1、HTML 標題 HTML 標題(Heading)是通過<h1> - <h6> 標簽來定義的. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>靈_夜</title> </head> <body> <h1>這是標題 1</h1 ...
1、HTML 標題
HTML 標題(Heading)是通過<h1> - <h6> 標簽來定義的.
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>靈_夜</title> </head> <body>
<h1>這是標題 1</h1> <h2>這是標題 2</h2> <h3>這是標題 3</h3> <h4>這是標題 4</h4> <h5>這是標題 5</h5> <h6>這是標題 6</h6>
</body> </html> |

2、HTML 段落
HTML 段落是通過標簽 <p> 來定義的.
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>靈_夜</title> </head> <body>
<p>這是一個段落。</p> <p>這是一個段落。</p> <p>這是一個段落。</p>
</body> </html> |

3、HTML 鏈接
HTML 鏈接是通過標簽 <a> 來定義的.
|
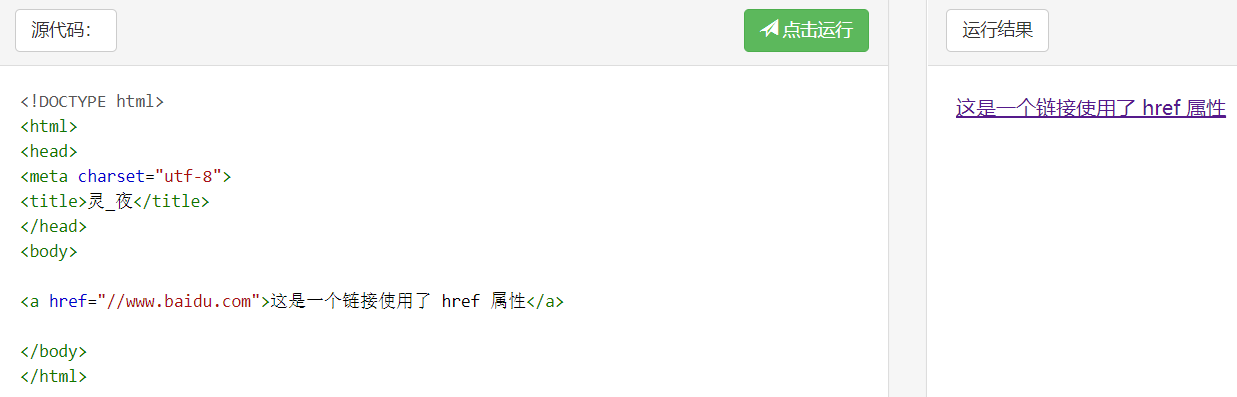
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>靈_夜</title> </head> <body>
<a href="//www.baidu.com">這是一個鏈接使用了 href 屬性</a>
</body> </html> |

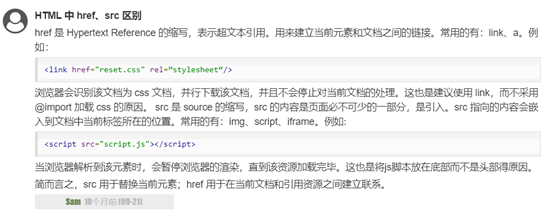
提示:在 href 屬性中指定鏈接的地址。
4、HTML 圖像
HTML 圖像是通過標簽 <img> 來定義的.
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>靈_夜</title> </head> <body>
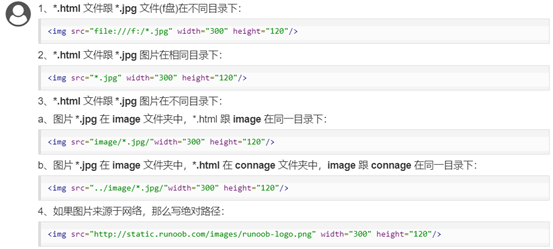
<img src="/images/logo.png" width="258" height="39" />
</body> </html> |
註意: 圖像的名稱和尺寸是以屬性的形式提供的。以上例子src一定是存在的圖片,當然可以指定電腦上的一張圖片,否則會出現錯誤。
說明: