如何通過 background 設置文本框背景圖?如何將自己喜歡的圖片設置為文本框背景? ...
background 屬性的作用是給元素設置背景,它是一個複合屬性,常用的子屬性如下:
background-color指定元素的背景顏色。background-image指定元素的背景圖像。background-position指定背景圖像的位置,在複合屬性中與 size 二選一。background-size指定背景圖片的尺寸,在複合屬性中與 position 二選一。background-repeat指定如何重覆背景圖像。
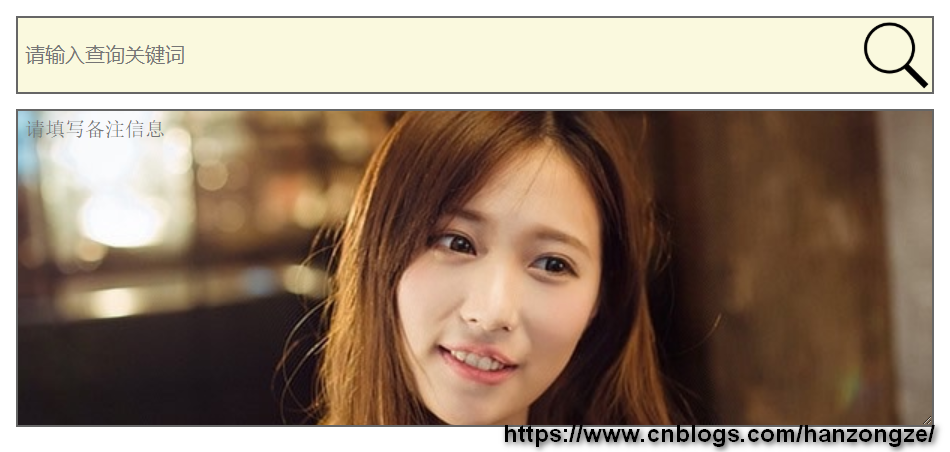
多數時候,我們都是給 div 等區塊元素設置背景,其實還可以通過 background 屬性來給文本框設置背景色和背景圖片。呈現效果如下:

實現代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>background 設置文本框背景圖</title>
<style>
.search {
width: 600px;
height: 40px;
padding: 5px;
border: 1px solid #666666;
background-color: #FAF9DE;
background-image: url(images/search.png);
background-position: center right;
background-size: 50px 50px;
background-repeat: no-repeat;
}
.remark {
width: 600px;
height: 200px;
padding: 5px;
margin-top: 10px;
border: 1px solid #666666;
background: url(images/belle.jpg) center center no-repeat;
}
</style>
</head>
<body>
<input class="search" type="text" placeholder="請輸入查詢關鍵詞"><br>
<textarea class="remark" placeholder="請填寫備註信息"></textarea>
</body>
</html>更多 background 屬性的知識可參考:
本文鏈接:http://www.cnblogs.com/hanzongze/p/js-self-background.html
版權聲明:本文為博客園博主 韓宗澤 原創,作者保留署名權!歡迎通過轉載、演繹或其它傳播方式來使用本文,但必須在明顯位置給出作者署名和本文鏈接!個人博客,能力有限,若有不當之處,敬請批評指正,謝謝!



