前言 今天沒有什麼前言,就是想分享些關於 的技術,任性。來吧,各位客官,裡邊請... 開篇第一問: 是什麼嘞? 首先咱們說哈,爬蟲不是“蟲子”,姑涼們不要害怕。 一種通過一定方式按照一定規則抓取數據的操作或方法。 開篇第二問: 能做什麼嘞? 來來來,談談需求 產品MM: 1. 愛豆的新電影上架了,整 ...
前言
今天沒有什麼前言,就是想分享些關於爬蟲的技術,任性。來吧,各位客官,裡邊請...
開篇第一問:爬蟲是什麼嘞?
首先咱們說哈,爬蟲不是“蟲子”,姑涼們不要害怕。
爬蟲 - 一種通過一定方式按照一定規則抓取數據的操作或方法。
開篇第二問:爬蟲能做什麼嘞?
來來來,談談需求
產品MM:
- 愛豆的新電影上架了,整體電影評價如何呢?
- 暗戀的妹子最近又失戀了,如何在她發微博的時候第一時間知道發了什麼,好去呵護呢?
- 總是在看小說的時候點到廣告?總是在看那啥的時候點出來,澳xx場又上線啦?
- 做個新聞類網站沒有數據源咋辦?
研發GG:
爬蟲隨時準備為您服務!
- 使用爬蟲,拉取愛豆視頻所有的評價,導入表格,進而分析評價
- 使用爬蟲,加上定時任務,拉取妹子的微博,只要數據有變化,接入簡訊或郵件服務,第一時間通知
- 使用爬蟲,拉取小說內容或xxx的視頻,自己再設計個展示頁,perfect!
- 使用爬蟲,定時任務,拉取多個新聞源的新聞,存儲到資料庫
開篇第三問:爬蟲如何實現嘞?
實現爬蟲的技術有很多,如python、Node等,今天胡哥給大家分享使用Node做爬蟲:爬取小說網站-首頁推薦小說
爬取第一步-確定目標
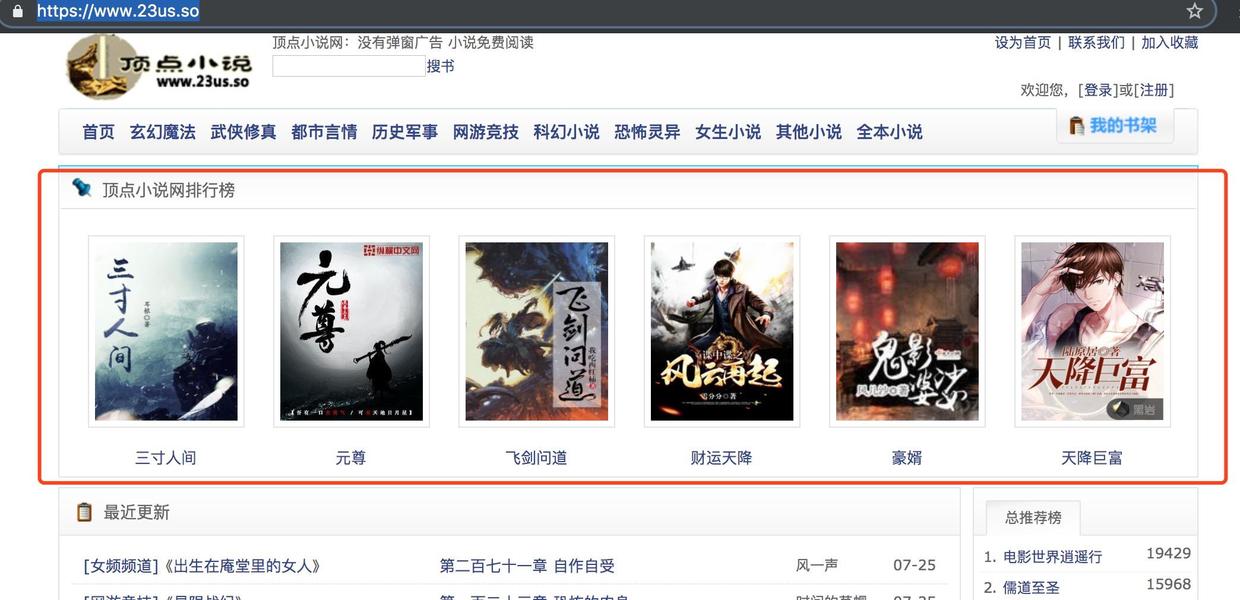
目標網站:https://www.23us.so

