1. 前言 上一篇文章介紹了使用Resizer實現Expander簡單的動畫效果,運行效果也還好,不過只有展開/摺疊而缺少了淡入/淡出的動畫(畢竟Resizer模仿Expander只是附帶的功能)。這篇繼續Measure的話題,自定義了一個帶有動畫的ExtendedExpander。 2. Exte ...
1. 前言
上一篇文章介紹了使用Resizer實現Expander簡單的動畫效果,運行效果也還好,不過只有展開/摺疊而缺少了淡入/淡出的動畫(畢竟Resizer模仿Expander只是附帶的功能)。這篇繼續Measure的話題,自定義了一個帶有動畫的ExtendedExpander。
2. ExtendedExpander的需求
使用Resizer實現的簡易Expander沒辦法在摺疊時做淡出動畫,因為ControlTemplate中的ExpandSite在Collapsed狀態下直接設置為隱藏。一個稍微好看些的Expander的狀態改變動畫要滿足下麵的需求:
- 拉伸
- 淡入淡出
- 上面兩個效果都可以用XAML定義
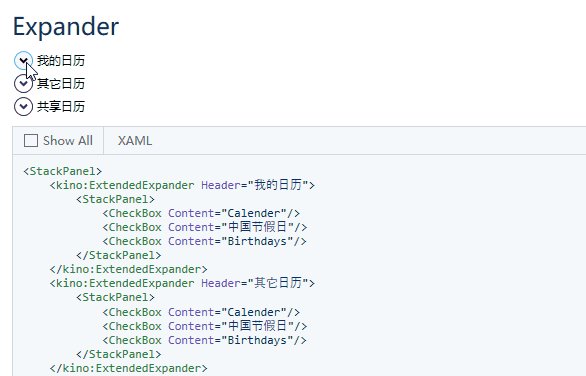
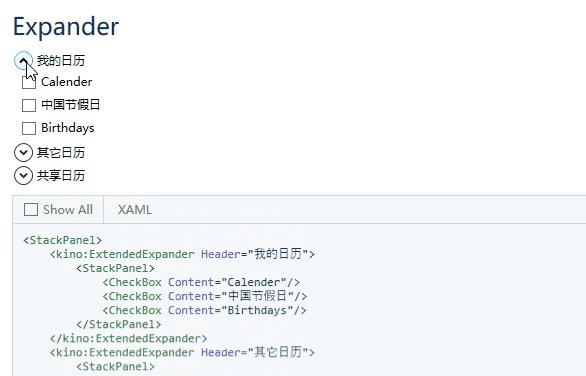
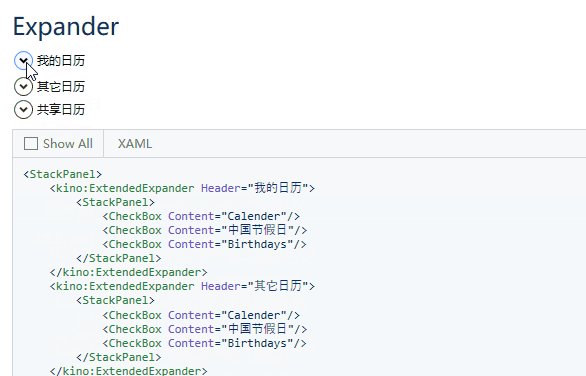
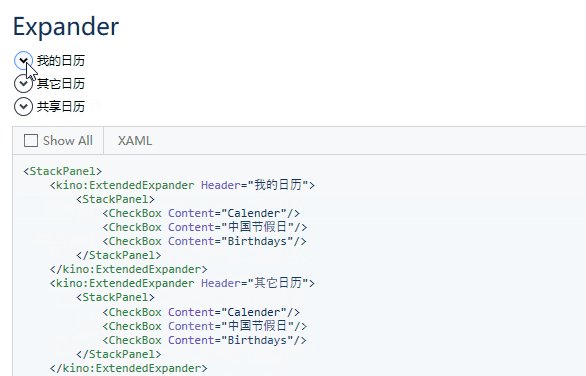
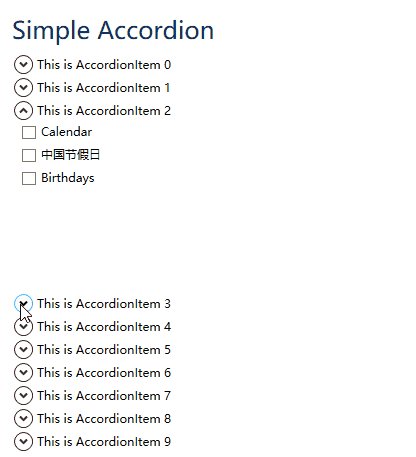
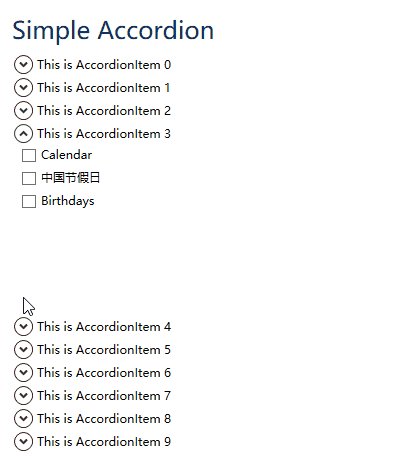
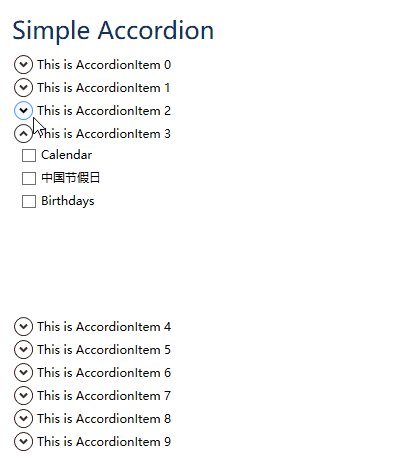
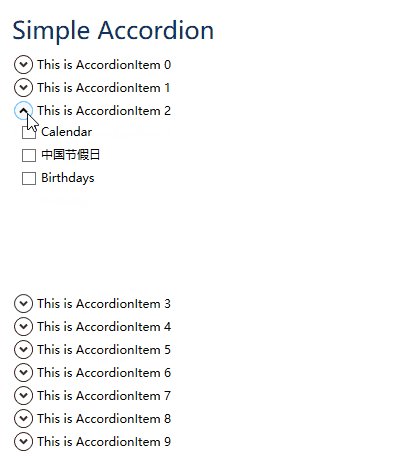
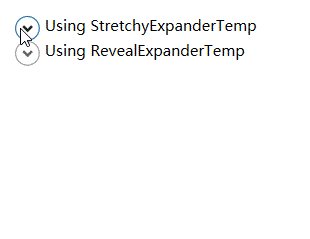
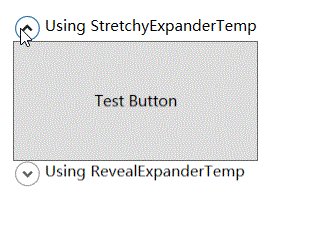
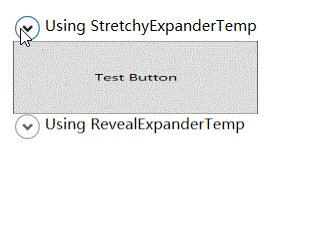
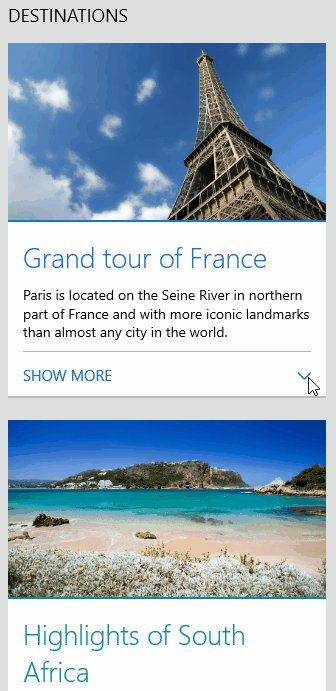
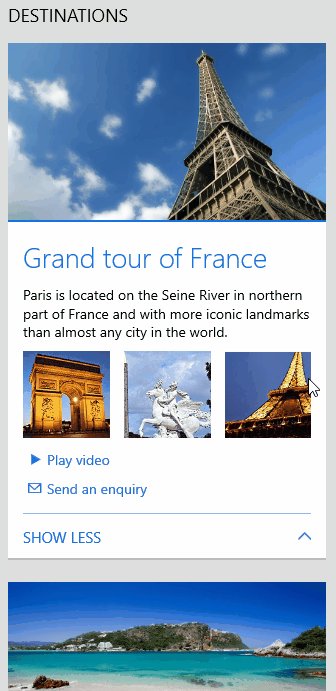
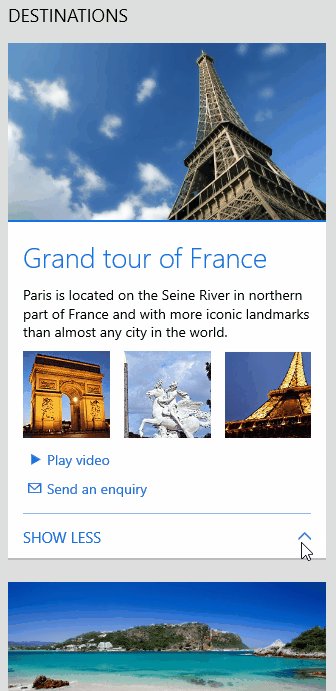
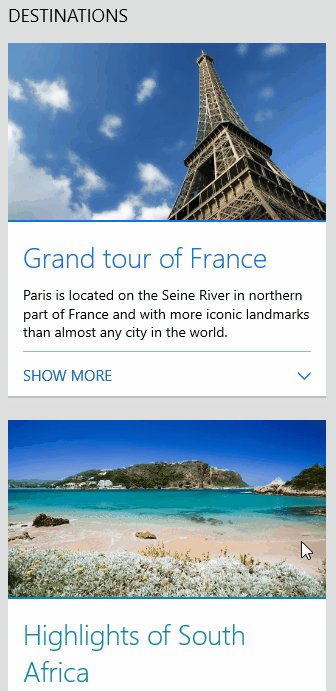
最終運行效果如下:

3. 實現思路
