@[toc] 概念 全稱 : Cascading Style Sheet 級聯樣式表 (層疊) 作用 : 定義 如何顯示 HTML 元素 出現的原因 : 解決內容與表現分離的問題 好處 : 外部樣式表 可以極大提高工作效率 優勢 內容與表現分離 (類似於 蓋房子和裝修 ) 網頁的表現統一,容易修改 ...
目錄
@
概念
全稱 : Cascading Style Sheet 級聯樣式表 (層疊)
作用 : 定義如何顯示 HTML 元素
出現的原因 : 解決內容與表現分離的問題
<table bgcolor="#FFB36D" align="center"
border="1px" bordercolor="#3F3F3F"
cellspacing="0"
width="350px" height="400px">
<tr>
<td colspan="5" bgcolor="blue">11</td>
<td colspan="2" rowspan="2">16</td>
</tr>
</table>
<!-- 想要達到的效果 -->
<table >
<tr>
<td >11</td>
<td >16</td>
</tr>
</table>好處 : 外部樣式表可以極大提高工作效率
優勢
- 內容與表現分離 (類似於 蓋房子和裝修 )
- 網頁的表現統一,容易修改
- 豐富的樣式,使得頁面佈局更加靈活
- 減少網頁的代碼量,增加網頁的瀏覽速度,節省網路帶寬
- 運用獨立於頁面的CSS,有利於網頁被搜索引擎收錄
用法
語法格式
選擇器{
聲明1:值;
聲明2:值;
}
最後一個; 可以省略,但是按照規範最好寫上引入方式
行內引入
<h3 style="color : green ; font-size: 30px">標題3</h3>內部樣式表
<hred>
<style type="text/css">
h1{
color : red;
}
h2{
color: blue;
font-size: 50px;
}
</style>
</head>
<body>
<h1>標題1</h1>
<h2>標題2</h2>
</body>外部樣式表
<link rel="stylesheet" href="style.css" type="text/css">三種方式優先順序
就近原則
行內優先順序 > 內部樣式優先順序 > 外部樣式優先順序
外部樣式的好處
- 可以真正做到內容和表現分離
- 做到代碼的重覆使用
- 外部樣式的優先順序 比較低 , 可以設計通用的樣式
案例
<h3>望廬山瀑布</h3>
<p>日照香爐生紫煙,</p>
<p>遙看瀑布掛前川。</p>
<p>飛流直下三千尺,</p>
<p>疑是銀河落九天。</p>選擇器
基本選擇器
標簽
p{color:red}類
<p class="green">日照香爐生紫煙,</p>
.green{color:green}id
<p id="pid">日照香爐生紫煙,</p>
#pid{color:green}通用選擇器 *
- 對比三個選擇器
標簽選擇器直接應用於HTML標簽
類選擇器可在頁面中多次使用 ,一個標簽可以同時添加多個類
ID選擇器在同一個頁面中只能使用一次
- 優先順序
Id選擇器 > 類選擇器 > 標簽選擇器
三種選擇器的順序 不遵循就近原則
CSS3 高級選擇器
案例的初始化
<body>
<div> 11111
<p class="son">4444</p>
</div>
<br>
<div>2222
<p class="son">5555</p>
</div>
<br>
<div> 3333
<p class="son">6666</p>
</div>
<p >6666</p>
<p >6666</p>
</body><style>
div{
width: 100px;
height: 100px;
}
p{
width: 50px;
height: 50px;
}
</style>層次選擇器
/* body p 後代元素選擇器 包括兒子 兒子的兒子 ... */
/* body>p 子代選擇器 只有直接子標簽 */
/* div+p 相鄰兄弟 緊挨著div的p 標簽 兩個標簽是同級關係*/
/* div~p 通用兄弟 緊挨著div 之後的所有p 標簽 兩個標簽是同級關係*/結構偽類選擇器
案例初始化
<body>
<p>111</p>
<p>222</p>
<p>333</p>
<ul>
<li>
<p>444</p>
</li>
<li>
<p>555</p>
</li>
<li>
<p>666</p>
</li>
</ul>
</body>/* ul li:first-child ul標簽中第一個子元素li 要求li必須出現在ul的第一個子元素位置*/
/* ul li:last-child ul標簽中最後一個子元素li*/
/* li p:nth-child(1) li 標簽中第一個出現的p標簽
p:nth-child(1) 如果不設置父元素 在整個網頁中 p第一次作為子元素出現的位置*/
/* p:first-of-type 選擇父元素內第一次出現的p標簽 ,並不要求p在父元素的第一個位置
p:last-of-type
p:nth-of-type(n)*/屬性選擇器
