什麼是 Vue.js? Vue.js是前端的主流框架之一,與 Angular.js、React.js一起,並稱為前端三大主流框架 Vue.js是一套構建用戶界面的框架,只關註視圖層,它不僅易上手,還便於與第三方庫或既有項目整合。同時,Vue.js也有配套的第三方類庫,可以整合起來做大型項目 Vue. ...
什麼是 Vue.js?
- Vue.js是前端的主流框架之一,與 Angular.js、React.js一起,並稱為前端三大主流框架
- Vue.js是一套構建用戶界面的框架,只關註視圖層,它不僅易上手,還便於與第三方庫或既有項目整合。同時,Vue.js也有配套的第三方類庫,可以整合起來做大型項目
- Vue.js的主要工作?主要負責MVC中的 V 這一層:主要工作就是和界面打交道,來製作前端頁面效果
為什麼要學習Vue.js?
- 企業為了提高開發效率
- 在Vue.js中,一個核心的概念就是讓程式猿不在操作DOM元素,讓程式猿可以更多的時間去關註業務邏輯,從而優化用戶體驗
- 增強就業競爭力。現如今,大多數企業都要求會使用 Vue.js
框架和庫的區別
- 框架:是一套完整項目的解決方案,對項目的侵入性較大,當一個項目需要更換框架的時候,則需要重新架構整個項目
- 例如: Node 中 Express;
- 庫:提供某一個小功能,對項目的侵入性較小,當在做項目時一個庫無法實現某些需求的時候,可以使用其他庫來實現某些需求
- 例如: jquery, Zepto, art-template
後端中的 MVC 和 前端中的 MVVM 的區別
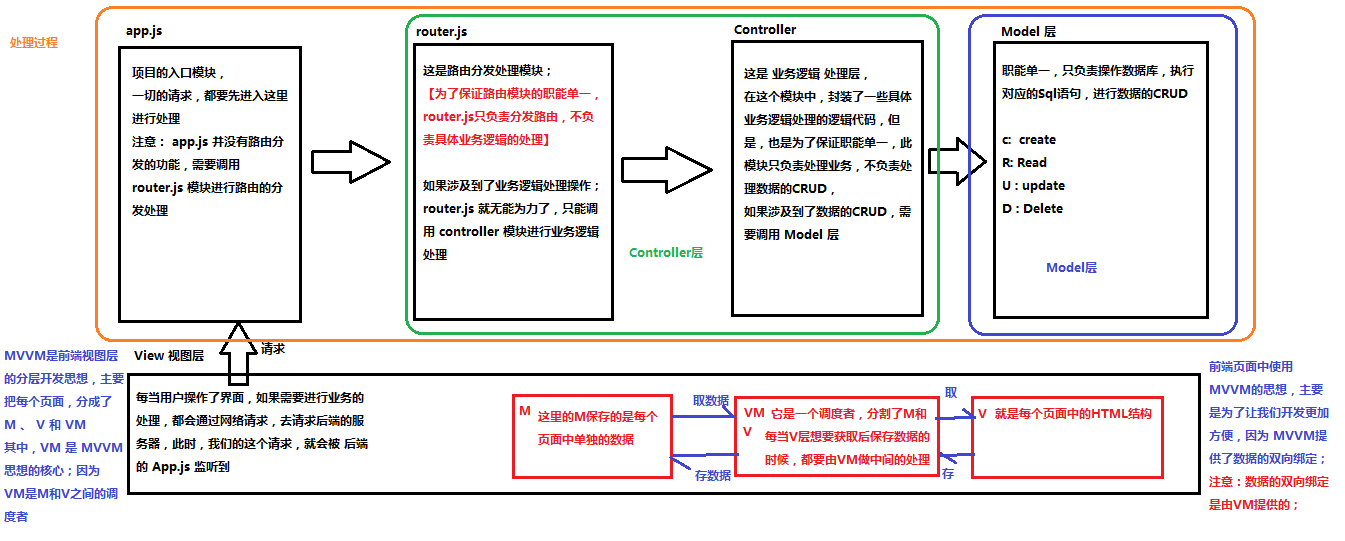
- MVC: 是後面的分層開發概念。M 為 Model(模型層)、V 為 View(視圖層)、C 為 Controller(處理層)。模型層:只能單一,只負責資料庫的操作,CRUD(增刪改查); 視圖層:每當用戶操作了界面,如果需要進行業務的處理,就會通過網路請求,去請求後端的伺服器。處理層:一般的我們將處理層分為三個模塊:入口模塊,路由處理模塊,業務邏輯處理模塊。
- MVVM:是前端視圖層的概念:主要關註視圖層內部的分享。同樣的,MVVM 也分為三個部分: Model,、View、 VM ViewMoel。其中, VM 是MVVM 的思想的核心,因為 VM 為 M 與 V 之間數據的調度者。總體關係請看下圖:

Vue.js 的基本代碼
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>獨秀不愛秀</title>
</head>
<body>
<div id="app">
<p>{{ msg }}</p>
</div>
<!-- 1.導入 vue 的包 -->
<script src="./vue/vue-2.4.0.js"></script>
<script type="text/javascript">
// 2.創建一個 vue 的實例
let vm = new Vue({
el: '#app', // 表示:當前我們 new 的這個 Vue 實例,要控制頁面上的哪個區域
data: { // data 屬性中,存放的是 el 中要用的數據