模仿SilverlightToolkit,我也用一個帶有Percentage屬性的ExpandableContentControl控制項控制Expander內容的拉伸。(順便一提,SilverlightToolkit的Expander沒有拉伸動畫,ExpandableContentControl用在AccordionItem裡面)。ExpandableContentControl的Percentage屬性控制這個控制項的展開的百分比,1為完全展開,0為完全摺疊。
在ControlTemplate中使用VisualState控制Expanded/Collapsed的動畫。VusialState.Storyboard控制VisualState的最終值,過渡動畫由VisualStateGroup.Transitions控制,這在以前的 這篇文章 中有介紹過:
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="3" SnapsToDevicePixels="true">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="ExpansionStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:0.3">
<VisualTransition.GeneratedEasingFunction>
<QuarticEase EasingMode="EaseOut"/>
</VisualTransition.GeneratedEasingFunction>
</VisualTransition>
</VisualStateGroup.Transitions>
<VisualState x:Name="Expanded"/>
<VisualState x:Name="Collapsed">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="ExpandableContentControl">
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Percentage" Storyboard.TargetName="ExpandableContentControl">
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<DockPanel>
<ToggleButton x:Name="HeaderSite" ContentTemplate="{TemplateBinding HeaderTemplate}" ContentTemplateSelector="{TemplateBinding HeaderTemplateSelector}" Content="{TemplateBinding Header}" DockPanel.Dock="Top" Foreground="{TemplateBinding Foreground}" FontWeight="{TemplateBinding FontWeight}" FocusVisualStyle="{StaticResource ExpanderHeaderFocusVisual}" FontStyle="{TemplateBinding FontStyle}" FontStretch="{TemplateBinding FontStretch}" FontSize="{TemplateBinding FontSize}" FontFamily="{TemplateBinding FontFamily}" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}" IsChecked="{Binding IsExpanded, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}" Margin="1" MinWidth="0" MinHeight="0" Padding="{TemplateBinding Padding}" Style="{StaticResource ExpanderDownHeaderStyle}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
<Primitives:ExpandableContentControl x:Name="ExpandableContentControl" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"
Margin="{TemplateBinding Padding}" ClipToBounds="True">
<ContentPresenter x:Name="ExpandSite" DockPanel.Dock="Bottom" Focusable="false" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Primitives:ExpandableContentControl>
</DockPanel>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsExpanded" Value="false">
<Setter Property="IsHitTestVisible" TargetName="ExpandableContentControl" Value="False"/>
</Trigger>
...
