Drawer(抽屜組件)可以實現類似抽屜拉出和推入的效果,可以從側邊欄拉出導航面板。通常Drawer是和ListView組件組合使用的。 Drawer組件可以添加頭部效果,用DrawerHeader和UserAccountsDrawerHeader這兩個組件可以實現。 DrawerHeade... ...
如需轉載,請註明出處:Flutter學習筆記(18)--Drawer抽屜組件
Drawer(抽屜組件)可以實現類似抽屜拉出和推入的效果,可以從側邊欄拉出導航面板。通常Drawer是和ListView組件組合使用的。
| 屬性名 | 類型 | 預設值 | 說明 |
| child | Widget | Drawer的child可以放置任意可顯示的對象 | |
| elevation | double | 16 | 墨紙設計中組件的z坐標順序 |
Drawer組件可以添加頭部效果,用DrawerHeader和UserAccountsDrawerHeader這兩個組件可以實現。
DrawerHeader:展示基本信息
UserAccountsDraweHeader:展示用戶頭像、用戶名、Email等信息
| 屬性名 | 類型 | 說明 |
| decoration | Decoration | header區域的decoration,通常用來設置背景顏色或者背景圖片 |
| curve | Curve | 如果decoration發生了變化,則會使用curve設置的變化曲線和duration設置的動畫時間來做一個切換動畫 |
| child | Widget | header裡面所顯示的內容控制項 |
| padding | EdgeInsetsGeometry | header裡面內容控制項的padding指。如果child為null的話,則這個值無效 |
| margin | EdgeInsetsGeometry | header四周的間隙 |
| 屬性名 | 類型 | 說明 |
| margin | EdgeInsetsGeometry | Header四周的間隙 |
| decoration | Decoration | header區域的decoration,通常用來設置背景顏色或者背景圖片 |
| currentAccountPicture | Widget | 用來設置當前用戶的頭像 |
| otherAccountsPictures | List<Widget> | 用來設置當前用戶其他賬號的頭像 |
| accountName | Widget | 當前用戶名 |
| accountEmail | Widget | 當前用戶Email |
| onDetailsPressed | VoidCallBack | 當accountName或accountEmail被點擊的時候所觸發的回調函數,可以用來顯示其他額外的信息 |
Demo示例:
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget{ final List<Tab> _mTabs = <Tab>[ Tab(text: 'Tab1',icon: Icon(Icons.airline_seat_flat_angled),), Tab(text: 'Tab2',icon: Icon(Icons.airline_seat_flat_angled),), Tab(text: 'Tab3',icon: Icon(Icons.airline_seat_flat_angled),), ]; @override Widget build(BuildContext context) { return new MaterialApp( title: 'Drawer Demo', home: DefaultTabController( length: _mTabs.length, child: new Scaffold( appBar: new AppBar( //自定義Drawer的按鈕 leading: Builder( builder: (BuildContext context){ return IconButton( icon: Icon(Icons.wifi_tethering), onPressed: (){ Scaffold.of(context).openDrawer(); } ); } ), title: new Text('Drawer Demo'), backgroundColor: Colors.cyan, bottom: new TabBar( tabs: _mTabs ), ), body: new TabBarView( children: _mTabs.map((Tab tab){ return new Center( child: new Text(tab.text), ); }).toList() ), drawer: Drawer( child: ListView( children: <Widget>[ Container( height: 150, child: UserAccountsDrawerHeader( //設置用戶名 accountName: new Text('Drawer Demo 抽屜組件'), //設置用戶郵箱 accountEmail: new Text('www.baidu.com'), //設置當前用戶的頭像 currentAccountPicture: new CircleAvatar( backgroundImage: new AssetImage('images/timg.jpg'), ), //回調事件 onDetailsPressed: (){ }, ), ), ListTile( leading: Icon(Icons.wifi), title: new Text('無線網路1'), subtitle: new Text('我是副標題'), ), ListTile( leading: Icon(Icons.wifi), title: new Text('無線網路2'), subtitle: new Text('我是副標題'), ), ListTile( leading: Icon(Icons.wifi), title: new Text('無線網路3'), subtitle: new Text('我是副標題'), onTap: (){ print('ssss'); }, ), ListTile( leading: Icon(Icons.wifi), title: new Text('無線網路4'), subtitle: new Text('我是副標題'), ), ], ), ), ) ), ); } }
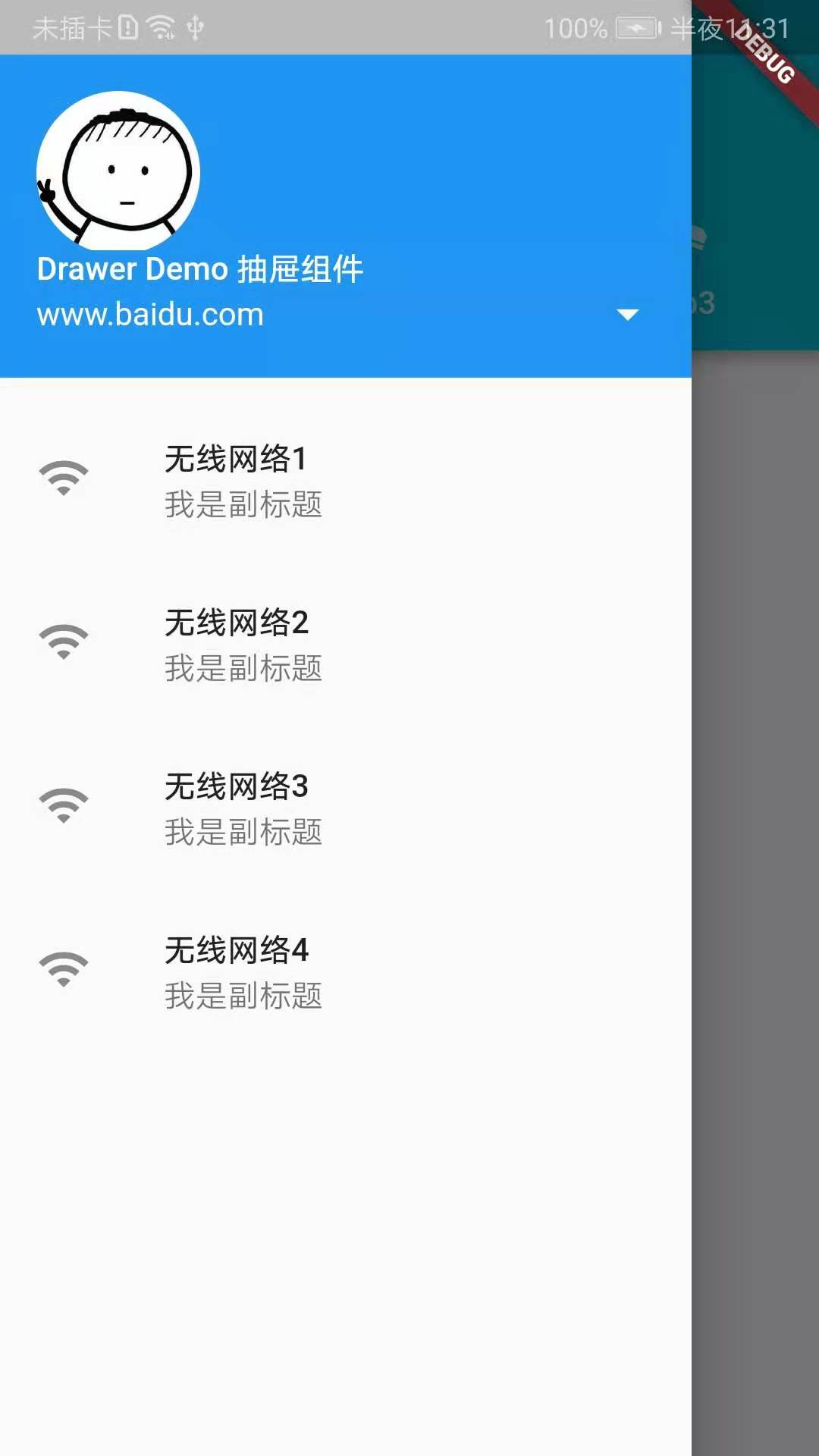
效果截圖:

Demo感覺沒什麼好解釋的,就是一般的簡單用法,特別說一下,添加Drawer組件,Scaffold會自動給我們生成一個Drawer的按鈕,如果我們在appBar中手動設置leading,確實是會更改這個按鈕的圖標,但是點擊這個圖標就不會彈出Drawer了,所以如果我們有需要自定義Drawer的圖標的話,需要如下處理:
leading: Builder( builder: (BuildContext context){ return IconButton( icon: Icon(Icons.wifi_tethering), onPressed: (){ Scaffold.of(context).openDrawer(); } ); } ),



