使用工具: 1.微信Web開發者工具 2.Visual Studio 2019 前端採用color UI,後端採用c# .net 過程中的幾個重點點記錄 1.color UI使用 下載colorUI以後 將icon.wxss、colorui.wxss拷貝至項目根目錄 在app.wxss中導入文件 @ ...
使用工具:
1.微信Web開發者工具
2.Visual Studio 2019
前端採用color UI,後端採用c# .net
過程中的幾個重點點記錄
1.color UI使用
下載colorUI以後
將icon.wxss、colorui.wxss拷貝至項目根目錄
在app.wxss中導入文件
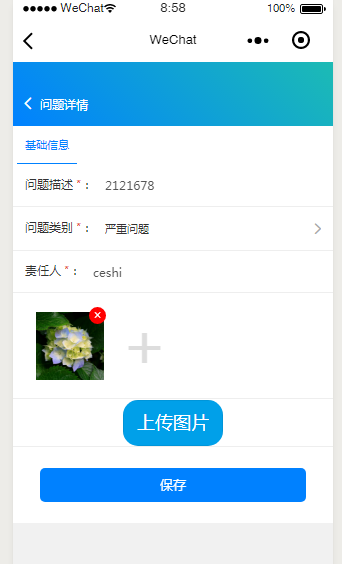
@import "icon.wxss"; @import "colorui.wxss"; 2.圖片上傳功能
wxml前端代碼
<view class="cu-form-group"> <view class="picture_list"> <view wx:for="{{upload_picture_list}}" class="picture_item" wx:key="{{index}}"> <image wx:if="{{item.upload_percent < 100}}" src="{{item.path}}" mode="aspectFill"></image> <image wx:if="{{item.upload_percent == 100}}" src="{{item.path_server}}" mode="aspectFill"></image> <view class="upload_progress" wx:if="{{item.upload_percent < 100}}" data-index="{{index}}" bindtap="previewImg">{{item.upload_percent}}%</view> <text class='del' bindtap='deleteImg' data-src='{{image}}' style='display:{{isDel}}' data-index="{{index}}">×</text> </view> <view class='picture_item'> <view class="add-image" bindtap='uploadpic'> <text>+</text> </view> </view> </view> </view> <view class="cu-form-group"> <button bindtap='uploadimage' class='yes-upload'>上傳圖片</button> </view>
js代碼
//選擇圖片方法 uploadpic: function (e) { let that = this //獲取上下文 let upload_picture_list = that.data.upload_picture_list //選擇圖片 wx.chooseImage({ count: 8, // 預設9,這裡顯示一次選擇相冊的圖片數量 sizeType: ['compressed'], // 可以指定是原圖還是壓縮圖,預設二者都有 sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,預設二者都有 success: function (res) { // 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標簽的src屬性顯示圖片 let tempFiles = res.tempFiles //把選擇的圖片 添加到集合里 //console.log(tempFiles); for (let i in tempFiles) { tempFiles[i]['upload_percent'] = 0 tempFiles[i]['path_server'] = '' upload_picture_list.push(tempFiles[i]) } //顯示 that.setData({ upload_picture_list: upload_picture_list, }); } }) }, //點擊上傳圖片 uploadimage() { let page = this let upload_picture_list = page.data.upload_picture_list //迴圈把圖片上傳到伺服器 並顯示進度 for (let j in upload_picture_list) { if (upload_picture_list[j]['upload_percent'] == 0) { //console.log("進入上傳if"); //上傳圖片後端地址 //upload_file_server('https://www.x..fds.af..a.fd.sa', page, upload_picture_list, j) //console.log(this.data.problemAttach); wx.uploadFile({ url: this.data.domain+'api/FirstAPI/uploadPicture?problemAttach=' + this.data.problemAttach, //上傳的介面地址 filePath: upload_picture_list[j].path, name: 'file', formData: { problemAttach: this.data.problemAttach, }, success: function (res) { console.log(res); upload_picture_list[j]['upload_percent'] = 100 upload_picture_list[j]['path_server'] = '介面地址' + JSON.parse(res.data).data; page.setData({ upload_picture_list: upload_picture_list, problemAttach: JSON.parse(res.data).msg }); } }) } } let imgs = wx.setStorageSync('imgs', upload_picture_list); }, // 點擊刪除圖片 deleteImg(e) { let upload_picture_list = this.data.upload_picture_list; let index = e.currentTarget.dataset.index; if (upload_picture_list[index].upload_percent == 100) { //去伺服器把對應的記錄del this.data.delIndex = index; this.ajaxfunc(1); } upload_picture_list.splice(index, 1); this.setData({ upload_picture_list: upload_picture_list }); }, // 預覽圖片 previewImg(e) { //獲取當前圖片的下標 let index = e.currentTarget.dataset.index; //所有圖片 let imgs = this.data.imgs; wx.previewImage({ //當前顯示圖片 current: imgs[index], //所有圖片 urls: imgs }) },
c#後端api介面
public IHttpActionResult uploadPicture(string problemAttach) { string mesg = problemAttach; if (problemAttach==null||problemAttach==""||problemAttach=="undefined" || problemAttach == "null") { problemAttach = CommonHelper.GetGuid; mesg = problemAttach; } Repository<MK_Base_AnnexesFile> re = new Repository<MK_Base_AnnexesFile>(); HttpFileCollection files = HttpContext.Current.Request.Files; List<string> serversrc = new List<string>(); foreach (string key in files.AllKeys) { MK_Base_AnnexesFile fileAnnexesEntity = new MK_Base_AnnexesFile(); HttpPostedFile file = files[key];//file.ContentLength文件長度 string src = HttpContext.Current.Server.MapPath("~/imgcoll/") + file.FileName; src=src.Replace("\\","/"); if (string.IsNullOrEmpty(file.FileName) == false) { file.SaveAs(src); serversrc.Add("/imgcoll/"+file.FileName); } //str = str.Substring(0, str.LastIndexOf("/")); fileAnnexesEntity.F_Id = file.FileName.Substring(0, file.FileName.LastIndexOf(".")); fileAnnexesEntity.F_FileName = file.FileName; fileAnnexesEntity.F_FilePath = src; fileAnnexesEntity.F_FileSize = "未知"; fileAnnexesEntity.F_FileExtensions = file.FileName.Substring(file.FileName.LastIndexOf(".")); fileAnnexesEntity.F_FileType = file.FileName.Substring(file.FileName.LastIndexOf(".")+1); fileAnnexesEntity.F_CreateUserId = "微信端上傳"; fileAnnexesEntity.F_CreateUserName = "微信端上傳"; fileAnnexesEntity.F_FolderId = problemAttach; re.Insert(fileAnnexesEntity); } return JsonData(true, serversrc[0], mesg); }



