前提 入行已經7,8年了,一直想做一套漂亮點的自定義控制項,於是就有了本系列文章。 GitHub:https://github.com/kwwwvagaa/NetWinformControl 碼雲:https://gitee.com/kwwwvagaa/net_winform_custom_contr ...
前提
入行已經7,8年了,一直想做一套漂亮點的自定義控制項,於是就有了本系列文章。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
碼雲:https://gitee.com/kwwwvagaa/net_winform_custom_control.git
如果覺得寫的還行,請點個 star 支持一下吧
麻煩博客下方點個【推薦】,謝謝
NuGet
Install-Package HZH_Controls
目錄
https://www.cnblogs.com/bfyx/p/11364884.html
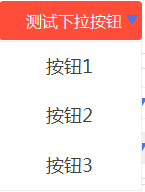
用處及效果

準備工作
這個控制項將繼承自(三)c#Winform自定義控制項-有圖標的按鈕,如不瞭解,請移步查看
開始
添加一個用戶控制項UCDropDownBtn,繼承自UCBtnImg
處理一些屬性
1 Forms.FrmAnchor _frmAnchor; 2 private int _dropPanelHeight = -1; 3 public new event EventHandler BtnClick; 4 [Description("下拉框高度"), Category("自定義")] 5 public int DropPanelHeight 6 { 7 get { return _dropPanelHeight; } 8 set { _dropPanelHeight = value; } 9 } 10 private string[] btns ; 11 [Description("按鈕"), Category("自定義")] 12 public string[] Btns 13 { 14 get { return btns; } 15 set { btns = value; } 16 } 17 [Obsolete("不再可用的屬性")] 18 [Browsable(false), EditorBrowsable(EditorBrowsableState.Never)] 19 public override Image Image 20 { 21 get; 22 set; 23 } 24 [Obsolete("不再可用的屬性")] 25 [Browsable(false), EditorBrowsable(EditorBrowsableState.Never)] 26 public override ContentAlignment ImageAlign 27 { 28 get; 29 set; 30 }
點擊時候顯示下拉框
1 void UCDropDownBtn_BtnClick(object sender, EventArgs e) 2 { 3 if (_frmAnchor == null || _frmAnchor.IsDisposed || _frmAnchor.Visible == false) 4 { 5 6 if (Btns != null && Btns.Length > 0) 7 { 8 int intRow = 0; 9 int intCom = 1; 10 var p = this.PointToScreen(this.Location); 11 while (true) 12 { 13 int intScreenHeight = Screen.PrimaryScreen.Bounds.Height; 14 if ((p.Y + this.Height + Btns.Length / intCom * 50 < intScreenHeight || p.Y - Btns.Length / intCom * 50 > 0) 15 && (_dropPanelHeight <= 0 ? true : (Btns.Length / intCom * 50 <= _dropPanelHeight))) 16 { 17 intRow = Btns.Length / intCom + (Btns.Length % intCom != 0 ? 1 : 0); 18 break; 19 } 20 intCom++; 21 } 22 UCTimePanel ucTime = new UCTimePanel(); 23 ucTime.IsShowBorder = true; 24 int intWidth = this.Width / intCom; 25 26 Size size = new Size(intCom * intWidth, intRow * 50); 27 ucTime.Size = size; 28 ucTime.FirstEvent = true; 29 ucTime.SelectSourceEvent += ucTime_SelectSourceEvent; 30 ucTime.Row = intRow; 31 ucTime.Column = intCom; 32 33 List<KeyValuePair<string, string>> lst = new List<KeyValuePair<string, string>>(); 34 foreach (var item in Btns) 35 { 36 lst.Add(new KeyValuePair<string, string>(item, item)); 37 } 38 ucTime.Source = lst; 39 40 _frmAnchor = new Forms.FrmAnchor(this, ucTime); 41 _frmAnchor.Load += (a, b) => { (a as Form).Size = size; }; 42 43 _frmAnchor.Show(this.FindForm()); 44 45 } 46 } 47 else 48 { 49 _frmAnchor.Close(); 50 } 51 }
處理一下按鈕事件
1 void ucTime_SelectSourceEvent(object sender, EventArgs e) 2 { 3 if (_frmAnchor != null && !_frmAnchor.IsDisposed && _frmAnchor.Visible) 4 { 5 _frmAnchor.Close(); 6 7 if (BtnClick != null) 8 { 9 BtnClick(sender.ToString(), e); 10 } 11 } 12 }
完整代碼

