一、邊距重疊常見情況 1、垂直方向上相鄰元素的重疊 (水平方向上不會發生重疊) 2、 垂直方向上父子元素間的重疊 二、BFC 1、什麼是 BFC BFC(Block Formatting Context),即塊級格式化上下文,創建了 BFC 的元素是一個獨立的容器,裡面無論如何佈局都不會影響到外面的 ...
一、邊距重疊常見情況
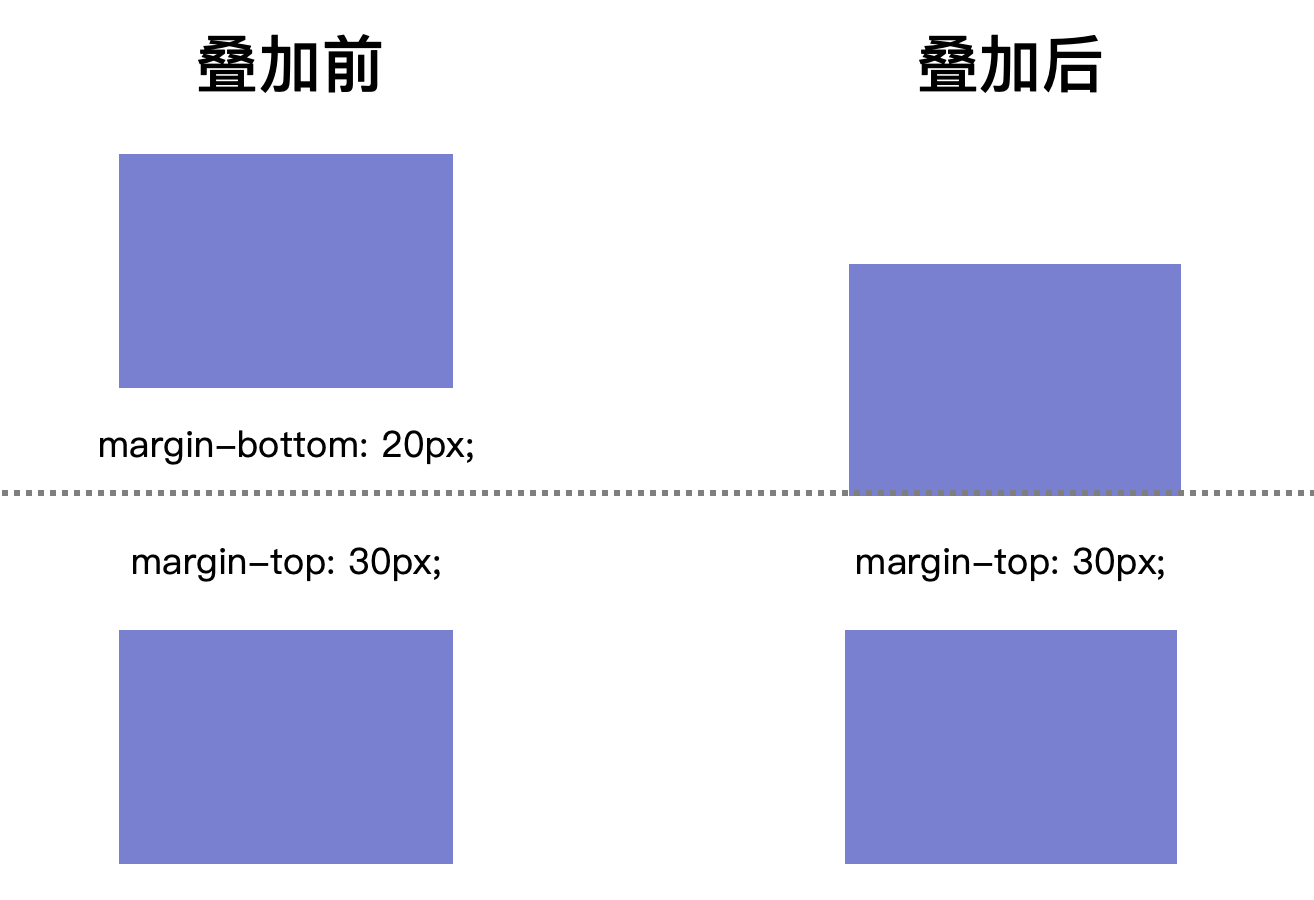
1、垂直方向上相鄰元素的重疊
(水平方向上不會發生重疊)

