今天我在學習jQuery的addClass操作時遇到了一個小問題,想來跟大家分享一下,避免初學者踩坑。 我的需求是製作一個表格,並讓它隔行換色,在此基礎上再加上滑鼠懸浮變色的效果。(主要訓練jQuery選擇器和addClass) 但是在我真正操作後發現我的奇數行都變色了,而偶數行都沒有變。具體效果如 ...
今天我在學習jQuery的addClass操作時遇到了一個小問題,想來跟大家分享一下,避免初學者踩坑。
我的需求是製作一個表格,並讓它隔行換色,在此基礎上再加上滑鼠懸浮變色的效果。(主要訓練jQuery選擇器和addClass)
但是在我真正操作後發現我的奇數行都變色了,而偶數行都沒有變。具體效果如下:
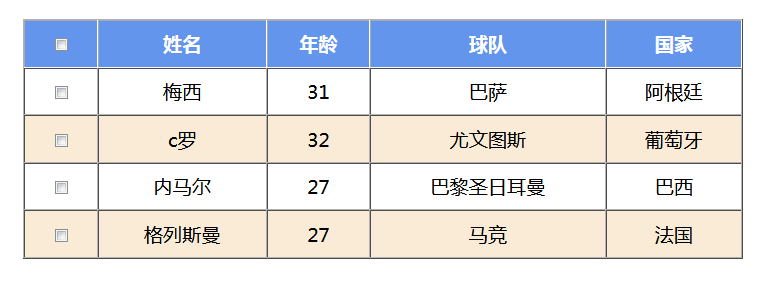
原效果:

我們可以看到首行為一種顏色,奇數行無顏色,偶數行設置了背景顏色
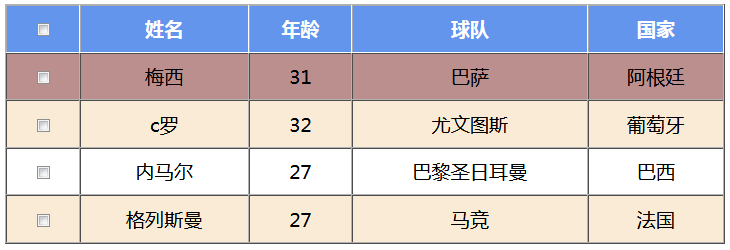
滑鼠懸浮在第一行的效果:

這裡可以觀察到“梅西”一行變換了顏色
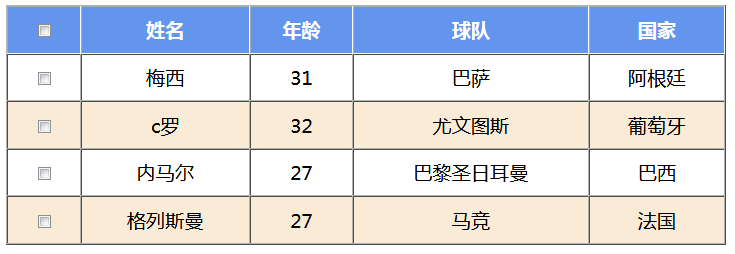
滑鼠懸浮在第二行的效果:

到了這裡就發生了異常,整個表格居然沒有發生變化
接下來我將放上我的源代碼,大家可以先觀察一下是哪裡出現了錯誤。
jQuery相關源碼:
<script type="text/javascript"> $(function(){ //全選全不選 $("#thch").click(function(){ var ch = $("#thch").prop("checked"); $("#tabl td input").prop("checked",ch); }) //表格隔行換色 $("table tr:gt(0):odd").addClass("even") //滑鼠懸浮變色 $("table tr:gt(0)").mouseover(function(){ $(this).addClass("mv") }) $("table tr:gt(0)").mouseleave(function(){ $(this).removeClass("mv") }) $("table tr:gt(0)").click(function(){ var self = $(this) var a = $("this input").prop("checked") }) }) </script>
css相關代碼:
#tabl{ width: 600px; height: 200px; margin-top: 200px; text-align: center; } .tr1{ background-color: cornflowerblue; color: white; } .mv{ background-color: rosybrown; } .even{ background-color: antiquewhite; }
由於我表格給奇數行先添加了一個even的css樣式,在處罰滑鼠懸浮事件後的添加的mv的css樣式並沒有生效,所以當時我首先想到的是addClass這個方法是否在添加過一次css樣式後,再次添加時只在第一次添加的樣式後邊尋找,由於我的.even是寫在.mv後的,所以沒有找到。
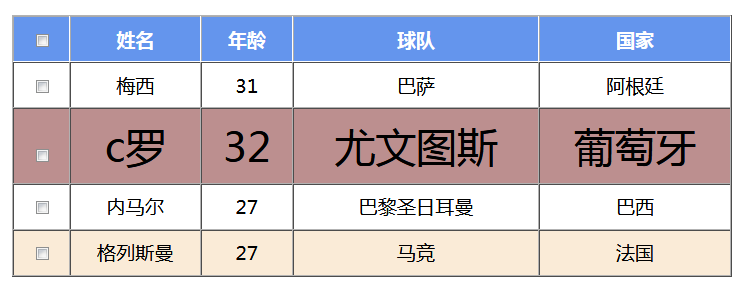
為了測試我的上述所想,我便進行了測試,在.mv中添加一個font-size的屬性,測試是否生效,測試結果如下:

可以清楚的看到字體變大了,然而顏色依舊沒有變。
這就讓我感到了更加困惑,問了一些同學也沒有得到我想要的答案,由於天色已晚,我也沒有什麼思路,就暫時放下了這道題。第二天一早我在吃飯時突然想到是否與css的載入順序有關,便匆忙的趕去驗證我的想法。
我將.mv與.even互換了位置,效果如下:

這次終於對了!!!
在改對之後我便仔細去查了一下addClass的原理,它並不是將標簽上本來就有的css樣式覆蓋,而是添加css,所以它也遵循css樣式的載入順序,一開始時.mv在.even的前邊,所以要載入後邊的樣式,然而後邊的樣式還是.even,所以沒有變換,將他們兩個互換順序後就可以看到變換了。
總結:
在使用addClass方法時,並不是將原有的css樣式覆蓋,而是將標簽添加上css樣式,添加後的載入與css文件中的順序有關,也就是後寫的覆蓋前邊的。


