第一次寫技術博客,有不足的地方希望大家指證出來,我再加以改正,謝謝大家。 之前一直沒有找到一個合適的分時圖項目,所以決定自己動手擼一個。接觸的圖表框架不多,在網上看到不少人推薦使用echarts,看了一下,很不錯,例子多,文檔也全,簡單的過了一下配置項,感覺可以,就選擇了使用echarts來實現。 ...
第一次寫技術博客,有不足的地方希望大家指證出來,我再加以改正,謝謝大家。
之前一直沒有找到一個合適的分時圖項目,所以決定自己動手擼一個。接觸的圖表框架不多,在網上看到不少人推薦使用echarts,看了一下,很不錯,例子多,文檔也全,簡單的過了一下配置項,感覺可以,就選擇了使用echarts來實現。
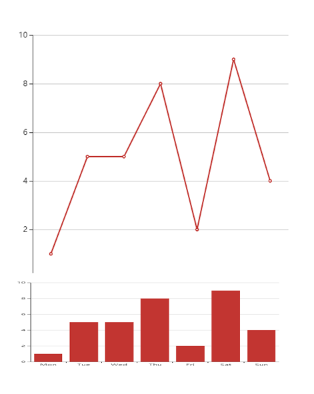
這是雪球的分時圖效果,接下來我將用幾篇文章來講解如何使用echarts來實現以下效果圖。

一.分時圖的組成
1.仔細看分時圖的話,會發現其實分時圖是由折線圖跟柱狀圖來組成的。上方的折線圖中,左邊的數值是價格區間的刻度值,價格區間會有一個中間值,就是基準值(昨日收盤價),在基準值的上方表示上漲多少塊,在基準值下方表示下跌多少塊,右邊的百分比則是表示上漲下跌的百分比。
2.下方柱狀圖則比較簡單,就是單純的柱狀圖,顏色再分成紅綠色即可。
二.Echarts的使用
- 下載echarts。下載後解壓出來,具體的文件描述就不做講解。
- 創建項目。
(1) 創建項目
(2) 新建js文件夾,找到解壓的文件夾中的dist文件夾,把echarts.js或者echarts.mim.js複製出來使用。
(3) 新建index.html文件,並引用echart.min.js
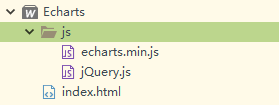
項目簡單結構

(4) 創建一個簡單的折線圖
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>分時圖</title> <script type="text/javascript" src="js/echarts.min.js" ></script> <style> #charts{ /*折線圖的寬度*/ width:500px; /*折線圖的高度*/ height:500px; } </style> </head> <body> <div id="charts"> </div> <script type="text/javascript"> // 初始化一個echarts的對象 var chart = echarts.init(document.getElementById('charts')); // echarts折線圖的配置項 var option = { // x軸配置 xAxis: { type: 'category', // x軸顯示的數據 data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, // y軸配置 yAxis: { type: 'value' }, series: [{ data: [1, 5, 5, 8, 2, 9, 4], // line類型是折線圖,bar類型是柱狀圖 type: 'line' }] }; chart.setOption(option); </script> </body> </html>
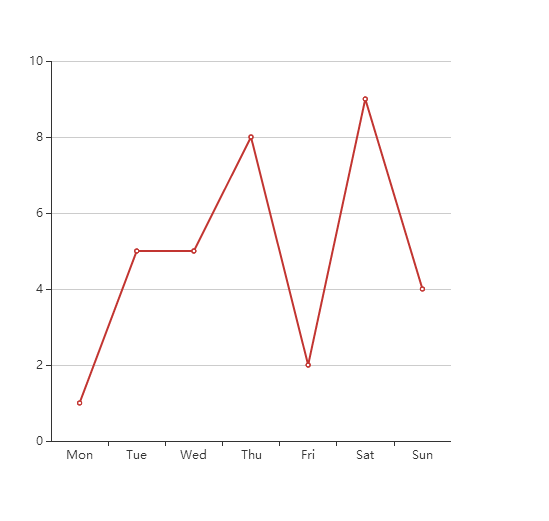
效果圖

(5)創建一個簡單的柱狀圖,把之前代碼的type:'line',修改為type:'bar'即可
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>分時圖</title> <script type="text/javascript" src="js/echarts.min.js" ></script> <style> #charts{ /*折線圖的寬度*/ width:500px; /*折線圖的高度*/ height:500px; } </style> </head> <body> <div id="charts"> </div> <script type="text/javascript"> // 初始化一個echarts的對象 var chart = echarts.init(document.getElementById('charts')); // echarts折線圖的配置項 var option = { // x軸配置 xAxis: { type: 'category', // x軸顯示的數據 data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, // y軸配置 yAxis: { type: 'value' }, series: [{ data: [1, 5, 5, 8, 2, 9, 4], // line類型是折線圖,bar類型是柱狀圖 type: 'bar' }] }; chart.setOption(option); </script> </body> </html>
效果圖

(6)把兩個圖表圖片經過合併後,分時圖已經有了最初的樣子,下一章將進行圖表的整合。