在javaScript中,經常會說到 原型 ( )和 原型鏈 ( )。我曾經以為我完全理解了,但是後來總是會發現不同的地方,這次進行一次系統的整理。 原型 什麼是原型? 看一下 權威指南 中的說明 每一個javaScript對象(null除外)都和另一個對象相關聯。“另一個”對象就是我們熟知的原型, ...
在javaScript中,經常會說到原型(prototype)和原型鏈(prototype chain)。我曾經以為我完全理解了,但是後來總是會發現不同的地方,這次進行一次系統的整理。
原型
什麼是原型?
看一下權威指南中的說明
每一個javaScript對象(null除外)都和另一個對象相關聯。“另一個”對象就是我們熟知的原型,每一個對象都從原型繼承屬性。
如果是通過關鍵字new和構造函數(constructor)調用創建的對象,比如let x = new Date(),此時x的原型就是constructor的prototype屬性。
如果是通過對象直接量創建的對象的時候,比如let y = {}。此時的y會和Object.prototype相關聯。
如果是通過Object.create()創建的對象,比如let z = Object.create(obj)。此時z的原型就是它的第一個參數obj(也可以是null)。
let x = new Date(),
y1 = {},
y2 =[],
obj = {a:1},
z = Object.create(obj);
Object.getPrototypeOf(x) === Date.prototype // true
Object.getPrototypeOf(y1) === Object.prototype // true
// 註意這裡是數組
Object.getPrototypeOf(y2) === Array.prototype // true
Object.getPrototypeOf(z) === obj // true
可以在瀏覽器調試工具中列印下Object.prototype究竟是什麼樣,會看到很多常見的方法。
上面都是內置構造函數,自定義的函數也是一樣
function Test(){
console.log('constructor Test');
}
let test = new Test();
Object.getPrototypeOf(test) === Test.prototype // true實例在被創建的時候,就已和自己的原型相關聯。原型指向constructor的prototype,當然也可以是指定的對象。那麼如此重要的一個特性是做什麼的呢?簡單來說,是用來實現繼承的。
原型有什麼作用呢?
思考一個簡單的問題,定義一個對象let x = {a:1}。x中沒有定義任何方法,但是卻可以使用一些方法(比如:toString),那麼這些方法來自哪裡呢?
let x = {a:1},
y = new String('123');
// toString繼承自Object.prototype
x.toSting() // "[object Object]"
// split繼承自String.prototype
y.split('') // ["1", "2", "3"]實例對象的原型中會有公共的方法,每個實例都可以訪問到,這樣無需再重覆實現,也就是繼承。所以JavaScript中的繼承,不是通過複製而來的,而是通過原型繼承的,而訪問的過程,就是所謂的“原型鏈”了。
我們可以把需要實例繼承的方法定義在它的原型上。
function Test(){
}
Test.prototype.sayHi = function(){
console.log('Hi world!')
}
let test1 = new Test();
let test2 = new Test();
// 實例使用原型上的方法
test1.sayHi() // 'Hi world!'
test2.sayHi() // 'Hi world!'原型鏈
每個實例對象(