用戶 <input type="text" name="username"> <br><br>
密碼 <input type="password" name="userpassword"> <br><br>
郵箱 <input type="email" name="email"> <br><br>
電話 <input type="text"> <br><br>
地址 <input type="text"> <br><br> input[name] 選中擁有name屬性的標簽
input[name="email"] 選中 name屬性 為email 的標簽
input[name^="user"] 選中 name屬性 以user為開頭的 的標簽
E[attr$=val] 選中 屬性 以val結尾的 的標簽E
E[attr*=val] 選中 屬性 包含val的 的標簽E其他選擇器
<p>111</p>
<p class="red">222</p>
<p>333</p>
<h1 class="red">hhhh</h1>
<h1>hhhh</h1>
<h1>hhhh</h1>- 分組(取並集)
p,h1 (逗號連接)所有的p 和所有的 h1都可以使用該樣式- 取交集
p.red (中間沒有任何空隙)當標簽為p 並且class屬性為red的時候才滿足條件- 超鏈接偽類
a:link 預設狀態
a:hover 滑鼠指向
a:active 滑鼠按下(不鬆手)
a:visited 滑鼠抬起(訪問過後)
問題: a:visited 放到最後 滑鼠指向hover失效問題,
只需要把 a:visited 移到滑鼠指向hover之前 ☆選擇器權重
選擇器 權重
!important Infinity
行間樣式 1000
id 100
class/屬性/偽類 10
標簽/偽元素 1
通配符 0CSS樣式
背景
常用屬性
background 簡寫屬性,作用是將背景屬性設置在一個聲明中。
background-attachment (scroll , fixed)背景圖像是否固定或者隨著頁面的其餘部分滾動。
background-color 設置元素的背景顏色。
background-image (url(""))把圖像設置為背景。
background-position (設置不重覆 值可以是單詞,像素,百分比 )設置背景圖像的起始位置。
background-repeat (repeat,no-repeat,repeat-x,repeat-y)設置背景圖像是否及如何重覆。 CSS 3屬性
background-size
可能的值
length 第一個值設置寬度,第二個值設置的高度。如果只給出一個值,第二個是設置為 auto(自動)
percentage 相對於背景定位區域的百分比。第一個值設置寬度,第二個值設置的高度
cover 此時會保持圖像的縱橫比並將圖像縮放成將完全覆蓋背景定位區域的最小大小。
contain 此時會保持圖像的縱橫比並將圖像縮放成將適合背景定位區域的最大大小。簡寫屬性
background : skyblue no-repeat url("2.jpg") center center ;CSS3 漸變色
線性漸變
線性漸變 Linear Gradients 向下/向上/向左/向右/對角方向
background: linear-gradient(direction 方向, color-stop1, color-stop2, ...);
direction 方向 可以是自定義角度 45deg 90deg漸變色 支持透明度
background: linear-gradient(90deg ,rgba(0,0,255,0),rgba(0,0,255,1));徑向漸變
徑向漸變(Radial Gradients)- 由它們的中心定義
background: radial-gradient(red, green, blue); /* 標準的語法 */
// 設置 正圓形 circle 橢圓ellipse
background: radial-gradient(circle, red, yellow, green); /* 標準的語法 */字體
- font 簡寫屬性。作用是把所有針對字體的屬性設置在一個聲明中。
- font-family 設置字體系列。
- font-size 設置字體的尺寸。
- font-style 設置字體風格。
- font-weight 設置字體粗細 ()
font-style
normal
italicfont-weight
bold 定義粗體字元。
bolder 定義更粗的字元。
lighter 定義更細的字元
100 - 900簡寫屬性
可以按順序設置如下屬性:
font-style
font-weight
font-size/line-height
font-family
font:italic bolder 40px 宋體;文本
- color 設置文本顏色
- line-height 設置行高。
- text-align 對齊元素中的文本。
- text-decoration 向文本添加修飾。
- text-indent 縮進元素中文本的首行。
span 只是作為一個容器存在 text-indent 縮進
2em 當前文本的 大小單位text-decoration 裝飾