</ControlTemplate.Triggers>這樣Expander及它的ControlTemplate只做了最少的改動就實現了動畫效果。主要的代碼邏輯都交給ExpandableContentControl。
4. 實現ExpandableContentControl
ExpandableContentControl派生自ContentControl,它的Percentage屬性的定義如下:
public static readonly DependencyProperty PercentageProperty =
DependencyProperty.Register(nameof(Percentage),
typeof(double),
typeof(ExpandableContentControl),
new FrameworkPropertyMetadata(1d, FrameworkPropertyMetadataOptions.AffectsMeasure));FrameworkPropertyMetadataOptions用於定義依賴屬性的行為,其中AffectsMeasure的意思是依賴屬性的值改變時要求重新Measure,既然Measure了Arrange也會發生,所以這個AffectsMeasure其實就是要求重新執行兩步佈局。功能和上一篇文章介紹的InvalidateMeasure差不多。
在MeasureOverride里根據Percentage告訴父元素自己需要多大的空間,那麼使用動畫操作Percentage屬性就可以實現拉伸效果:
protected override Size MeasureOverride(Size constraint)
{
int count = VisualChildrenCount;
Size childConstraint = new Size(Double.PositiveInfinity, Double.PositiveInfinity);
UIElement child = (count > 0) ? GetVisualChild(0) as UIElement : null;
var result = new Size();
if (child != null)
{
child.Measure(childConstraint);
result = child.DesiredSize;
}
return new Size(result.Width * Percentage, result.Height * Percentage);
}最後,因為沒有使用Arrange限制子元素的大小,子元素的UI一定會超出範圍,所以要overrid GetLayoutClip 函數控制當子元素超出自身大小時是否顯示超出的部分,可以用ClipToBounds屬性控制。
protected override Geometry GetLayoutClip(Size layoutSlotSize)
{
if (ClipToBounds)
return new RectangleGeometry(new Rect(RenderSize));
else
return null;
}之後只要把ExpandableContentControl放到Expander的ControlTemplate中就大功告成了。
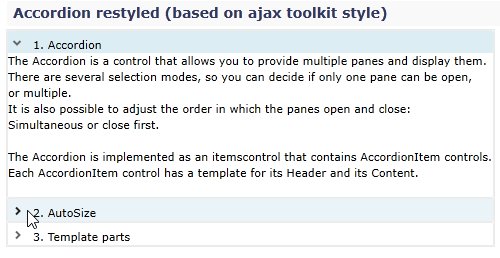
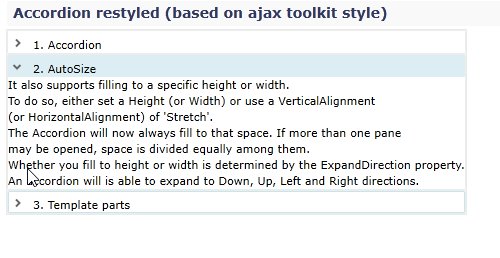
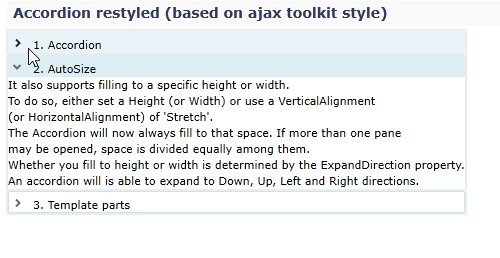
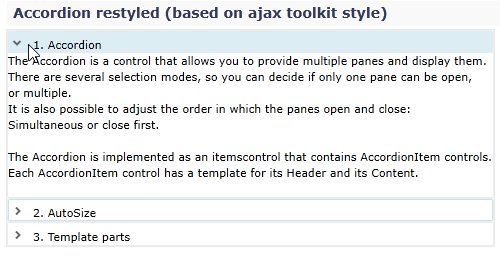
5. 模仿Accordion
因為實現起來太簡單,內容太少,所以順便提一下怎麼模仿Accordion。
Accordion通常被翻譯為手風琴?通常也就程式的左側導航菜單會用到,用ExpandableContentControl也可以簡單地模仿如下:
private void OnLoaded(object sender, RoutedEventArgs e)
{
var expanders = new List<KinoExpander>();
Expander firstExpander = null;
for (int i = 0; i < 10; i++)
{
var expander = new KinoExpander() { Header = "This is AccordionItem " + i };
if (i == 0)
firstExpander = expander;
Grid.SetRow(expander, i);