1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Drawing; 5 using System.Data; 6 using System.Linq; 7 using System.Text; 8 using System.Windows.Forms; 9 10 namespace HZH_Controls.Controls.Btn 11 { 12 [DefaultEvent("BtnClick")] 13 public partial class UCDropDownBtn : UCBtnImg 14 { 15 Forms.FrmAnchor _frmAnchor; 16 private int _dropPanelHeight = -1; 17 public new event EventHandler BtnClick; 18 [Description("下拉框高度"), Category("自定義")] 19 public int DropPanelHeight 20 { 21 get { return _dropPanelHeight; } 22 set { _dropPanelHeight = value; } 23 } 24 private string[] btns ; 25 [Description("按鈕"), Category("自定義")] 26 public string[] Btns 27 { 28 get { return btns; } 29 set { btns = value; } 30 } 31 [Obsolete("不再可用的屬性")] 32 [Browsable(false), EditorBrowsable(EditorBrowsableState.Never)] 33 public override Image Image 34 { 35 get; 36 set; 37 } 38 [Obsolete("不再可用的屬性")] 39 [Browsable(false), EditorBrowsable(EditorBrowsableState.Never)] 40 public override ContentAlignment ImageAlign 41 { 42 get; 43 set; 44 } 45 46 public UCDropDownBtn() 47 { 48 InitializeComponent(); 49 IsShowTips = false; 50 this.lbl.Image=Properties.Resources.ComboBox; 51 this.lbl.ImageAlign = ContentAlignment.MiddleRight; 52 base.BtnClick += UCDropDownBtn_BtnClick; 53 } 54 55 void UCDropDownBtn_BtnClick(object sender, EventArgs e) 56 { 57 if (_frmAnchor == null || _frmAnchor.IsDisposed || _frmAnchor.Visible == false) 58 { 59 60 if (Btns != null && Btns.Length > 0) 61 { 62 int intRow = 0; 63 int intCom = 1; 64 var p = this.PointToScreen(this.Location); 65 while (true) 66 { 67 int intScreenHeight = Screen.PrimaryScreen.Bounds.Height; 68 if ((p.Y + this.Height + Btns.Length / intCom * 50 < intScreenHeight || p.Y - Btns.Length / intCom * 50 > 0) 69 && (_dropPanelHeight <= 0 ? true : (Btns.Length / intCom * 50 <= _dropPanelHeight))) 70 { 71 intRow = Btns.Length / intCom + (Btns.Length % intCom != 0 ? 1 : 0); 72 break; 73 } 74 intCom++; 75 } 76 UCTimePanel ucTime = new UCTimePanel(); 77 ucTime.IsShowBorder = true; 78 int intWidth = this.Width / intCom; 79 80 Size size = new Size(intCom * intWidth, intRow * 50); 81 ucTime.Size = size; 82 ucTime.FirstEvent = true; 83 ucTime.SelectSourceEvent += ucTime_SelectSourceEvent; 84 ucTime.Row = intRow; 85 ucTime.Column = intCom; 86 87 List<KeyValuePair<string, string>> lst = new List<KeyValuePair<string, string>>(); 88 foreach (var item in Btns) 89 { 90 lst.Add(new KeyValuePair<string, string>(item, item)); 91 } 92 ucTime.Source = lst; 93 94 _frmAnchor = new Forms.FrmAnchor(this, ucTime); 95 _frmAnchor.Load += (a, b) => { (a as Form).Size = size; }; 96 97 _frmAnchor.Show(this.FindForm()); 98 99 } 100 } 101 else 102 { 103 _frmAnchor.Close(); 104 } 105 } 106 void ucTime_SelectSourceEvent(object sender, EventArgs e) 107 { 108 if (_frmAnchor != null && !_frmAnchor.IsDisposed && _frmAnchor.Visible) 109 { 110 _frmAnchor.Close(); 111 112 if (BtnClick != null) 113 { 114 BtnClick(sender.ToString(), e); 115 } 116 } 117 } 118 } 119 }View Code

1 namespace HZH_Controls.Controls.Btn 2 { 3 partial class UCDropDownBtn 4 { 5 /// <summary> 6 /// 必需的設計器變數。 7 /// </summary> 8 private System.ComponentModel.IContainer components = null; 9 10 /// <summary> 11 /// 清理所有正在使用的資源。 12 /// </summary> 13 /// <param name="disposing">如果應釋放托管資源,為 true;否則為 false。</param> 14 protected override void Dispose(bool disposing) 15 { 16 if (disposing && (components != null)) 17 { 18 components.Dispose(); 19 } 20 base.Dispose(disposing); 21 } 22 23 #region 組件設計器生成的代碼 24 25 /// <summary> 26 /// 設計器支持所需的方法 - 不要 27 /// 使用代碼編輯器修改此方法的內容。 28 /// </summary> 29 private void InitializeComponent() 30 { 31 System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(UCDropDownBtn)); 32 this.SuspendLayout(); 33 // 34 // lbl 35 // 36 this.lbl.Font = new System.Drawing.Font("微軟雅黑", 14F); 37 this.lbl.ForeColor = System.Drawing.Color.White; 38 this.lbl.ImageAlign = System.Drawing.ContentAlignment.MiddleRight; 39 this.lbl.ImageList = null; 40 this.lbl.Text = "自定義按鈕"; 41 this.lbl.TextAlign = System.Drawing.ContentAlignment.MiddleCenter; 42 // 43 // UCDropDownBtn 44 // 45 this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.None; 46 this.BtnFont = new System.Drawing.Font("微軟雅黑", 14F); 47 this.BtnForeColor = System.Drawing.Color.White; 48 this.ForeColor = System.Drawing.Color.White; 49 this.Image = ((System.Drawing.Image)(resources.GetObject("$this.Image"))); 50 this.ImageAlign = System.Drawing.ContentAlignment.MiddleRight; 51 this.Margin = new System.Windows.Forms.Padding(2); 52 this.Name = "UCDropDownBtn"; 53 this.ResumeLayout(false); 54 55 } 56 57 #endregion 58 } 59 }View Code
最後的話
如果你喜歡的話,請到 https://gitee.com/kwwwvagaa/net_winform_custom_control 點個星星吧




