1.首先,標簽之所以有存在等級分類,是因為他們處於標準文檔流(塊級元素,行內元素,行內塊元素)當中。 2.如何脫離標準文檔流? 浮動 絕對定位 固定定位 這些可以讓一個標簽脫離標準文檔流,而元素一旦脫離標準文檔流,也就意味著不再受文檔流的特性約束。 3.浮動 none:表示不浮動,預設為不浮動 le ...
1.首先,標簽之所以有存在等級分類,是因為他們處於標準文檔流(塊級元素,行內元素,行內塊元素)當中。
2.如何脫離標準文檔流?
- 浮動
- 絕對定位
- 固定定位
這些可以讓一個標簽脫離標準文檔流,而元素一旦脫離標準文檔流,也就意味著不再受文檔流的特性約束。
3.浮動
- none:表示不浮動,預設為不浮動
- left:左浮動
- right:右浮動
4.動的4大特性
- 浮動的元素脫標
- 浮動的元素互相貼靠
- 浮動元素的字圍效果
- 收縮的效果
*元素一旦浮動之後,後面的元素就會占據前面元素的位置
*元素浮動之後 的確可以脫離文本文檔流,所以就會有字圍效果
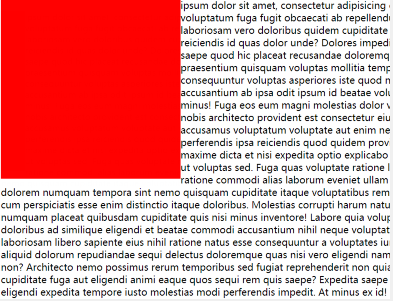
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>浮動的特性</title> 6 <style> 7 .d1 { 8 width: 300px; 9 height: 300px; 10 background-color: red; 11 float: left; 12 } 13 .d2 { 14 width: 400px; 15 height: 400px; 16 background-color: pink; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="d1"></div> 22 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tenetur architecto modi accusamus illo illum necessitatibus debitis cumque expedita molestiae praesentium nihil consectetur itaque maxime facilis iste animi odio consequatur neque. 23 Lorem --> ipsum dolor sit amet, consectetur adipisicing elit. Vero architecto nisi ipsum quibusdam eos quae officiis reprehenderit assumenda. Magni magnam voluptatum fuga fugit obcaecati ab repellendus sunt explicabo repudiandae illo! Porro dolorum mollitia esse cumque et similique non. Nulla minima laboriosam vero doloribus quidem cupiditate in magni consequatur rem quisquam nihil alias sit quaerat debitis consectetur quis aliquid numquam modi reiciendis id quas dolor unde? Dolores impedit aperiam perspiciatis magnam ut aspernatur quod temporibus accusamus. Iste dignissimos est consequuntur saepe quod hic placeat recusandae doloremque libero dolorum quaerat porro eum ut accusantium optio sapiente illo ea? Iste iure sint dolorem aliquid praesentium quisquam voluptas mollitia temporibus. Numquam sed porro aspernatur modi perferendis iusto debitis in veritatis excepturi corporis eaque consequuntur voluptas asperiores iste quod nostrum magni atque ducimus earum velit praesentium consectetur officia obcaecati dolorum sunt iure accusantium ab ipsa odit ipsum id beatae voluptatem soluta aut expedita fugiat vero. Esse id vitae ratione dolorum repellat aperiam dignissimos nesciunt minus! Fuga eos eum magni molestias dolor vero voluptate corporis odit doloribus tempora! Nulla illo eligendi nisi fugit atque laborum eveniet nam omnis nobis architecto provident est consectetur eius. Magnam ipsum qui tenetur eius aliquam consequuntur quam ut vitae magni alias explicabo porro ullam accusamus voluptatum voluptate aut enim nemo maxime provident dignissimos. Similique iste earum quos aspernatur voluptate aperiam suscipit repellat perferendis ipsa reiciendis quod quidem provident corporis eveniet enim! Accusantium fuga pariatur laboriosam facere ducimus consequatur accusamus maxime dicta et nisi expedita optio explicabo error ratione quibusdam mollitia deserunt nihil voluptates quos magnam eum odit voluptatum reiciendis enim ut voluptas sed. Fuga quas voluptate ratione libero perspiciatis ut dolores odio omnis corrupti laudantium saepe nulla hic. Optio consequatur molestiae ratione commodi alias laborum eveniet ullam quod accusamus consectetur iusto necessitatibus ipsum voluptate? Officia veniam tempore optio culpa dolorem numquam