我們要獲取排行榜中六部小說的:書名、封面、以及小說書籍信息對應的地址(後續獲取小說完整信息)
爬取第二步-分析目標特點
網頁的內容是由HTML生成的,抓取內容就相當找到特定的HTML結構,獲取該元素的值。
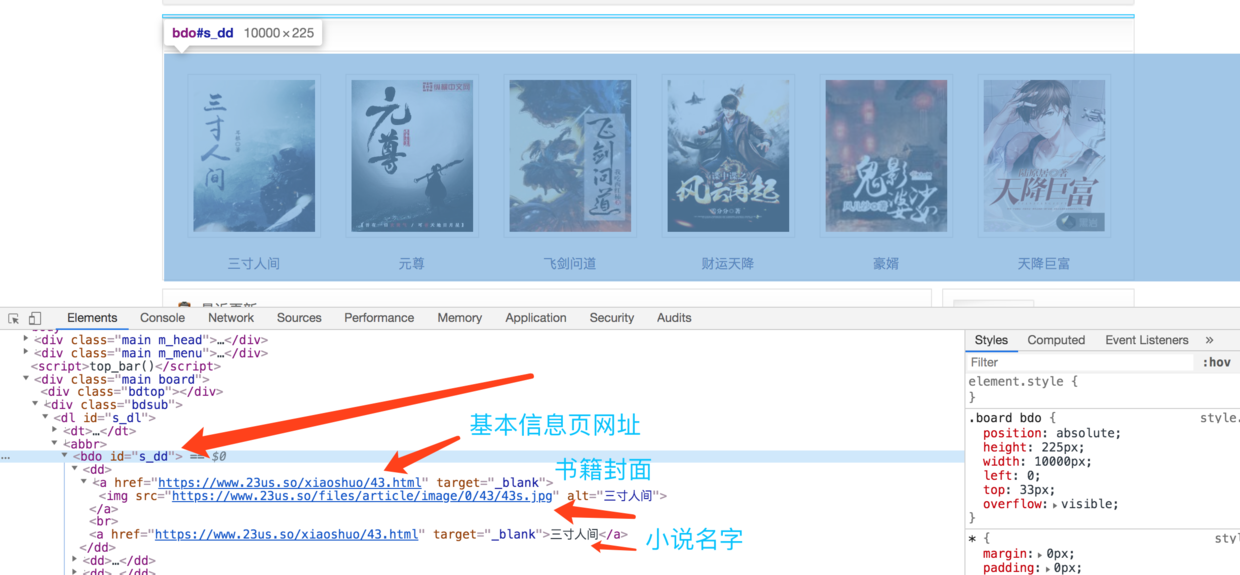
打開網頁調試控制台,查看元素HTML結構。

註意觀察頁面HTML的結構,排行榜推薦的小說的HTML結構是
bdo#s-dd 元素
dd 子元素 - 每一部小說
a 目錄信息
img 封面
a 小說名稱爬取第三步-弄丫的
工具善其事必先利其器,準備好趁手的兵器!
superagent
模擬客戶端發送網路請求,可設置請求參數、header頭信息
npm install superagent -Dcheerio
類jQuery庫,可將字元串導入,創建對象,用於快速抓取字元串中的符合條件的數據
npm install cheerio -D項目目錄:
node-pachong/
- index.js
- package.json
- node_modules/上代碼:
// node-pachong/index.js
/**
* 使用Node.js做爬蟲實戰
* author: justbecoder <[email protected]>
*/
// 引入需要的工具包
const sp = require('superagent');
const cheerio = require('cheerio');
// 定義請求的URL地址
const BASE_URL = 'http://www.23us.so';
// 1. 發送請求,獲取HTML字元串
(async () => {
let html = await sp.get(BASE_URL);
// 2. 將字元串導入,使用cheerio獲取元素
let $ = cheerio.load(html.text);
// 3. 獲取指定的元素
let books = []
$('#s_dd dd').each(function () {
let info = {
link: $(this).find('a').eq(0).attr('href'),
name: $(this).find('a').eq(1).text(),
image: $(this).find('img').attr('src')
}
books.push(info)
})
console.log(books)
})()
友情提醒:每個網站的HTML結構是不一樣,在抓取不同網站的數據時,要分析不同的解構,才能百發百中。
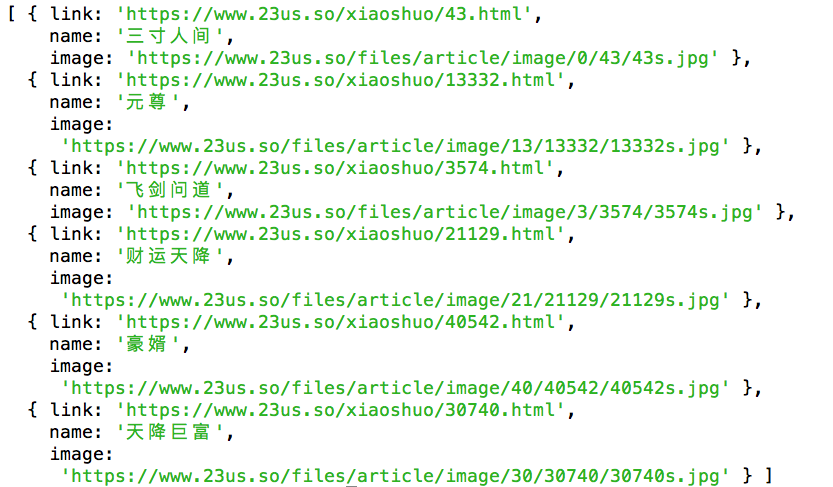
效果圖:

獲取到信息之後,做介面數據返回、存儲資料庫,你想幹啥都行...
源碼獲取
關註胡哥有話說公眾號,回覆“爬蟲”,即可獲取源碼地址。
後記
以上就是胡哥今天給大家分享的內容,喜歡的小伙伴記得收藏、轉發、點擊右下角按鈕在看,推薦給更多小伙伴呦,歡迎多多留言交流...
胡哥有話說,一個有技術,有情懷的胡哥!京東開放平臺首席前端攻城獅。與你一起聊聊大前端,分享前端系統架構,框架實現原理,最新最高效的技術實踐!
長按掃碼關註,更帥更漂亮呦!關註胡哥有話說公眾號,可與胡哥繼續深入交流呦!