none 預設。定義標準的文本。
underline 定義文本下的一條線。
overline 定義文本上的一條線。
line-through CSS3 特性
text-shadow 文本陰影
text-shadow:10px 10px 1px blue;
水平陰影,垂直陰影,模糊的距離,以及陰影的顏色:列表
| list-style | 簡寫屬性。用於把所有用於列表的屬性設置於一個聲明中。 |
| list-style-image | 將圖象設置為列表項標誌。 |
| list-style-position | 設置列表中列表項標誌的位置。 |
| list-style-type | 設置列表項標誌的類型。 |
list-style-position 演示 給li添加背景顏色
inside 列表項目標記放置在文本以內,且環繞文本根據標記對齊。
outside 預設值。保持標記位於文本的左側。列表項目標記放置在文本以外,且環繞文本不根據標記對齊。 list-style: circle inside url("a.png");表格
- border-collapse 設置是否把表格邊框合併為單一的邊框。
- border-spacing 設置分隔單元格邊框的距離。
- caption-side 設置表格標題的位置。
- empty-cells 設置是否顯示表格中的空單元格。
- table-layout 設置顯示單元、行和列的演算法。
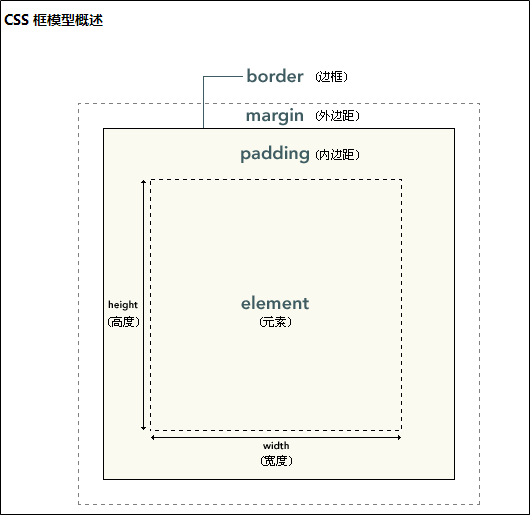
盒子模型
div 標簽
沒有大小, 沒有顏色 一個盒子
邊框
- border-color
border-color : red blue green pink;
/* 從上開始 順時針 上 右 下 左
如果只有三/兩個顏色 red blue green 對邊相同
如果只有一個顏色 四個邊全相同border-width
border-style
style 選項 none 沒有邊框 hidden 隱藏邊框 dotted 點狀線 dashed 虛線 double 雙線 solid 實體線 簡寫屬性
border:blue 2px solid; /* (順序可調整)
外邊距
margin 盒子與盒子(沒有包含關係)之間的邊距
如何快速創建 帶有類名或id名的div塊margin-top / right / bottom / left細節問題
外邊距合併
<div class="a"></div>
<div class="b"></div>
.a,.b{
width: 100px;
height: 100px;
border : 2px solid blue;
}
.a{
margin-bottom: 100px;
}
.b{
margin-top: 100px;
}取a-b 之間間距較大的值
網頁居中對齊
margin:0 auto;內邊距
padding 內填充會擴充盒子的大小

盒子模型總尺寸=border+padding+margin+內容寬度
CSS3 新屬性
box-sizing
| box-sizing | |
|---|---|
| content-box | 預設值, 填充會擴容盒子大小 |
| border-box | 不會擴容盒子大小 |
圓角邊框 border-radius
.a{
width: 200px;
height: 200px;
border:2px double red;
border-radius: 50% ;
background: radial-gradient(circle, red, yellow, green);
}製作特殊圖形
// 上半圓
.b{
width: 400px;
height: 200px;
border:2px double red;
border-radius: 200px 200px 0 0 ;
background-color: blue;
}// 左半圓
.c{
width: 200px;
height: 400px;
border:2px double red;
background-color: green;
border-radius:200px 0 0 200px;
}1/4 圓
.d{
width: 200px;
height: 200px;
border:2px double red;
background-color: green;
border-radius:200px 0 0;
}box-shadow 盒子陰影
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 必需。水平陰影的位置。允許負值。
v-shadow 必需。垂直陰影的位置。允許負值。
blur 可選。模糊距離。
spread 可選。陰影的尺寸。
color 可選。陰影的顏色。
inset 可選。將外部陰影 (outset) 改為內部陰影。 .dv{
width: 100px;
height: 100px;
border-radius:50% ;
border:1px solid green;
background-color: skyblue;
box-shadow:9px 3px 1px #888;
}浮動
網站佈局
標準文檔流
