我們先看張gif圖看一下效果(LICEcap錄製的有點卡, 湊合看) 好像還是卡, 懟個視頻演示鏈接吧: https://m.weibo.cn/1990517135/4398431764047996 我們先來分析一下頁面結構, 然後分析具體動畫實現. 頁面結構: 可以將當前頁面和下個頁面復用, 下個 ...
我們先看張gif圖看一下效果(LICEcap錄製的有點卡, 湊合看)

好像還是卡, 懟個視頻演示鏈接吧: https://m.weibo.cn/1990517135/4398431764047996
我們先來分析一下頁面結構, 然後分析具體動畫實現.
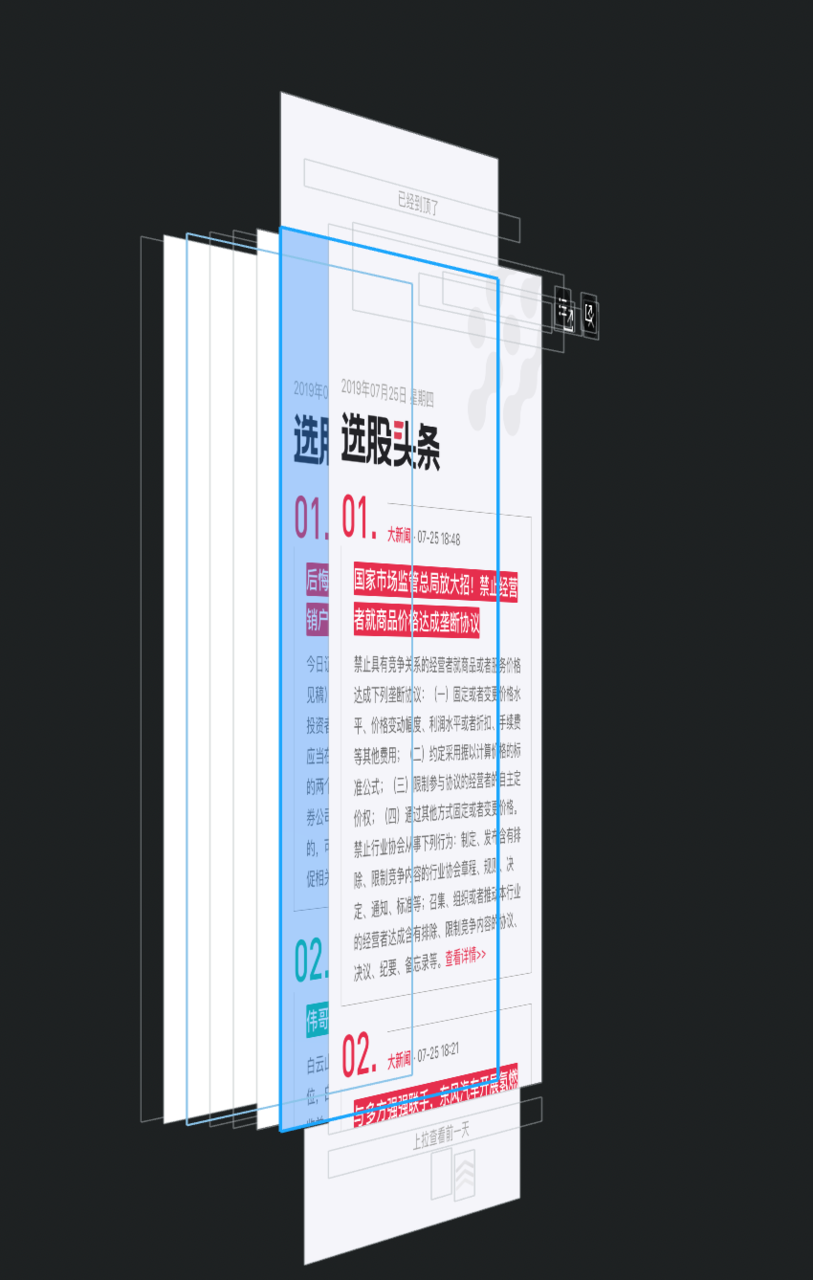
頁面結構: 可以將當前頁面和下個頁面復用, 下個作為作為當前頁面的chilldViewController, 大概長這個樣子

