在日常的產品項目需求中,經常會有列表展示類的需求,在Android中常用的做法是收集數據源,然後創建列表適配器Adapter,將數據源傳遞到Adapter中,最終進行列表數據的展示,那麼在Flutter中如何處理列表數據呢? 在Flutter中,用ListView來顯示列表項,其支持垂直和水平方向... ...
如需轉載,請註明出處:Flutter學習筆記(12)--列表組件
在日常的產品項目需求中,經常會有列表展示類的需求,在Android中常用的做法是收集數據源,然後創建列表適配器Adapter,將數據源傳遞到Adapter中,最終進行列表數據的展示,那麼在Flutter中如何處理列表數據呢?
在Flutter中,用ListView來顯示列表項,其支持垂直和水平方向展示,通過過一個屬性我們就可以控制其方向,列表有以下分類:
1.水平的列表
2.垂直的列表
3.數據量非常大的列表
4.矩陣式的列表
-
垂直列表組件
| 屬性名 | 類型 | 預設值 | 說明 |
| ScrollDirection | Axis | Axis.vertical | 列表的排列方向,Axis.vertical為垂直方向,Axis.horizontal為水平方向 |
| padding | EdgeInsetsGeometry | 列表內部的空白區域,如果有child的話,child位於padding內部 | |
| reverse | bool | false | 組件排列反向 |
| children | List<Widget> | 列表元素,註意List元素全部為Widget類型 |
示例代碼如下:
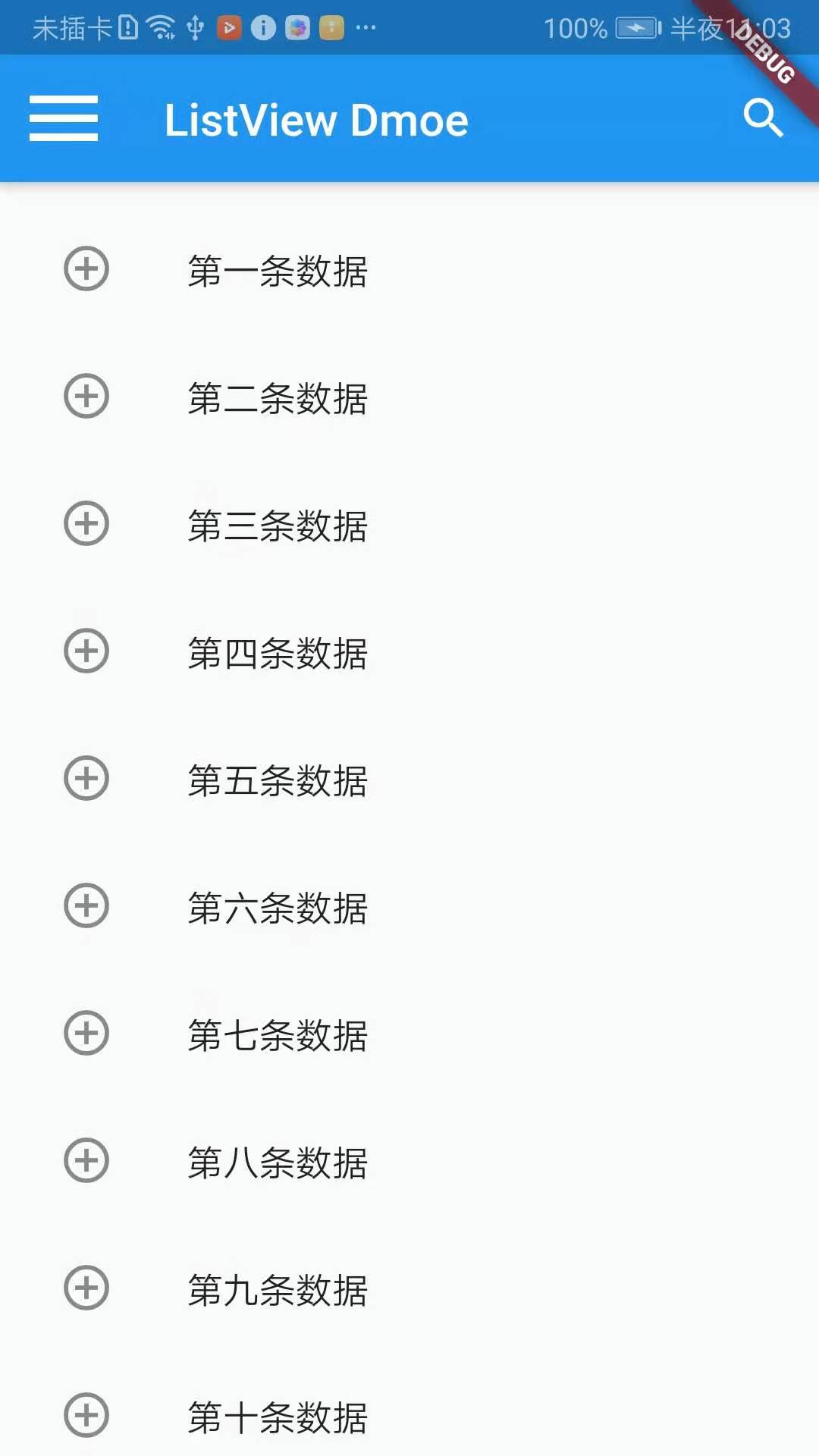
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'ListView Demo', home: new ListViewDemo(), ); } } class ListViewDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Scaffold( appBar: new AppBar( title: Text('ListView Dmoe'), leading: new Icon(Icons.menu,size: 40,color: Colors.white,), actions: <Widget>[ new IconButton(icon: Icon(Icons.search), onPressed: (){ Fluttertoast.showToast(msg: '點擊了搜索按鈕',toastLength: Toast.LENGTH_LONG,textColor: Colors.white,gravity: ToastGravity.BOTTOM); }) ], ), body: new ListView( // padding: new EdgeInsets.symmetric(vertical: 10,horizontal: 10),//給子元素設置水平和垂直方向的padding padding: new EdgeInsets.only(left: 10,top: 0,right: 10,bottom: 0),//給子元素設置左、上、右、下的padding children: <Widget>[ //數據源 ListTile(leading: new Icon(Icons.add_circle_outline),title: new Text('第一條數據'),), ListTile(leading: new Icon(Icons.add_circle_outline),title: new Text('第二條數據'),), ListTile(leading: new Icon(Icons.add_circle_outline),title: new Text('第三條數據'),), ListTile(leading: new Icon(Icons.add_circle_outline),title: new Text('第四條數據'),), ListTile(leading: new Icon(Icons.add_circle_outline),title: new Text('第五條數據'),), ListTile(leading: new Icon(Icons.add_circle_outline),title: new Text('第六條數據'),), ListTile(leading: new Icon(Icons.add_circle_outline),title: new Text('第七條數據'),), ListTile(leading: new Icon(Icons.add_circle_outline),title: new Text('第八條數據'),), ListTile(leading: new Icon(Icons.add_circle_outline),title: new Text('第九條數據'),), ListTile(leading: new Icon(Icons.add_circle_outline),title: new Text('第十條數據'),), ], ), ); } }
上面就是一個簡單了垂直方向的列表,Demo裡面我嘗試了兩種給子元素設置padding的方式,padding屬性的會作用在整個ListView上,單個的子元素是沒有作用到的。附上一下效果截圖:

-
水平列表組件
示例代碼如下:
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'ListView Demo', home: new ListViewDemo(), ); } } class ListViewDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Scaffold( appBar: new AppBar( title: Text('ListView Dmoe'), leading: new Icon(Icons.menu,size: 40,color: Colors.white,), actions: <Widget>[ new IconButton(icon: Icon(Icons.search), onPressed: (){ Fluttertoast.showToast(msg: '點擊了搜索按鈕',toastLength: Toast.LENGTH_LONG,textColor: Colors.white,gravity: ToastGravity.BOTTOM); }) ], ), body: Container( height: 100, child: new ListView( scrollDirection: Axis.horizontal, // padding: new EdgeInsets.symmetric(vertical: 