標題黨一時爽,一直標題黨一直爽 還在上大學那會兒,我就喜歡玩 Photoshop。後來寫網頁的時候,由於自己太菜,好多花里胡哨的效果都得藉助 Photoshop 實現,當時就特別希望 CSS 能像 Photoshop 一樣處理圖片。 隨著對 CSS 的瞭解越多,我發現 CSS 有很多平時用得少(或者 ...
標題黨一時爽,一直標題黨一直爽
還在上大學那會兒,我就喜歡玩 Photoshop。後來寫網頁的時候,由於自己太菜,好多花里胡哨的效果都得藉助 Photoshop 實現,當時就特別希望 CSS 能像 Photoshop 一樣處理圖片。
隨著對 CSS 的瞭解越多,我發現 CSS 有很多平時用得少(或者不會用),但非常厲害的屬性。這些屬性實現了很多 Photoshop 的功能,比如濾鏡、混合模式。
我簡單整理了一下,由於這些屬性的功能十分強大,每一個屬性都能單獨成文,所以這裡只是做一個目錄。
一、漸變 Gradient
漸變在 PS 裡面是一個很常用的功能,在工作中用到 CSS 漸變的場景也不少
但除了簡單的線性漸變、徑向漸變之外,還可以用漸變做出這樣的效果:

甚至是用漸變做一個進度條:

相關文章:
《使用 CSS 漸變》
二、倒影 box-reflect
這個屬性可以使某個 DOM 元素產生一個倒影,並且可以規定倒影的方向和距離
另外還可以給這個倒影添加一個遮罩,比如一個透明漸變:

-webkit-box-reflect: below -7px linear-gradient(to bottom,transparent,rgba(0,0,0, 0.4));
相關文章:
三、陰影 box-shadow / text-shadow
又是一個很常見的屬性,但通常都是用來做一些簡單的陰影,比如:

但結合 animation 與 transform,就可以做出這樣的動畫:

CodePen Demo -- CSS Checker Illusion( By David Khourshid )
相關文章:
四、 裁剪 clip-path
這個屬性可以創建一個裁剪區域,讓元素只顯示區域內的內容,有點像 Photoshop 中“路徑+蒙版”的效果

這個屬性值最強大的地方在於,可以非常自由的繪製多邊形:

相關文章:
五、蒙板 mask
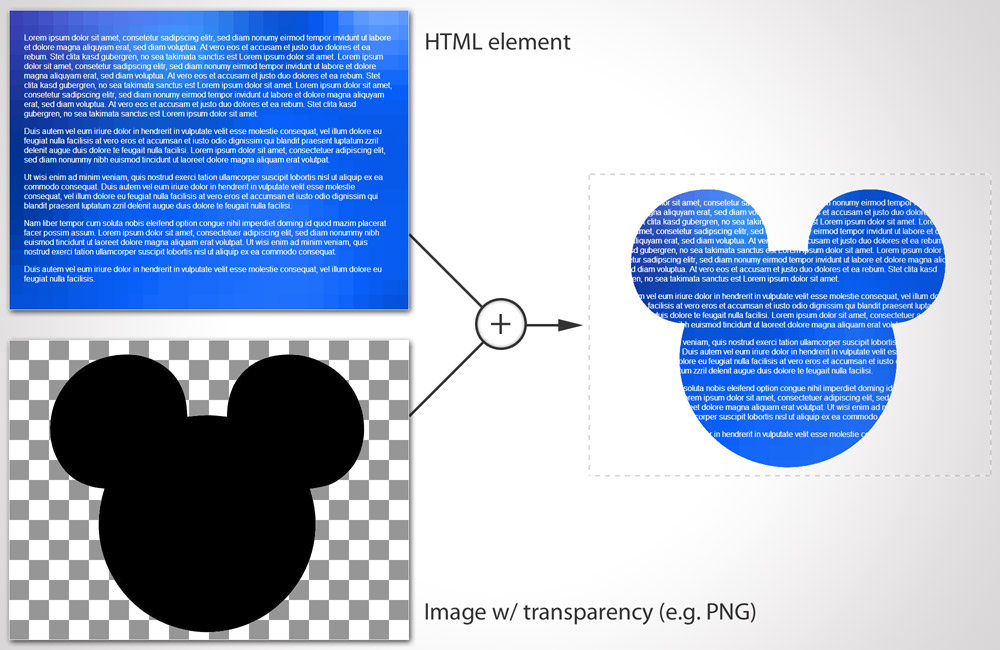
蒙板的效果是在原圖形上面,在蒙上一層圖形,得到一個新的圖形
由於蒙板圖形可以是透明的,所以有些用 clip-path 實現的效果,也可以用 mask 實現

在我看來,mask 和 background 是高度類似的,區別在於 background 位於底層,而 mask 在頂層
相關文章:
《CSS3 的一對孿生兄弟之 background & mask》
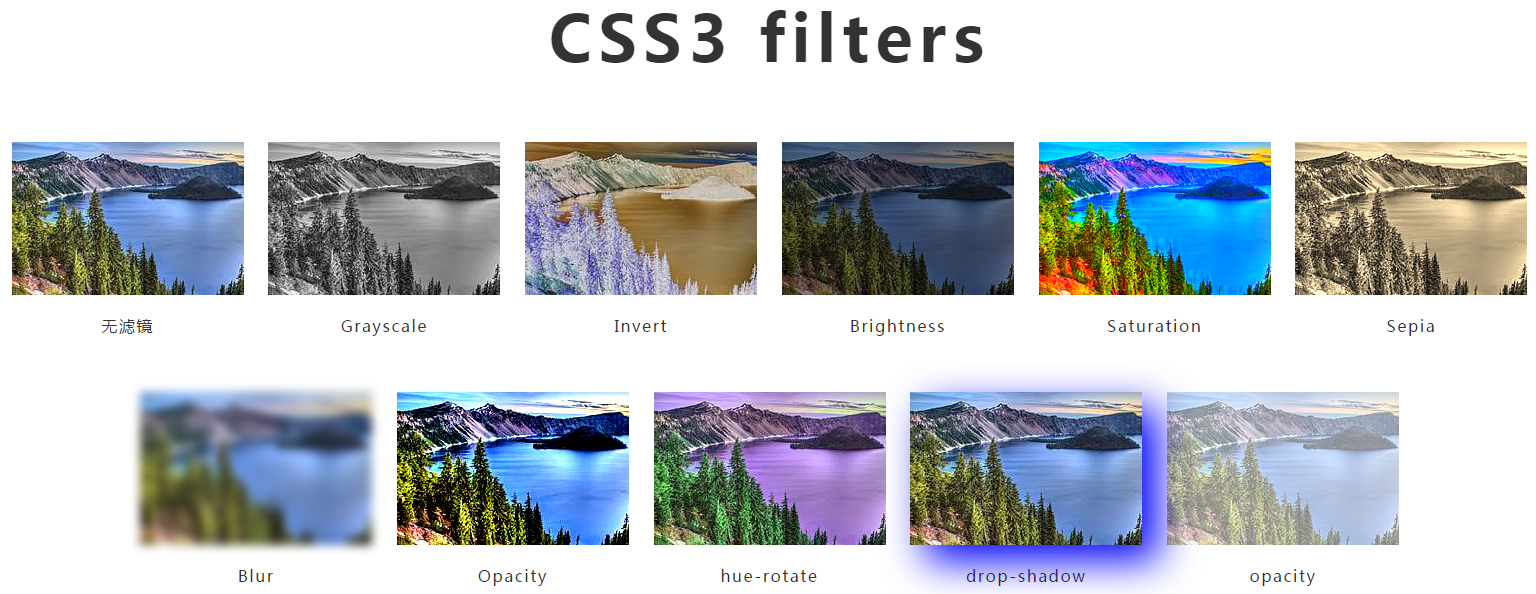
六、濾鏡 filter
濾鏡應該也算比較常用的屬性了,同一張圖疊加不同的濾鏡之後,能呈現各種各樣的效果:

但這隻是基本用法!
filter 可以做出很多漂亮的效果,特別是結合 animation 之後,這些高級技巧可以參考下麵的“相關文章”,看完之後我都驚呆了
相關文章:
《QQ 未讀消息的拖拽動態效果是如何實現的? - 祥子的回答 - 知乎》
七、混合模式 blend-mode
如果對 Photoshop 的混合模式很熟悉的話,這個屬性也非常好理解
在 CSS 裡面,有 mix-blend-mode 和 background-blend-mode 兩種用法
呈現的效果和上面的 filter 類似,也是讓原圖形疊加之後產生化學反應,比如用 CSS 做一個抖音的 LOGO:

CodePen Demo -- 使用 mix-blend-mode 實現抖音 LOGO
相關文章:
《探究 CSS 混合模式\濾鏡導致 CSS 3D 失效問題》



