首先來瞄一下background-clip,這個屬性是幹嘛的? 顧名思義,背景裁剪... 按照我自己的理解就是背景的顯示區域 此處粘上MDN的示例鏈接(嫌麻煩的,後面我也貼上截圖)https://developer.mozilla.org/zh-CN/docs/Web/CSS/background- ...
首先來瞄一下background-clip,這個屬性是幹嘛的?
顧名思義,背景裁剪... 按照我自己的理解就是背景的顯示區域
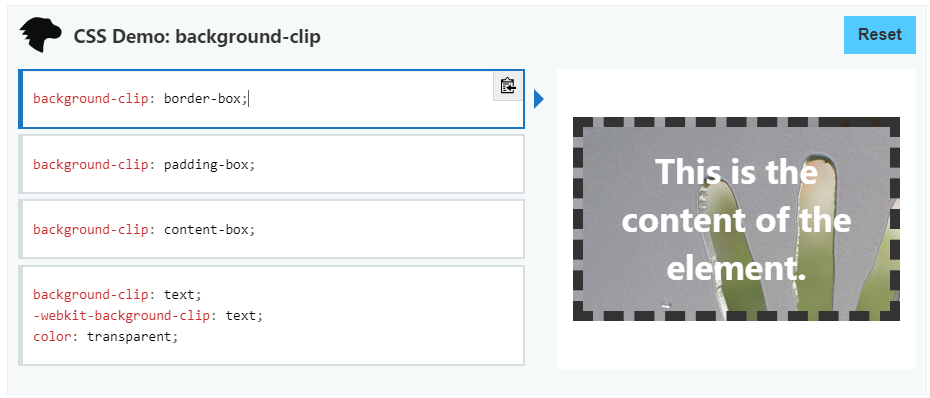
此處粘上MDN的示例鏈接(嫌麻煩的,後面我也貼上截圖)https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-clip
background-clip共有4個屬性值,預設是border-box

padding-box(背景顯示區域不包括邊框線)

content-box(背景顯示區域只有內容)

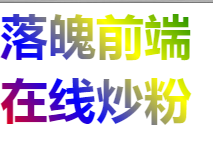
最後一個屬性值:text,也就是做文字漸變的重點了,這個效果類似於PS里的剪貼蒙版,效果圖:

代碼:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="./index.css"> </head> <style> .box{ display: inline-block; font-size: 48px; font-weight: bold; background:linear-gradient(45deg,red,blue,yellow,green); background-clip: text; -webkit-background-clip: text; color:transparent; } p{ margin:0; } </style> <body> <div class="box"> <p>落魄前端</p> <p>線上炒粉</p> </div> </body>
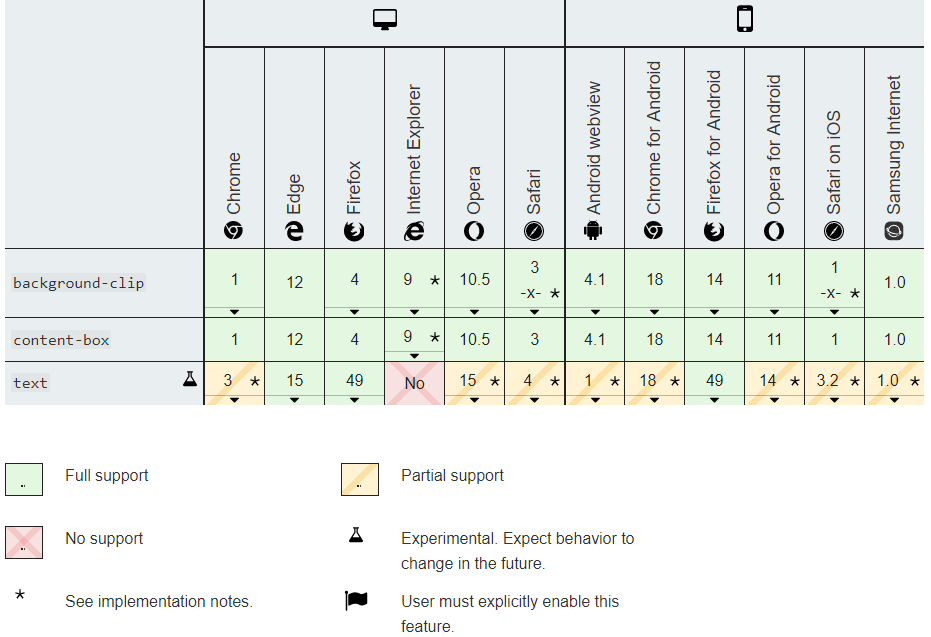
那這個屬性相容性方面又怎麼樣呢?
目前IE瀏覽器不支持 text,其他瀏覽器則需要加上相容首碼,但其他屬性值大部分都支持了(真是個讓人傷心的消息)
不過這個屬性用來做文字的漸變確實很方便,還可以將背景圖片剪貼到文字上