tempora sint nemo quisquam cupiditate itaque voluptatibus rem. Ullam provident blanditiis facilis obcaecati officiis nemo hic reiciendis repellendus assumenda nostrum qui cum perspiciatis esse enim distinctio itaque doloribus. Molestias corrupti harum natus ullam modi dolor atque laborum vel quod neque ratione quaerat temporibus error porro doloremque at numquam placeat quibusdam cupiditate quis nisi minus inventore! Labore quia voluptatum suscipit ratione voluptate laborum nobis doloribus. Eius minima magni obcaecati at consequatur atque doloribus ad similique eligendi et beatae commodi accusantium nihil neque voluptatibus odio totam mollitia facere reiciendis deserunt perferendis quo accusamus. Ullam alias corporis vitae laboriosam libero sapiente eius nihil ratione natus esse consequuntur a voluptates iure. Facere culpa officia adipisci veniam porro quod animi soluta reiciendis perspiciatis sunt magnam quos aliquid dolorum repudiandae sequi delectus doloremque quas nisi vero eligendi nam hic optio distinctio odit possimus iure recusandae. Natus et quos eius iure recusandae quam fuga cupiditate non? Architecto nemo possimus rerum temporibus 24 </body> 25 </html>

* 元素的收縮
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>lianxi</title> 6 <style> 7 div{ 8 float: left; 9 background-color: red; 10 } 11 </style> 12 </head> 13 <body> 14 <div> 15 這是一段文字 16 </div> 17 </body> 18 </html>
*元素浮動之後,當一行放不下了,會去前面找可以“擠一擠” 的位置,如果有就挪過去,如果沒有就不去
eg:1.塊級元素可以併排顯示,塊級元素不設置寬度時就不會占滿父元素的100%
2.行內元素可以設置寬高,可併排顯示
浮動會影響後續元素的佈局
*浮動帶來的惡劣影響
1.如果父元素沒有設置寬度,而子元素全部浮動,那麼父元素高度將會變為0
2.前面的元素浮動之後,會給後面的元素帶來影響
此時我們需要清除浮動帶來的影響,以讓後續元素可以正常執行
清楚方法
1.隔牆法
1 <div class="clear"></div>2 .clear{clear:left/right/both}
2.給父元素一個高度
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>練習</title> 6 <style> 7 .fu1{ 8 height: 500px; 9 /*background-color: ;*/ 10 } 11 .c1{ 12 width: 200px; 13 height: 200px; 14 float: left; 15 background-color: blue; 16 } 17 .c2{ 18 width: 200px; 19 height: 400px; 20 float: left; 21 background-color: #888; 22 } 23 .fu2{ 24 height: 150px; 25 background-color: #222; 26 27 } 28 29 </style> 30 </head> 31 <body> 32 <div class='fu1'> 33 <div class='c1'> 34 35 </div> 36 37 <div class='c2'> 38 39 </div> 40 41 </div> 42 <div class='fu2'> 43 44 </div> 45 </body> 46 </html>
3.偽元素清楚法
1 .clearfix:after{ 2 /*在box1盒子後面添加內容*/ 3 content:'.'; 4 /*設置為塊,結合clear:both去想*/ 5 display: block; 6 /*隱藏這個塊,但是還占位置*/ 7 visibility: hidden; 8 /*去掉高度,不占位置,取消冗餘,*/ 9 height:0; 10 /*最後清除浮動的影響*/ 11 clear:both; 12 }
4.
overfiow:hidden;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>小練習</title> 6 <style> 7 .box1{ 8 /*height: 500px;*/ 9 /*background-color: ;*/ 10 overflow: hidden; 11 } 12 .c1{ 13 width: 200px; 14 height: 200px; 15 float: left; 16 background-color: blue; 17 } 18 .c2{ 19 width: 200px; 20 height: 400px; 21 float: left; 22 background-color: #888; 23 } 24 .box2{ 25 height: 150px; 26 background-color: #222; 27 28 } 29 30 </style> 31 </head> 32 <body> 33 <div class='box1'> 34 <div class='c1'> 35 36 </div> 37 38 <div class='c2'> 39 40 </div> 41 42 </div> 43 <div class='box2'> 44 45 </div> 46 </body> 47 </html>
溢出隱藏
overflow屬性規定當內容溢出元素框時發生的事情。
說明:
這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要,用戶代理都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也會出現滾動條



