一、谷歌開發者工具其他特性(谷歌瀏覽器快捷鍵F12) (1)元素選擇, 在裡面我們可以看到某些行的具體代碼 (2)查看源代碼 (3)該元素的樣式顯示,我們可以看到我們選中的元素的具體樣式屬性,可以在裡面進行更改,但不會修改源代碼,只會當做臨時查看 (4)具體的樣式代碼 (5)該行代碼所在的文件的位置 ...
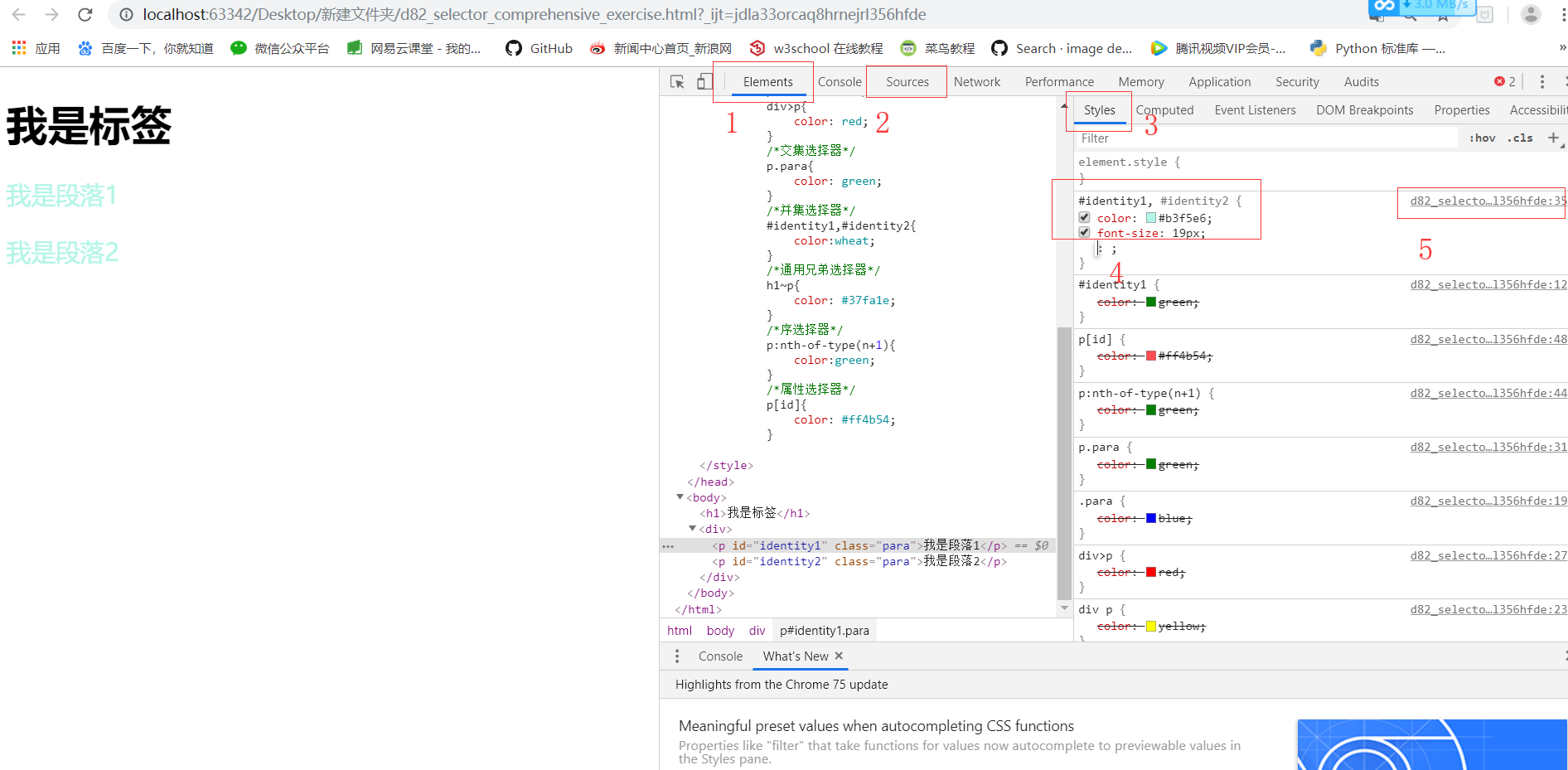
一、谷歌開發者工具其他特性(谷歌瀏覽器快捷鍵F12)