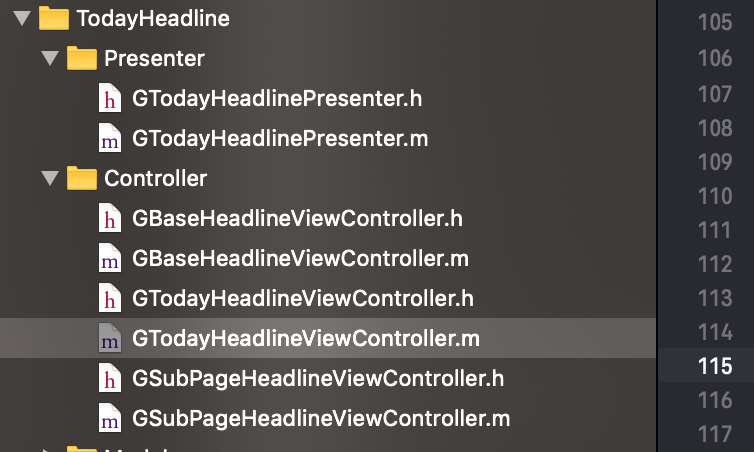
那麼項目目錄大概長這樣:

接下來就是給baseView添加對應的tableView,refeshHeader和footer
下麵來分析當前頁滑動到底部, 切換下頁的動畫實現:
動畫分解: 當前view滑出屏幕 + 下頁view滑入屏幕,
那麼如何通過view和childView完成切換呢?
先來說當前view滑出屏幕,
我們可以用一種”欺騙”式的把戲來完成, 既通過生成裁剪當前view生成的screenShotview添加到當前屏幕, 來完成當前view上滑的效果;
接下來是childView滑入屏幕,
當前view添加childView後,可以給childView添加對應的transform動畫, 從底部彈出, 就完成了彈出效果動畫的實現.
上面動畫做完後, 頁面佈局大概長這樣:

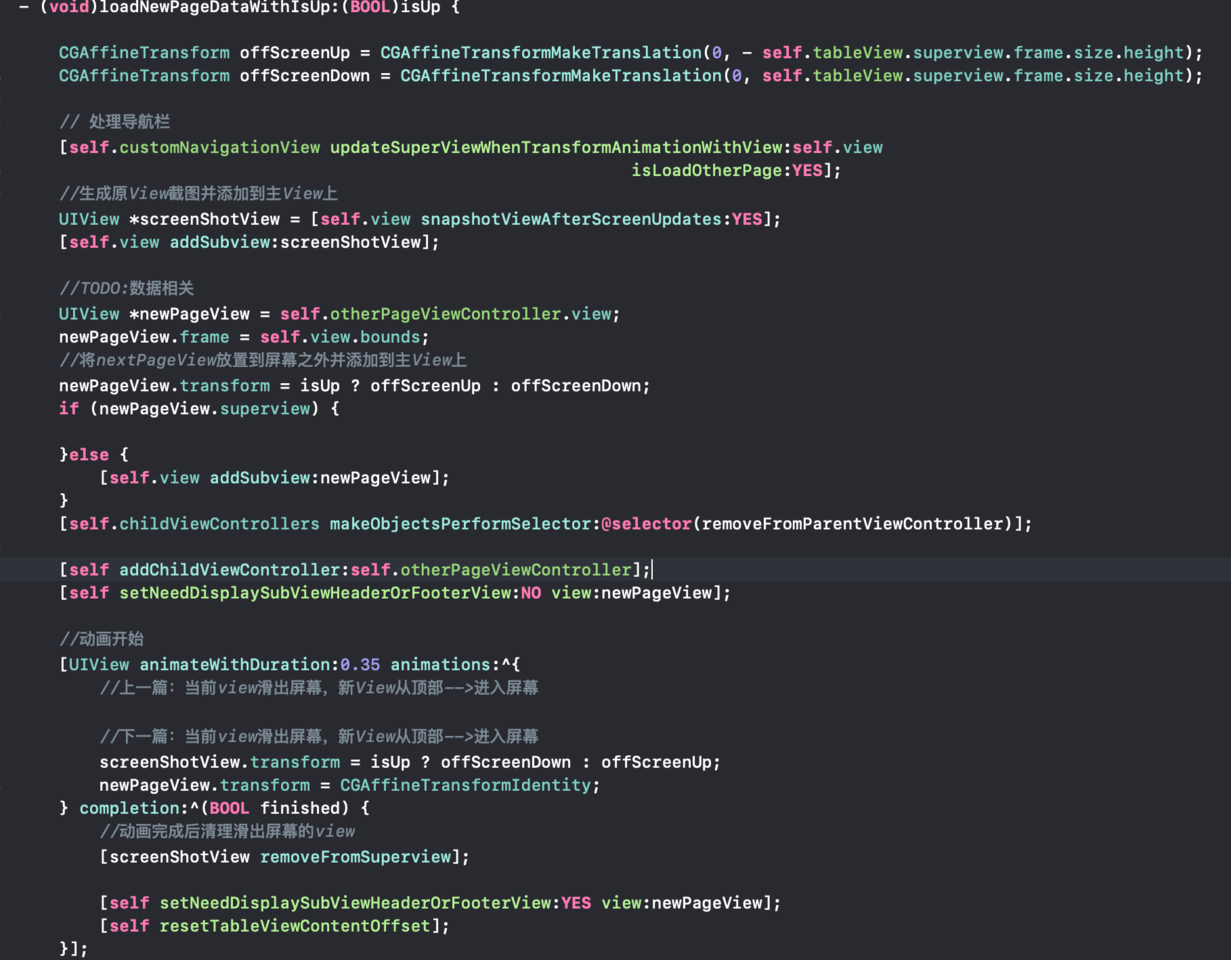
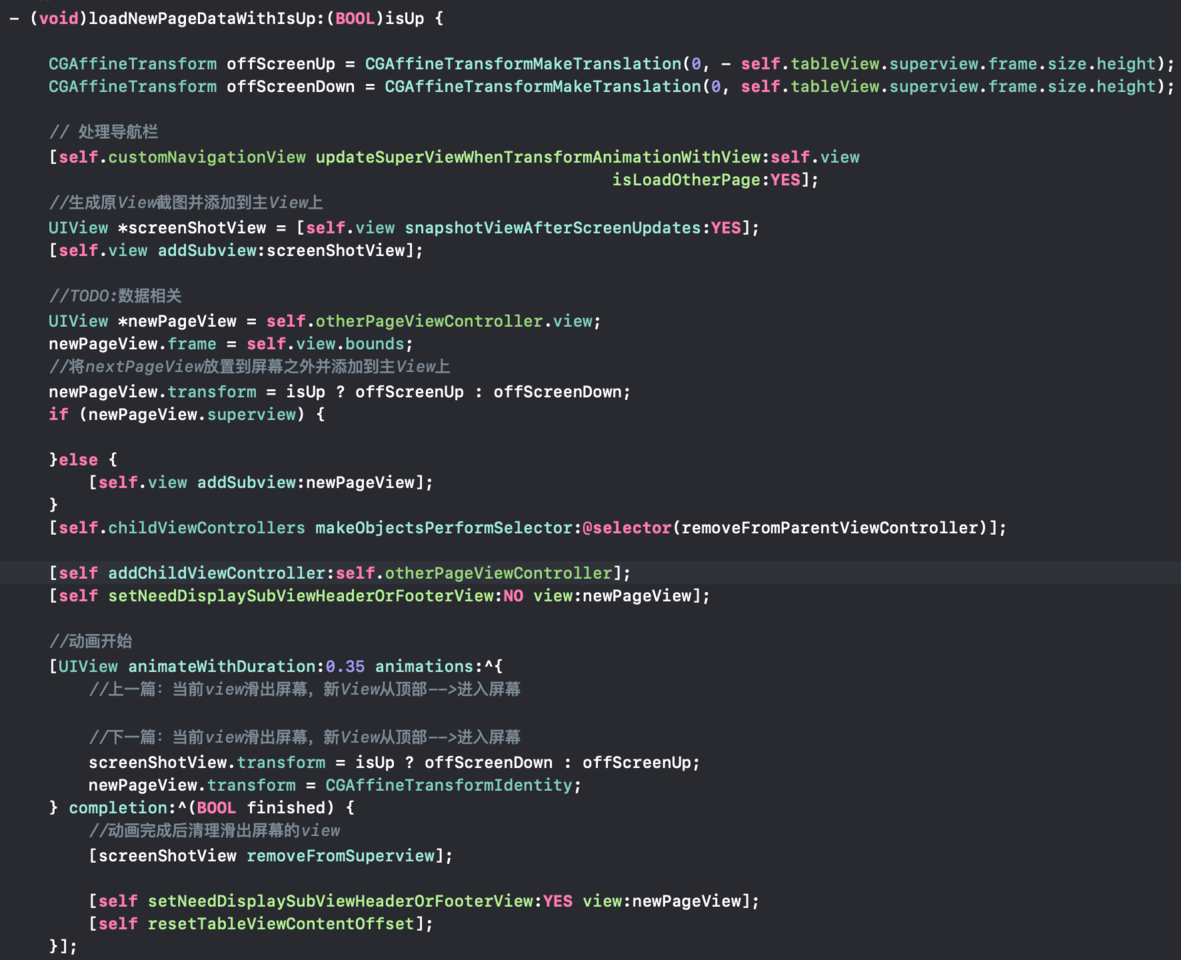
下麵給出動畫實現關鍵代碼:
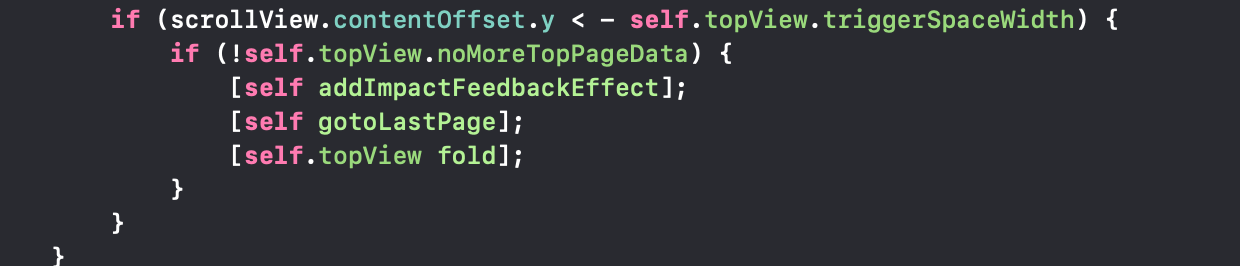
首先判斷tableView滑動偏移量達到了臨界值:
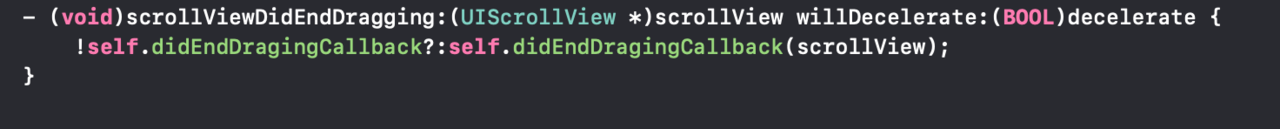
通過tableView以下代理方法判斷當前偏移量