10,horizontal: 10),//給子元素設置水平和垂直方向的padding padding: new EdgeInsets.only(left: 10,top: 0,right: 10,bottom: 0),//給子元素設置左、上、右、下的padding children: <Widget>[ //數據源 Container( width: 50, color: Colors.blue, ), Container( width: 50, color: Colors.green, ), Container( width: 50, color: Colors.amberAccent, ), Container( width: 50, color: Colors.blueGrey, ), ], ), ), ); } }
效果截圖如下:

-
長列表組件
當列表的數據非常多時,需要使用長列表,比如淘寶後臺的訂單列表,手機通訊錄等,這些列表項數據很多,長列表也是使用ListView作為基礎組件,只不過需要添加一個列表項構造器itemBuilder。Flutter的長列表組件其實相當於Android中的RecyclerView,它會自動為您回收列表元素。在創建ListView.builder時,需要傳入兩個參數,一個列表的初始長度,一個itemBuilder函數
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget { //初始化數據源 final List<String> items = new List<String>.generate(200, (i)=>"Item $i"; @override Widget build(BuildContext context) { return MaterialApp( title: '長列表組件', debugShowCheckedModeBanner: false, home: new Scaffold( appBar: new AppBar( title: Text('長列表組件'), leading: Icon(Icons.menu,size: 30,color: Colors.white,), actions: <Widget>[ new IconButton(icon: Icon(Icons.search), onPressed: null) ], ), body: new ListView.builder( itemCount: items.length,
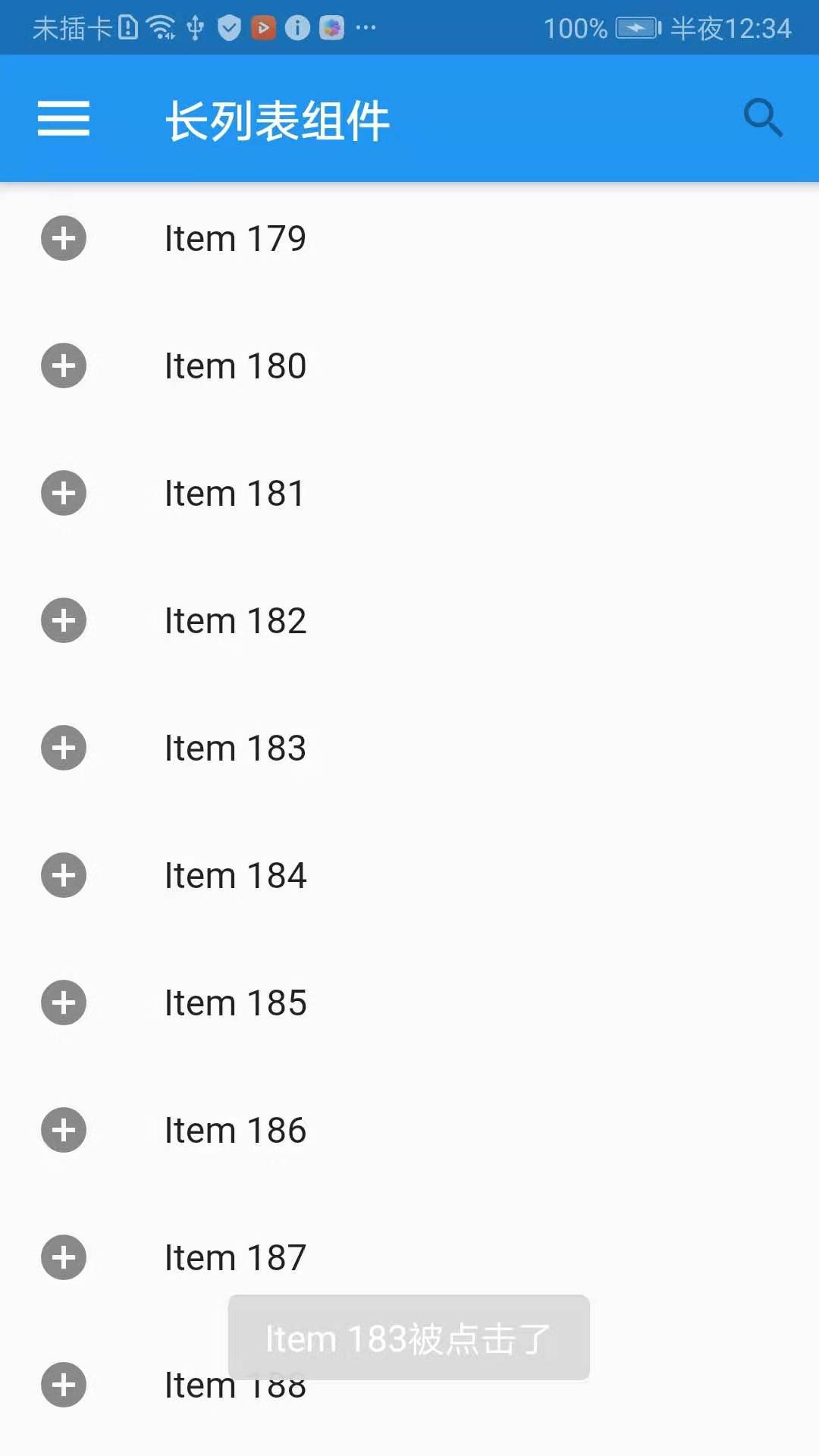
//列表構造器 itemBuilder: (context,index){ return new ListTile( leading: Icon(Icons.add_circle), title: new Text('${items[index]}'), onTap: (){//給每一個item增加點擊事件 Fluttertoast.showToast( msg: '${items[index]}'+'被點擊了', toastLength: Toast.LENGTH_SHORT, gravity: ToastGravity.BOTTOM, textColor: Colors.white); }, ); }, ), ), ); } }

上面的代碼,實現了當數據源比較多時的處理辦法,而且給每一個item增加了點擊事件onTap()。