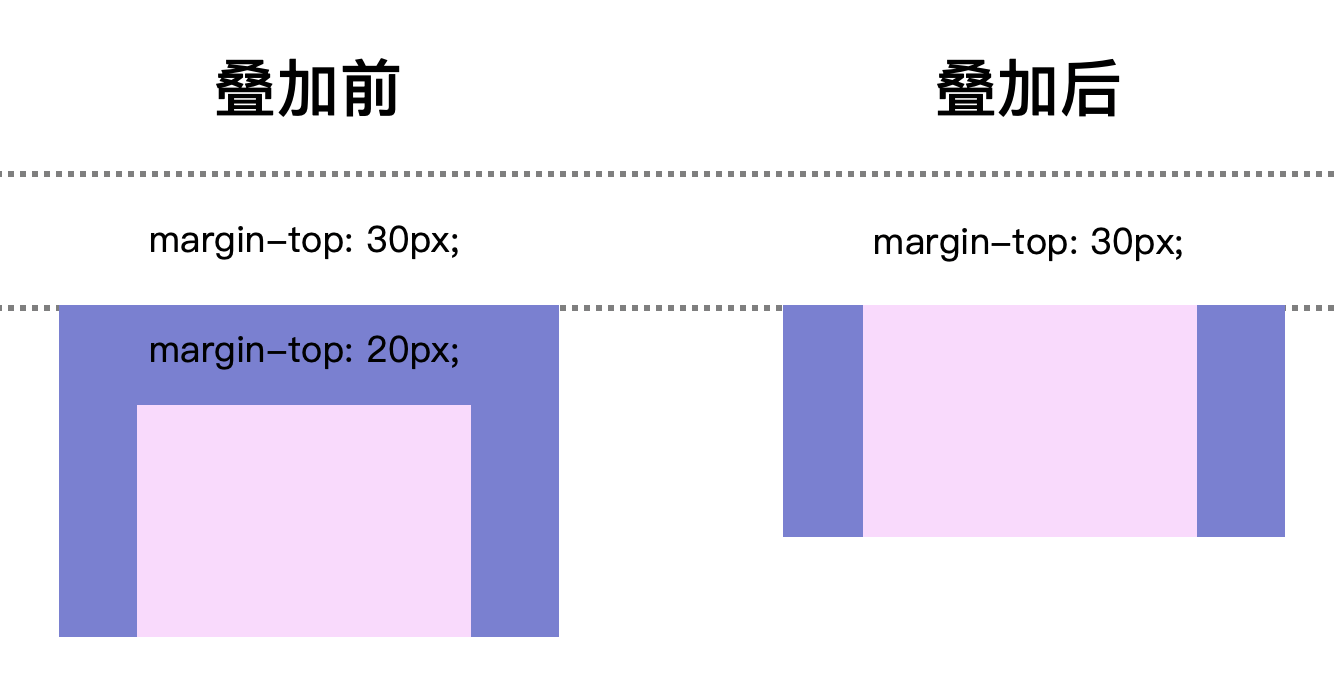
2、 垂直方向上父子元素間的重疊

二、BFC
1、什麼是 BFC
BFC(Block Formatting Context),即塊級格式化上下文,創建了 BFC 的元素是一個獨立的容器,裡面無論如何佈局都不會影響到外面的元素
2、創建 BFC 的方法
(1)設置 overflow 屬性,除了 visible 以外的值(例如 hidden、auto)
(2)設置 float 屬性,除了 none 以外的值(例如 left、right)
(3)設置 position 屬性,除了static 和 relative 以外的值(例如 absolute、fixed)
(4)設置 display 屬性,可以是 flex、inline-block、table-cell...
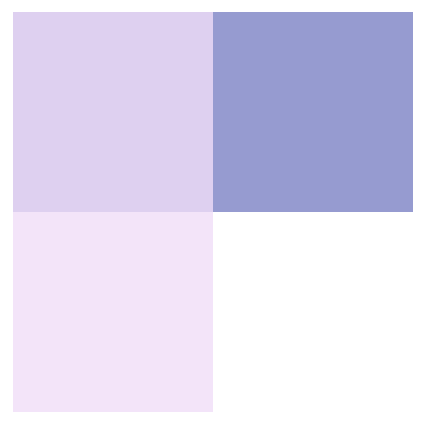
3、BFC 的使用場景
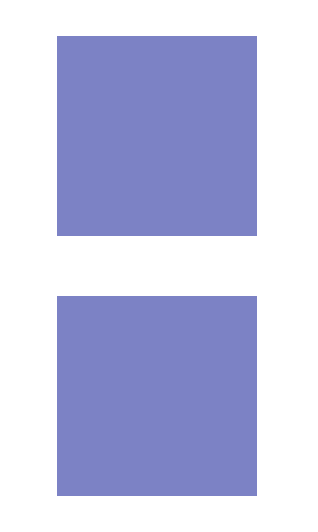
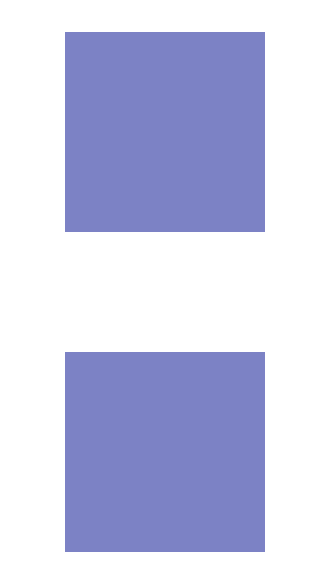
(1)解決元素間的邊距重疊問題 -- 分別添加創建了 BFC 的父元素



<!-- 創建BFC前 --> <body> <div></div> <div></div> </body> <!-- 創建BFC後 --> <body> <section> <div></div> </section> <section> <div></div> </section> </body>
/* 創建BFC前 */ div { width: 100px; height: 100px; background: #7b81ca; margin: 30px; } /* 創建BFC後 */ section { overflow: hidden; } div { width: 100px; height: 100px; background: #7b81ca; margin: 30px; }
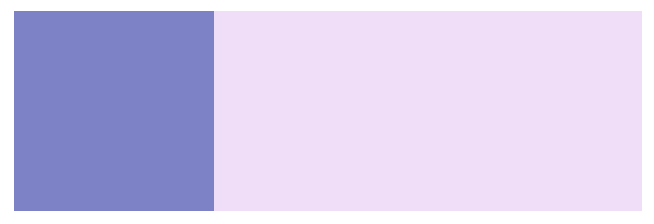
(2)解決浮動重疊問題 -- 為非浮動的元素創建 BFC
(常用於文字環繞圖片的效果)



<body> <section></section> <div></div> </body>
/* 創建BFC前 */ section { width: 100px; height: 200px; background: rgba(244, 220, 250, 0.8); float: left; } div { width: 200px; height: 100px; background: rgba(123, 129, 202, 0.8); } /* 創建BFC後 */ section { width: 100px; height: 200px; background: rgba(244, 220, 250, 0.8); float: left; } div { width: 200px; height: 100px; background: rgba(123, 129, 202, 0.8); overflow: hidden; }
(3)清除浮動,解決浮動元素的父元素高度塌陷問題 -- 為父元素創建 BFC



<body> <section> <div></div> </section> </body>
/* 創建BFC前 */ section { background: rgba(244, 220, 250, 1); } div { width: 100px; height: 100px; background: rgba(123, 129, 202, 1); float: left; } /* 創建BFC後 */ section { background: rgba(244, 220, 250, 1); overflow: hidden; } div { width: 100px; height: 100px; background: rgba(123, 129, 202, 1); float: left; }