(1)元素選擇, 在裡面我們可以看到某些行的具體代碼
(2)查看源代碼
(3)該元素的樣式顯示,我們可以看到我們選中的元素的具體樣式屬性,可以在裡面進行更改,但不會修改源代碼,只會當做臨時查看
(4)具體的樣式代碼
(5)該行代碼所在的文件的位置
二、CSS三大特性之繼承性
定義:給父元素設置一些屬性,子元素也可以使用
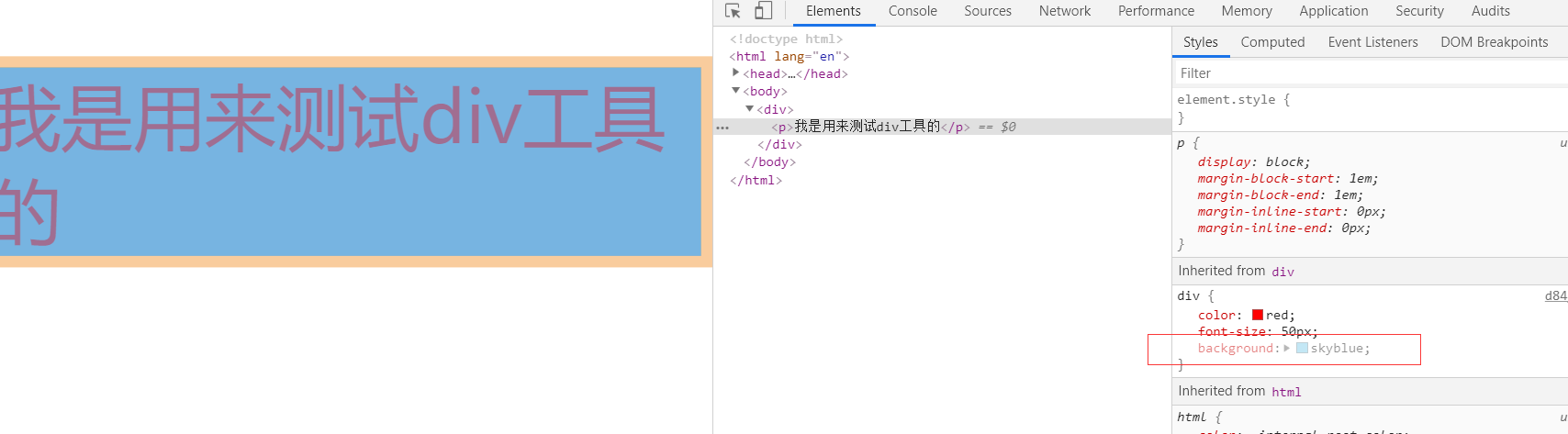
例如:谷歌開發者工具也可以給出驗證,p標簽繼承了div標簽的屬性
<style> div{ color: red; } </style> </head> <body> <div> <p>我是用來測試div工具的</p> </div>

3.註意:
(1)並不是所有的屬性都是可以繼承的,只有以color/font-/text-/line開頭的屬性才可以繼承
如例子中所示,這一屬性是灰色的,代表屬性並非繼承來的

(2)在CSS的繼承中不僅僅是兒子可以繼承,只要是後代都可以繼承
div{ color: red; font-size: 50px; background: skyblue; } .......省略代碼.......... <div> <ul> <li> <p>我是多層次的</p> </li> </ul> </div>

(3)CSS繼承性的特殊性
i.a標簽的文字顏色和下劃線是不能繼承的
ii.h標簽的文字大小是不能繼承的
div{ color: red; text-decoration: none; font-size: 30px; } ......省略代碼........ <div> <a href="#">測試a標簽</a> <h1> 我是用來測試h標簽的 </h1> </div>

解釋:a標簽顏色不是紅的而且帶下劃線,h標簽的字體大小也不是我們設置的
4.作用:用來設置網頁上的共性的格式,簡約代碼。
二、源碼:
d84_inherit_character.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d84_inherit_character.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,後臺回覆“禮包”獲取Java大數據學習視頻禮包




