1.首先下載小程式開發工具 2.小程式中的wxml就相當於html , wxss就相當於css 3.佈局和html佈局幾乎一樣 4.寬度使用百分比 5.input框里的文字上下居中是用padding撐出來的 6.最下麵的文字靠右,view相當於一個塊元素,設定寬度後,text-align右對齊 簡單 ...
1.首先下載小程式開發工具
2.小程式中的wxml就相當於html , wxss就相當於css
3.佈局和html佈局幾乎一樣
4.寬度使用百分比
5.input框里的文字上下居中是用padding撐出來的
6.最下麵的文字靠右,view相當於一個塊元素,設定寬度後,text-align右對齊
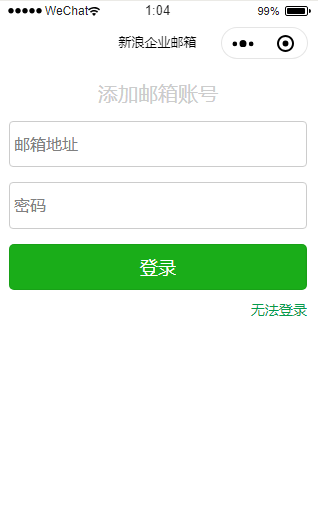
簡單的測試界面如圖

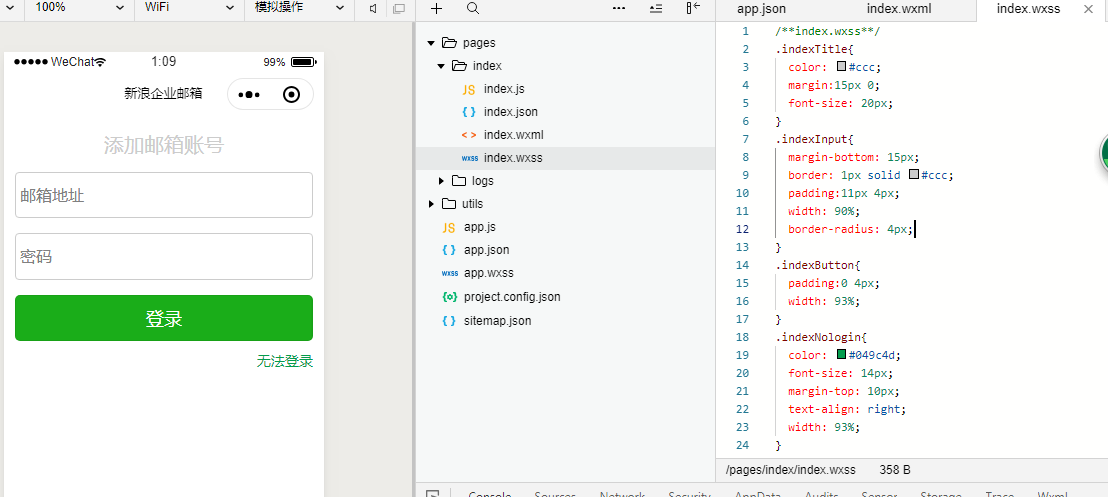
index.wxml代碼
<!--index.wxml--> <view class="container"> <text class="indexTitle">添加郵箱賬號</text> <view class="indexInput"> <input maxlength="10" placeholder="郵箱地址" /> </view> <view class="indexInput"> <input maxlength="10" placeholder="密碼" /> </view> <view class="indexButton"> <button type="primary"> 登錄 </button> </view> <view class="indexNologin"> <a href=""> 無法登錄 </a> </view> </view>
index.wxss代碼
/**index.wxss**/ .indexTitle{ color: #ccc; margin:15px 0; font-size: 20px; } .indexInput{ margin-bottom: 15px; border: 1px solid #ccc; padding:11px 4px; width: 90%; border-radius: 4px; } .indexButton{ padding:0 4px; width: 93%; } .indexNologin{ color: #049c4d; font-size: 14px; margin-top: 10px; text-align: right; width: 93%; }