object)都有一個私有屬性(可稱之為__proto__)指向它的構造函數的原型對象(prototype)。該原型對象也有一個自己的原型對象(__proto__) ,層層向上直到一個對象的原型對象為null。根據定義,null沒有原型,並作為這個原型鏈中的最後一個環節。
註意: __proto__是JavaScript 的非標準屬性,但許多瀏覽器都已實現。
以上面的對象為例進行分析:對x={a:1}這個對象調用toString方法,在x對象中沒有找到此方法,就會去x.__proto__指向的原型對象(也就是Object.prototype對象)中找,在Object.prototype中找到了toString,就調用了。如果調用x.aa()方法,x自身沒有,x.__proto__中也沒有,再往上一層x.__proto__.__proto__發現是null(Object.prototype.__proto__ === null)了,在自身和原型鏈中都沒有找到,就會報錯了。
實例對象在創建的時候就和原型對象相關聯,除了__proto__這個非標準屬性外,可以通過以下方法訪問原型對象。
Object.getPrototypeOf()方法返回指定對象的原型(內部[[Prototype]]屬性的值)。Object.setPrototypeOf()方法設置一個指定的對象的原型 ( 即, 內部[[Prototype]]屬性)到另一個對象或 null。isPrototypeOf()方法用於測試一個對象是否存在於另一個對象的原型鏈上。prototypeObj.isPrototypeOf(object)
__proto__ 和 prototype屬性
要註意區分__proto__和prototype:
__proto__是實例對象的私有屬性,指向它的構造函數的prototype屬性prototype是構造函數的屬性,在調用構造函數創建實例對象時,實例對象通過__proto__和prototype相關聯。同樣的,prototype對象中會有__proto__,指向它自己的原型,這樣一層層鏈接,直到指向null,形成原型鏈- 構造函數都是
Function的實例 - 函數預設有
prototype屬性,是定義公共方法的地方;prototype中有constructor屬性,是指向函數本身。
// Test為構造函數
function Test(){};
// x為Test的實例對象
let x = new Test();
// x的原型鏈為:x -> Test.prototype -> Object.prototype -> null
x.__proto__ === Test.prototype; // true
x.__proto__.__proto__ === Object.prototype; // true
x.__proto__.__proto__.__proto__ === null; // true
// 構造函數也算是Function的實例
// Test的原型鏈為:Test -> Function.prototype -> Object.prototype -> null
Test.__proto__ === Function.prototype // true
Test.__proto__.__proto__ === Object.prototype // true
// 內置的構造函數也都算是Function的實例
Array.__proto__ === Function.prototype // true
Date.__proto__ === Function.prototype // true
Function.__proto__ === Function.prototype // true
Object.__proto__ === Function.prototype // true
//constructor
Test.prototype.constructor === Test // true
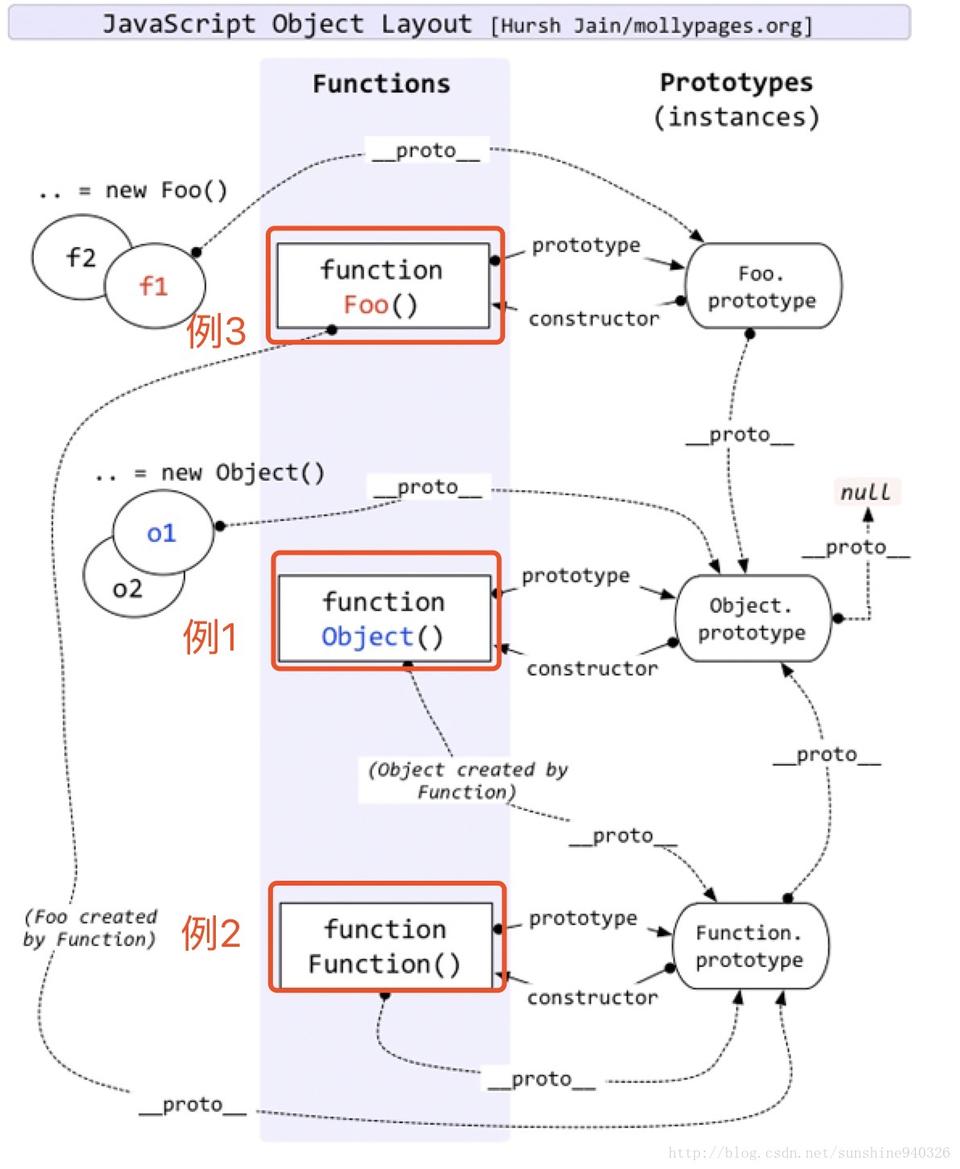
x.constructor === Test // true 註意,這裡用的x原型(Test.prototype中的屬性)最後放一張網圖來總結下