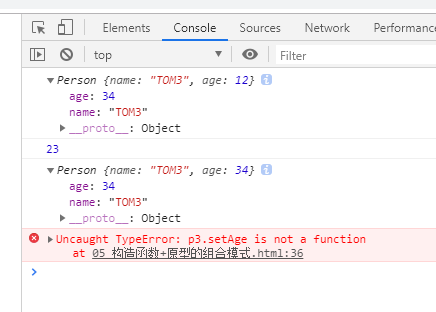
05. 構造函數+原型的組合模式
方式五: 構造函數+原型的組合模式
* 套路: 自定義構造函數, 屬性在函數中初始化, 方法添加到原型上
* 適用場景: 需要創建多個類型確定的對象
<script type="text/javascript"> function Person (name, age) { this.name = name this.age = age } Person.prototype.setName = function (name) { this.name = name } var p1 = new Person('Tom', 12) var p2 = new Person('JAck', 23) p1.setName('TOM3') console.log(p1) Person.prototype.setAge = function (age) { this.age = age } p1.setAge(23) console.log(p1.age) Person.prototype = {} p1.setAge(34) console.log(p1) var p3 = new Person('BOB', 12) p3.setAge(12) </script>