var panel = new StackPanel();
panel.Children.Add(new CheckBox { Content = "Calendar" });
panel.Children.Add(new CheckBox { Content = "中國節假日" });
panel.Children.Add(new CheckBox { Content = "Birthdays" });
expander.Content = panel;
MenuRoot.Children.Add(expander);
MenuRoot.RowDefinitions.Add(new RowDefinition { Height = new GridLength(1, GridUnitType.Auto) });
int index = i;
expander.Expanded += (s, args) =>
{
var lastExpander = expanders.Where(p => p.IsExpanded && p != s).FirstOrDefault();
if (lastExpander != null)
lastExpander.IsExpanded = false;
MenuRoot.RowDefinitions[index].Height = new GridLength(1, GridUnitType.Star);
};
expander.Collapsed += (s, args) =>
{
if (expanders.Any(p => p.IsExpanded) == false)
{
expander.IsExpanded = true;
return;
}
MenuRoot.RowDefinitions[index].Height = new GridLength(1, GridUnitType.Auto);
};
expanders.Add(expander);
}
firstExpander.IsExpanded = true;
}MenuRoot是一個空的Grid,上面這段代碼用於控制MenuRoot的RowDefinitions根據當前選中的Expander變化。
最終效果如下:

6. 結語
雖然實現了Expander,但我想這種方式會影響到Expander中ScrollViewer的計算,所以最好還是不要把ScrollViewer放進Expander。
寫完這篇文章才發覺可能把這篇和上一篇調換下比較好,因為這篇的Measure的用法更簡單。
其實有不少方案可以實現,但為了介紹Measure搞到有點捨近求遠了。例如直接用LayoutTransform就挺好的。

不過這種動畫效果不怎麼好看,所以很多控制項庫基本上都實現了自己的帶動畫的Expander控制項,例如Telerik開源了UI for UWP控制項庫,裡面的RadExpanderControl是個漂亮優雅的方案,應該可以輕易地移植到WPF(不過某些情況運行起來卡卡的)。

其它控制項庫的AccordionItem也可以實現類似的功能,可以當作Expander來用,例如Silverlight Toolkit,移植起來應該也不複雜。

另外有沒有從上面ExtendedExpander的ControlTemplate感受到不換行的XAML有多煩?Blend產生的樣式預設就是這樣的。ExtendedExpander的XAML沒有使用之前的每個屬性一行的方式寫,這樣的好處是很容易看清楚結構,但在解析度不高的顯示器,或者在Github上根本看不到後面的屬性,很容易因為看不到添加在最後的屬性犯錯(而且我的博客園主題,代碼框里還沒有滾動條)。使用哪種格式化見仁見智,這篇文章的樣式因為是從別的地方複製的,既然保持了原格式就順便用來講解一下格式的這個問題,正好HeaderSite的ToggleButton幾乎是PresentationFramework.Aero2主題里最長的一行,感受一下這有多歡樂。最終選擇使用哪種方式視乎團隊人員的顯示器有多大,但為了博客里看起來方便我會儘量選擇每個屬性一行的格式。
7. 參考
Customizing WPF Expander with ControlTemplate - CodeProject
FrameworkPropertyMetadataOptions Enum (System.Windows) _ Microsoft Docs
FrameworkElement.MeasureOverride(Size) Method (System.Windows) Microsoft Docs.html
8. 源碼
Kino.Toolkit.Wpf_Expander at master



