說起網站調試,pc頁面和h5頁面,假如電腦上能夠重現的,都不在話下,調試起來都蠻簡單。僅僅需要fiddler一個抓包工具,把線上壓縮代碼替換成本地無壓縮代碼就可以了。具體步驟我後面可以詳細介紹。但是,僅僅是某款手機重現,其他手機沒有問題的情況下如何調試?hybrid頁面如何調試呢?這篇文章簡單總結下 ...
說起網站調試,pc頁面和h5頁面,假如電腦上能夠重現的,都不在話下,調試起來都蠻簡單。僅僅需要fiddler一個抓包工具,把線上壓縮代碼替換成本地無壓縮代碼就可以了。具體步驟我後面可以詳細介紹。但是,僅僅是某款手機重現,其他手機沒有問題的情況下如何調試?hybrid頁面如何調試呢?這篇文章簡單總結下我常用的調試方法。
一、chrome的inspect調試方法
這個調試僅僅是針對安卓系統,可以調試hybrid,也可以調試h5,但是IOS系統就無能為力了。我很喜歡用這種方式調試android手機。用inspect可以在chrome中模擬一個手機中的webview,你可以在chrome中調試你手機中的代碼。
步驟如下:
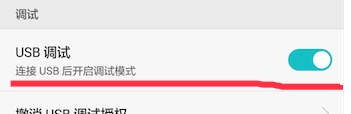
1、android手機通過數據線連接pc,打開android手機的“允許調試”功能(usb調試)
一般是在手機的開發者工具裡面,有的手機連續點擊幾次版本號可以出現,具體可以網上搜索一下。 如下圖:

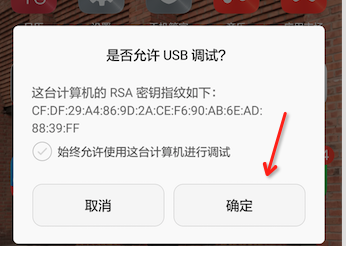
點擊允許USB調試:

(有些手機鏈接不上,需要安裝一些驅動,可以下載PP助手,安裝手機驅動,pp助手鏈接成功,chrome應該就可以鏈接成功了!)
2 . chrome地址欄裡面輸入“https://www.jkys120.com"
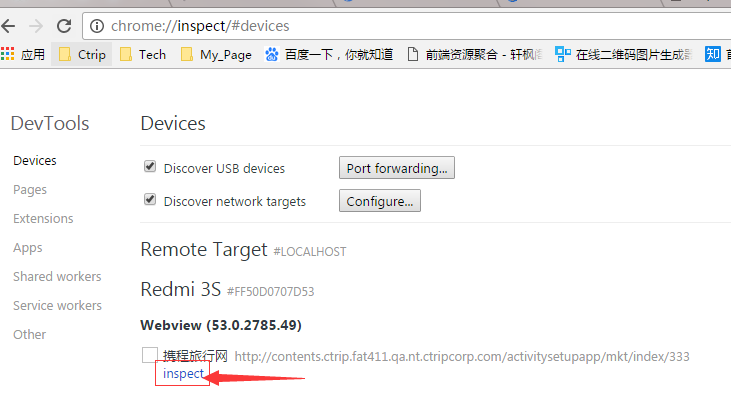
3 . 手機(h5或者app掃描打開指定頁面)看到如下畫面就可以真機調試了:

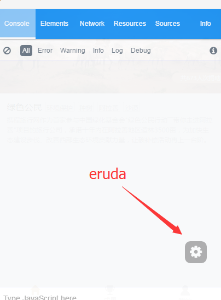
二、vConsole或者eruda調試
這兩種方式都是通過js代碼註入來完成的。
vConsole如下圖: 
引入方式可以如下:
(function() {
if (!/vconsole=true/.test(window.location) ) return;//判斷瀏覽器有誤參數
var script = document.createElement('script');
script.src = "//pages.c-ctrip.com/amsweb/tools/vconsole.min.js";
document.body.appendChild(script);
script.onload = function() {
var vConsole = new VConsole();
console.log('Hello world');
}
})();eruda調試如下圖:

eruda 說明文檔
(function() {
if (!/eruda=true/.test(window.location) ) return;//判斷瀏覽器有誤參數
var script = document.createElement('script');
script.src = "//pages.c-ctrip.com/amsweb/tools/eruda.min.js";
document.body.appendChild(script);
script.onload = function() {
eruda.init()
}
})();三、fiddler抓包(http,https)
對於fiddler抓包抓http的,很簡單,手機設置代理。 fiddler設置埠號

對於http的調試一般沒有問題,問題是對於https的調試
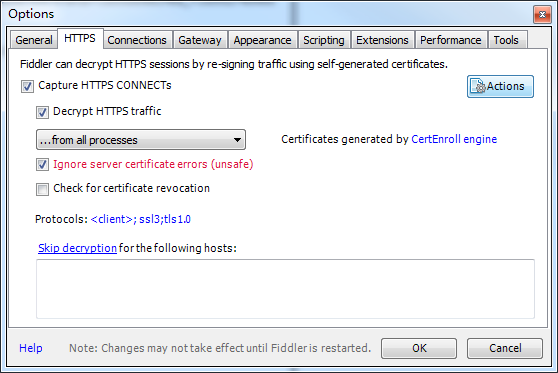
首先要勾選忽略錯誤

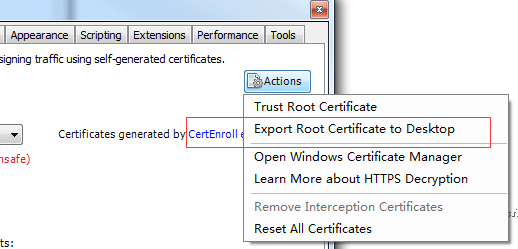
然後下載證書

手機中安裝證書。
(備註:android手機可能直接點擊 FiddlerRoot.cer 沒反應,或者提示無法安裝,那麼就需要從存儲設備安裝。)
小米安裝步驟是:
【設置】->【更多設置】->【系統安全】->【從存儲設備安裝】→選擇證書安裝即可
不同手機不一樣。可以網上查下。
四、spy-debugger調試
這個不可以調試hybrid頁面(js等讀取手機本地的文件的hybrid頁面非app直連h5),但是可以遠程調試任何手機瀏覽器頁面,支持HTTP/HTTPS(可以調試app 直連h5頁面,就是app裡面嵌套的h5)
第一步:手機和PC保持在同一網路下(比如同時連到一個Wi-Fi下)
第二步:命令行輸入spy-debugger,按命令行提示用瀏覽器打開相應地址。
第三步:設置手機的HTTP代理,代理IP地址設置為PC的IP地址,埠為spy-debugger的啟動埠(預設埠:9888)。
Android設置代理步驟:設置 - WLAN - 長按選中網路 - 修改網路 - 高級 - 代理設置 - 手動
iOS設置代理步驟:設置 - 無線區域網 - 選中網路 - HTTP代理手動
第四步:手機安裝證書。
第五步:用手機瀏覽器訪問你要調試的頁面即可。
這種方式主要是調試微信,或者百度或者app中直連的h5頁面,調試起來很方便。
五、 IOS中頁面調試
ios頁面調試最好用mac電腦
1:打開iphone手機的開發者模式,流程是:【設置】->【Safari】->【高級】->開啟【Web檢查器】
2:打開Mac上Safari的開發者模式,流程是【Safari】->【偏好設置】->【高級】→【在菜單欄中顯示“開發”菜單】勾選
3:用數據線將iphone手機和mac連接起來,在電腦的safari中按照流程執行:【開發】->【xxx的iphone】→【你的網站】
4 :這樣你就能在mac上面調試用iphone的safari打開的網頁了


