07.31自我總結 一.a標簽的四大偽類 a:link{樣式} 未訪問時的狀態(滑鼠點擊前顯示的狀態) a:hover{樣式} 滑鼠懸停時的狀態 a:visited{樣式} 已訪問過的狀態(滑鼠點擊後的狀態) a:active{樣式} 滑鼠點擊時的狀態 補充 input:focus{樣式} 點擊後鼠 ...
07.31自我總結
一.a標簽的四大偽類
- a:link{樣式} 未訪問時的狀態(滑鼠點擊前顯示的狀態)
- a:hover{樣式} 滑鼠懸停時的狀態
- a:visited{樣式} 已訪問過的狀態(滑鼠點擊後的狀態)
- a:active{樣式} 滑鼠點擊時的狀態
補充
- input:focus{樣式} 點擊後滑鼠移開保持滑鼠點擊時的狀態
- 上述中的hover,active也適合普通標簽
父級 兄弟:hover ~ 自身 {}
自身:hover {}
註意:(只有在< a href=" "></ a>時標簽中有效)
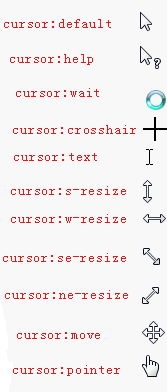
二.css滑鼠樣式設置
cursor是樣式中的一種屬性代表游標
cursor語法:auto | crosshair | default | hand | move | help | wait | text | w-resize |s-resize | n-resize |e-resize | ne-resize |sw-resize | se-resize | nw-resize |pointer | url (url)

佈局設置:
- p{ cursor: text; } :設置滑鼠移動到p標簽對象時滑鼠變為文本選擇樣式
- a { cursor: pointer; }:設置滑鼠移動到a超鏈接對象時滑鼠變為手指形狀(鏈接選擇)
- body{ cursor: url("小圖片地址")}:設置滑鼠指針預設為一個小圖片
- 也可以結合a標簽的四大偽類結合使用
註意:
cursor:url都是和偽類結合使用,而且書寫格式要cursor:url(鏈接),auto;
三.reset操作
在開發中往往用不到四種偽類,且要清除掉系統的預設樣式
就可以如下對a標簽進行樣式設置:清除系統預設樣式 - reset操作
- 代碼如下
a { color: black; <!--清除他的顏色--> text-decoration: none; <!--清除超鏈接的下劃線--> }
四.不允許對文本操作樣式
- 不允許文本操作:user-select: none;