msg: '歡迎學習Vue' // 通過 vue 提供的指令,很方便的就能把數據渲染到頁面上,程式猿不在手動操作DOM元素了
}
});
</script>
</body>
</html>
在上面這個例子中, div#app 這個元素區域就是 MVVM 中的 V(HTML結構)、我們 new 出來的 vm 就是 MVVM 中的 VM(調度者), data 就是 MVVM 中的 M(提供頁面中需要的數據)。
基本指令
- v-cloak: 能夠解決插值表達式({{}})的問題,只會替換自己的占位符,用法:
<p v-cloak>{{ msg }}</p>
同時在 css 文件中添加:
[v-cloak] { display: none; }
- v-text: 預設解析字元串,會覆蓋元素中原本的內容,用法:
<h1 v-text="msg">==========</h1>
這樣的話,Vue實例中 msg 中的內容就會替換掉 ===========
- v-html: 用來解析 HTML 代碼,也會覆蓋元素中原本的內容,用法:
<div v-html="msg2">123456</div>
msg2: '<h2>哈哈,我是 h1 元素</h2>',這樣運行在瀏覽器時會解析 HTML 代碼 - v-bind: 用於綁定屬性(簡寫 :),用法:
<input type="button" value="按鈕" v-bind:title="mytitle + '123'">
簡寫:
<input type="button" value="按鈕" :title="mytitle + '123'">
- v-on:用於綁定事件機制(簡寫 @),用法:
<button type="button" v-on:click="show">點擊</button>
簡寫:
<button type="button" @mouseover="show">滑鼠進入</button>
事件修飾符
- .stop: 阻止事件冒泡,用法:
<div class="inner" @click="divHandle"> <button @click.stop="btnHandle">戳他</button> </div>
- .prevent:阻止預設行為,用法:
<a href="http://www.baidu.com" @click.prevent="goBaidu">有問題,問度娘</a>
- .capture:捕獲觸發事件,用法:
<div class="inner" @click.capture="divHandle"> <button @click="btnHandle">戳他</button> </div>
- .self: 只有當用戶操作當前元素時才能觸發該事件,用法:
<div class="inner" @click.self="divHandle"> <button @click="btnHandle">戳他</button> </div>
- .once:只觸發一次事件,用法:
<a href="http://www.baidu.com" @click.prevent.once="goBaidu">有問題,問度娘</a>


