今天上班沒那麼忙,突然想起來我好像沒StatefulWidget(有狀態組件)的demo,閑來無事,寫一個簡單的學習學習,前面我們有說過,Flutter不同於Android。Flutter是只繪製一幀,這一幀會繪製整個widget樹,也就是說一次繪製整個界面,那麼想一下,如果想要頁面內容發生變化,是... ...
如需轉載,請註明出處:Flutter學習筆記(14)--StatefulWidget簡單使用
今天上班沒那麼忙,突然想起來我好像沒StatefulWidget(有狀態組件)的demo,閑來無事,寫一個簡單的學習學習,前面我們有說過,Flutter不同於Android。Flutter是只繪製一幀,這一幀會繪製整個widget樹,也就是說一次繪製整個界面,那麼想一下,如果想要頁面內容發生變化,是不是要重新繪製界面呢?如果需要重新繪製的,又怎麼樣來觸發重新繪製的機制呢?先看下demo的代碼吧,很簡單的!
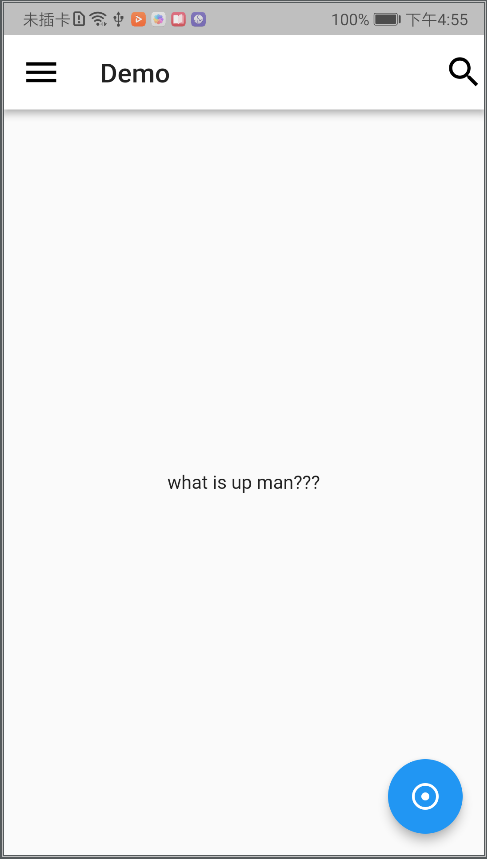
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatefulWidget{ @override State<StatefulWidget> createState() { // TODO: implement createState return new MyAppState(); } } class MyAppState extends State<MyApp> { var _textContent = 'welcome to flutter word'; void _changeTextContent(){ setState(() { _textContent = 'what is up man???'; }); } @override Widget build(BuildContext context) { // TODO: implement build return new MaterialApp( theme: new ThemeData( primaryColor: Colors.white, ), debugShowCheckedModeBanner: false, title: 'demo', home: new Scaffold( appBar: new AppBar( title: new Text('Demo'), leading: Icon(Icons.menu,size: 30,), actions: <Widget>[ Icon(Icons.search,size: 30,) ], ), body: new Center( child: new Text(_textContent), ), floatingActionButton: new FloatingActionButton(onPressed: _changeTextContent,child: new Icon(Icons.adjust),), ), ); } }

StatefulWidget是有狀態的組件,意思不是說StatefulWidget類本身是可變的,實際上StatefulWidget類本身也是不變的,而StatefulWidget持有的state狀態是在widget整個生命周期內一直存在的,也是因為有了這個state狀態,我們就可以通知Flutter框架某一個狀態發生了變化,Flutter會重新運行build方法來重新繪製界面。
上面的demo就是一個text和一個button,點擊按鈕,調用_changeTextContent這個私有的方法,在_changeTextContent這個方法裡面我們將文本的內容進行了更改,這個操作是放在了setState方法內的,setState這個方法的作用就是通知Flutter框架,有組件的狀態發生變化了,你需要重新執行build繪製界面了,這樣我們重新賦值的文本內容就會展示到前臺了。
下一章節:Flutter學習筆記(15)--App結構和導航組件


