分享一個玫瑰花的製作小方法,用小小的代碼給自己的她送上一個不一樣的玫瑰花。 ...
分享一個玫瑰花的製作小方法,用小小的代碼給自己的她送上一個不一樣的玫瑰花。
玫瑰花代碼由JavaScript實現,JavaScript 作為一種腳本語言, 被髮明用於在 HTML 網頁上使用,可以給HTML網頁增加動態功能,讓網頁呈現各種特殊效果。
1.簡單介紹
JavaScript 特點:
- 可以使用任何文本編輯工具編寫,然後使用瀏覽器就可以執行程式。
- 是一種解釋型腳本語言:代碼不進行預編譯,從上往下逐行執行,不需要進行嚴格的變數聲明。
- 要要用來向 HTML 頁面添加交互行為。
代碼一般格式:
<html>
<head></head>
<body>
<script>
</script>
</body>
</html>
這裡需要一些HTML的知識,代碼整體結構是基於HTML的,JavaScript 代碼放在 <script>……</script> 標簽里,
2.具體製作及源碼
首先創建一個.html文件,如果你有JavaScript 開發經驗,擁有自己的編輯器,使用自己的即可,下麵再分享一種純小白的原始文本製作方法,(還沒下載安裝JavaScript相關的編輯器vim、Visual Studio Code等)
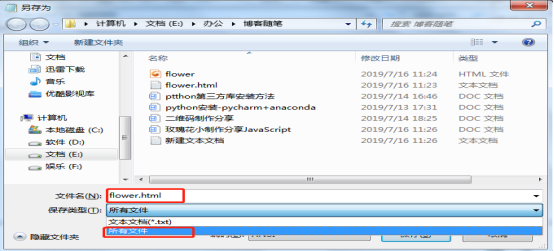
新建一個文本文檔,菜單欄選擇“文件-另存為”設置文件名稱,類型。註意,名稱尾碼為.html,類型為所有文件。

創建如下:

玫瑰花製作是使用 JavaScript 實現多個不同的形狀圖來組成一個逼真的玫瑰花。共使用了 31 個形狀:24 個花瓣,4 個萼片,2 個葉子和 1 根花莖,其中每一個形狀圖都用代碼進行描繪。
源碼:
<html>
<head>
<title>Rose making and sharing(玫瑰花)</title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
</head>
<body style="margin-left:200px">
<div style="text-align: center">
<canvas id="c"></canvas>
</div>
<h1>Looking forward to more exchanges and sharing(玫瑰花)</h1>
<script type="text/javascript">
var canvas = document.getElementsByTagName('canvas')[0];
var context = canvas.getContext('2d');
var a = context;
var b = document.body;
var c = canvas;
document.body.clientWidth;
var zBuffer = [];
var SIZE = 777;
canvas.width = canvas.height = SIZE;
var h = -350;
function surface(a, b, c) {
if (c > 60) {
return {
x : Math.sin(a * 7) * (13 + 5 / (.2 + Math.pow(b * 4, 4))) - Math.sin(b) * 50,
y : b * SIZE + 50,
z : 625 + Math.cos(a * 7) * (13 + 5 / (.2 + Math.pow(b * 4, 4))) + b * 400,
r : a * 1 - b / 2, g : a };
}
var A = a * 2 - 1;
var B = b * 2 - 1;
if (A * A + B * B < 1) {
if (c > 37) {
var j = c & 1;
var n = j ? 6 : 4;
var o = .5 / (a + .01) + Math.cos(b * 125) * 3 - a * 300;
var w = b * h;
return {
x : o * Math.cos(n) + w * Math.sin(n) + j * 610 - 390,
y : o * Math.sin(n) - w * Math.cos(n) + 550 - j * 350,
z : 1180 + Math.cos(B + A) * 99 - j * 300,
r : .4 - a * .1 + Math.pow(1 - B * B, -h * 6) * .15 - a * b * .4 + Math.cos(a + b) / 5 + Math.pow(Math.cos((o * (a + 1) + (B > 0 ? w : -w)) / 25), 30) * .1 * (1 - B * B), g : o / 1e3 + .7 - o * w * 3e-6
};
}
if (c > 32) {
c = c * 1.16 - .15;
var o = a * 45 - 20;
var w = b * b * h;
var z = o * Math.sin(c) + w * Math.cos(c) + 620;
return {
x : o * Math.cos(c) - w * Math.sin(c),
y : 28 + Math.cos(B * .5) * 99 - b * b * b * 60 - z / 2 - h,
z : z,
r : (b * b * .3 + Math.pow((1 - (A * A)), 7) * .15 + .3) * b,
g : b * .7
};
}
var o = A * (2 - b) * (80 - c * 2);
var w = 99 - Math.cos(A) * 120 - Math.cos(b) * (-h - c * 4.9) + Math.cos(Math.pow(1 - b, 7)) * 50 + c * 2;
var z = o * Math.sin(c) + w * Math.cos(c) + 700;
return {
x : o * Math.cos(c) - w * Math.sin(c),
y : B * 99 - Math.cos(Math.pow(b, 7)) * 50 - c / 3 - z / 1.35 + 450, z : z,
r : (1 - b / 1.2) * .9 + a * .1,
g : Math.pow((1 - b), 20) / 4 + .05
};
}
}
setInterval(function() {
for ( var i = 0; i < 10000; i++) {
var part = i % 46;
var c = part / .74;
var point = surface(Math.random(), Math.random(), c);
if (point) {
var z = point.z;
var x = parseInt(point.x * SIZE / z - h);
var y = parseInt(point.y * SIZE / z - h);
var zBufferIndex = y * SIZE + x;
if ((typeof zBuffer[zBufferIndex] === "undefined") || (zBuffer[zBufferIndex] > z)) {
zBuffer[zBufferIndex] = z;
var r = -parseInt(point.r * h); var g = -parseInt(point.g * h);
var b = -parseInt(point.r * point.r * -80);
context.fillStyle = "rgb(" + r + "," + g + "," + b + ")";
context.fillRect(x, y, 1, 1);
}
}
}
}, 0);
</script>
</body>
</html>
3.總結
玫瑰花製作採用JavaScript 實現,是一個動態的精美的玫瑰花網頁,展示效果美觀,學習中其代碼有一定的深度,主要結合應用了電腦圖形創建方法。具有一定難度挑戰。
效果圖:




