摘要: 小程式索引選擇器,點擊跳轉相應條目,索引可滑動,滑動也可跳轉 場景:城市選擇列表, 汽車品牌選擇列表 所用組件: scroll-view(小程式原生) https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view ...
摘要: 小程式索引選擇器,點擊跳轉相應條目,索引可滑動,滑動也可跳轉
場景:城市選擇列表, 汽車品牌選擇列表
所用組件: scroll-view(小程式原生) https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
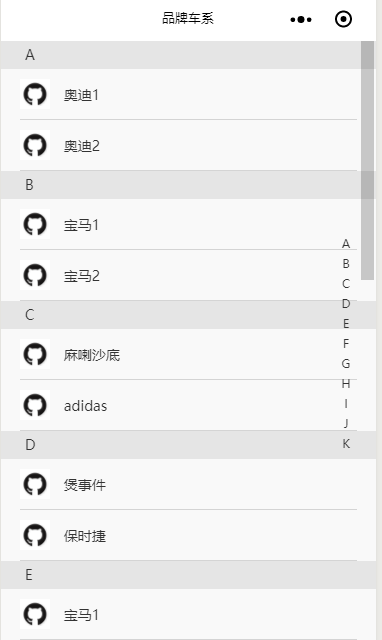
所用API: wx.getSystemInfo https://developers.weixin.qq.com/miniprogram/dev/api/base/system/system-info/wx.getSystemInfo.html 使用技術: 組件 + API + 一個簡單的計算效果示意:

本例數據結構:(你可以把你的數據改成這種結構,當然,掌握方法後可自行調整)
1 list: [ 2 { 3 "letter": "A", 4 "list": [{ 5 "name": "奧迪1", 6 "id": 1 7 }, 8 { 9 "name": "奧迪2", 10 "id": 2 11 }] 12 }, 13 { 14 "letter": "B", 15 "list": [{ 16 "name": "寶馬1", 17 "id": 3 18 }, 19 { 20 "name": "寶馬2", 21 "id": 4 22 }] 23 }, 24 { 25 "letter": "C", 26 "list": [{ 27 "name": "麻喇沙底", 28 "id": 5 29 }, 30 { 31 "name": "adidas", 32 "id": 6 33 }] 34 }, 35 { 36 "letter": "D", 37 "list": [{ 38 "name": "煲事件", 39 "id": 7 40 }, 41 { 42 "name": "保時捷", 43 "id": 8 44 }] 45 }, 46 { 47 "letter": "E", 48 "list": [{ 49 "name": "寶馬1", 50 "id": 9 51 }, 52 { 53 "name": "寶馬2", 54 "id": 10 55 }] 56 }, 57 { 58 "letter": "F", 59 "list": [{ 60 "name": "寶馬1", 61 "id": 11 62 }, 63 { 64 "name": "寶馬2", 65 "id": 12 66 }] 67 }, 68 { 69 "letter": "G", 70 "list": [{ 71 "name": "寶馬1", 72 "id": 15 73 }, 74 { 75 "name": "寶馬2", 76 "id": 16 77 }] 78 }, 79 { 80 "letter": "H", 81 "list": [{ 82 "name": "寶馬1", 83 "id": 17 84 }, 85 { 86 "name": "寶馬2", 87 "id": 18 88 }] 89 }, 90 { 91 "letter": "I", 92 "list": [{ 93 "name": "寶馬1", 94 "id": 19 95 }, 96 { 97 "name": "寶馬2", 98 "id": 20 99 }] 100 }, 101 { 102 "letter": "J", 103 "list": [{ 104 "name": "寶馬1", 105 "id": 21 106 }, 107 { 108 "name": "寶馬2", 109 "id": 22 110 }] 111 }, 112 { 113 "letter": "K", 114 "list": [{ 115 "name": "寶馬1", 116 "id": 23 117 }, 118 { 119 "name": "寶馬2", 120 "id": 24 121 }] 122 }, 123 ]
html 結構:
主體部分
1 <scroll-view class="content" scroll-y="true" :style="scrollHeight" :scroll-top="scrollData.scrollTop" :scroll-into-view="toView"> 2 <ul class="brandList"> 3 <li v-for="(item, index) in list" :key="index" :id="item.letter"> 4 <h2>{{item.letter}}</h2> 5 <div v-for="(el, i) in item.list" :key="i" class="pro" @click="getToast(el.name)"> 6 <img src="/static/images/user.png" alt="" mode="aspectFit"> 7 <span>{{el.name}}</span> 8 </div> 9 </li> 10 </ul> 11 </scroll-view>
1 // 側邊導航欄 2 <div class="letterList" @touchstart="handlerTouchMove" 3 @touchmove="handlerTouchMove" 4 @touchend="handlerTouchEnd" :style="fixedTop"> 5 <p v-for="(item, index) in list" :key="index" @click="getLetter(item.letter)">{{item.letter}}</p> 6 </div>
js初始數據:
scrollData: {
scrollTop: 0,
},
toView:'A',
step1:
首先,側邊導航欄肯定是用fixed定位固定(一般在右側),其次在豎直方向居中,調用wx.getSystemInfo
1 let fixedTop = 0; 2 let length = this.list.length // 取到list數組的length,因為list的length決定了側邊導航的高度 3 wx.getSystemInfo({ 4 success(res) { 5 fixedTop = (res.windowHeight - (20 * length))/2 //20為側邊導航每個p的高度 6 } 7 })
step2
手指在側邊導航滑動時的js
1 handlerTouchMove (e) { 2 let touches = e.touches[0] || {} 3 let pageY = touches.pageY 4 let rest = pageY - this.fixedTop 5 let index = Math.ceil(rest / 20) 6 console.log(this.list.length, index, 206); 7 console.log(index,195);
8 if(index > this.list.length) { 9 index = this.list.length - 1// 10 } 11 if( 0 <index <= this.list.length) { // 1213 10 9 12 index = index - 1 13 } 14 if(index <= 0) { 15 index = 0 16 } 17 let letter = this.list[index].letter 18 wx.showToast({ 19 title: letter, 20 icon: 'none', 21 duration: 2000 22 }) 23 this.toView = letter 24 }, 25 handlerTouchEnd () { 26 wx.hideLoading() 27 },
step3
點擊側邊索引時的js
1 getLetter (letter) { 2 this.toView = letter 3 },
結束惹,88, 下次見
是