指元素根據塊元素或行內元素的特性按從上到下,從左到右的方式自然排列。這也是元素預設的排列方式
分類
塊級元素 (block)
舉例 h系列 p 段落 div table 表格 ul ol 列表
行級元素 (inline )
a 超鏈接 span 字體標簽
行內塊元素 (inline-block)
| 區別 | |
|---|---|
| block | - 標簽前後都有換行符(預設元素獨占一行) |
| inline | - 標簽按照從左到右的順序 |
| inline-block |
區別一:
塊級:塊級元素會獨占一行,預設情況下寬度自動填滿其父元素寬度
行內:行內元素不會獨占一行,相鄰的行內元素會排在同一行。其寬度隨內容的變化而變化。
區別二:
塊級:塊級元素可以設置寬高
行內:行內元素不可以設置寬高
區別三:
塊級:display:block;
行內:display:inline; inline-block
可以通過修改display屬性來切換塊級元素和行內元素。
區別四:
塊級:塊級元素可以設置margin,padding
行內:行內元素水平方向的margin-left; margin-right; padding-left; padding-right;可以生效。但是豎直方向的margin-bottom; margin-top; padding-top; padding-bottom;卻不能生效。
dispaly 切換元素的行塊屬性
block inline inline-block none
display: none
和 visibility: hidden 的區別
是否隱藏原元素的位置
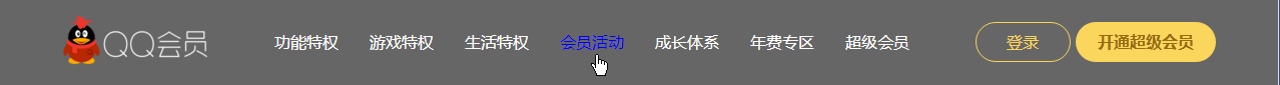
製作QQ會員導航

float
作用 讓塊級元素橫向顯示
語法: float : left / right
特點
- 脫離文檔流 , (文檔流 按照從上到下, 從左到右) 橫排顯示
- 圖層會向上, 發生遮蓋現象
- 原來的位置沒有了
- 文字一定不會被遮蓋
應用場景
- 網站佈局
- 文本繞圖
inline-block和float的區別
display:inline-block
可以讓元素排在一行,並且支持寬度和高度,代碼實現起來方便
位置方向不可控制,會解析空格
IE 6、IE 7上不支持
float
可以讓元素排在一行並且支持寬度和高度,可以決定排列方向
float 浮動以後元素脫離文檔流,會對周圍元素產生影響,必須在它的父級上添加清除浮動的樣式
清除浮動元素影響
設置屬性 clear
/* 給收到影響的元素添加屬性 */
clear: both;引用第三標簽法
在影響的元素之前添加額外標簽
<div class="clear"></div>父元素邊框塌陷問題
<div class="father">
<div class="son1"></div>
<div class="son2"></div>
<div class="son3"></div>
</div>
.father{
border: 2px solid red;
}
.son1,.son2,.son3{
width: 200px;
height: 200px;
background-color: green;
float: left;
margin-left: 10px;
}解決方式1
// 使用額外標簽法
<div class="clear"></div>解決方式2
給父元素設置高度解決方式3
overflow:hidden解決方式4
// 父級添加偽類after
.clear:after{
content: ''; /*在clear類後面添加內容為空*/
display: block; /*把添加的內容轉化為塊元素*/
clear: both; /*清除這個元素兩邊的浮動*/
}overflow
當子元素溢出父級容器的時候 , 父級元素定義如何顯示
hidden scroll auto
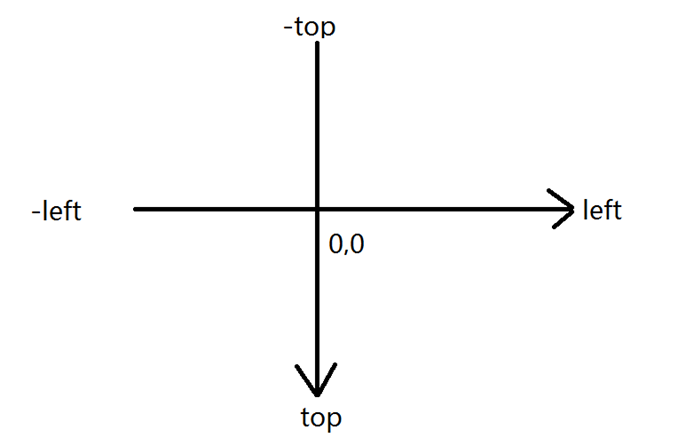
定位
語法 position
- static 預設值 以標準文檔流的方式顯示
- relative 相對定位
- absolute 絕對定位
- fixed 固定位置
相對定位
相對自身原來位置進行偏移
作用
1- 主要用於位置的微調
2- 和絕對定位搭配使用
值允許為負值

兩個特點
1- 移動的位置是相對於它原來的位置進行移動
2- 不會脫離文檔流而存在,會保留原來的位置, 不會對其他元素產生影響
3- 圖層會上升絕對定位
作用 給圖標 或者 廣告進行 全局定位
特點
1- (如果已經存在已定位的父元素)移動的位置是相對於父元素
2- (如果已經不存在已定位的父元素)移動的位置是相對於瀏覽器視窗
3- 脫標, 脫離標準文檔流,不會保留原來的位置子絕父相
子元素是絕對定位 , 需要把父元素設置為相對定位, 如此一來,子元素的定位位置就是基於父元素的
固定定位
fixed
一般在網頁中被用在視窗左右兩邊的固定廣告、返回頂部圖標、吸頂導航欄等z-index屬性
值越大 , 可見度越高行高
行高 文本在自身的行高中是上下居中的
把單行文本的行高設置為容器的高度, 文本就會在容器中上下居中
如果是多行文本, 需要詳細計算 文本的總行高為多少, 和父容器相對位置, 設置padding值