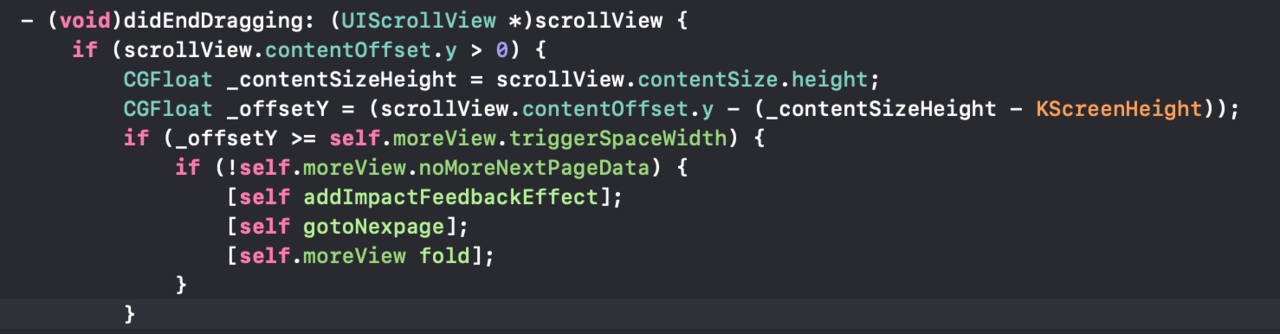
臨界值的判斷如下:
下滑臨界值:

上滑臨界值:

當滿足對應的臨界值偏移量, 我們就要進行view切換.
- view中的代碼處理(下滑處理:當前view滑出屏幕, childView底部彈出; 上滑處理: 當前view滑出屏幕, 新view從頂部滑入屏幕)

- childView中的代碼處理:

大概思路就是這樣, 有需要demo的可以評論留言.



