一、屬性選擇器 1. (1)定義:根據指定的 屬性名稱找到對應的標簽,然後設置屬性 (2)格式:標簽[屬性=值]:{屬性:值;] 註意:前一個值是不帶引號的 (3)例子: 解釋:我們在p標簽中找到帶id屬性(如果id屬性值預設那麼我們就認為是全部的這種屬性都是選中的)的,然後設置為紅色 (4)場景: ...
一、屬性選擇器
1.
(1)定義:根據指定的 屬性名稱找到對應的標簽,然後設置屬性
(2)格式:標簽[屬性=值]:{屬性:值;]
註意:前一個值是不帶引號的
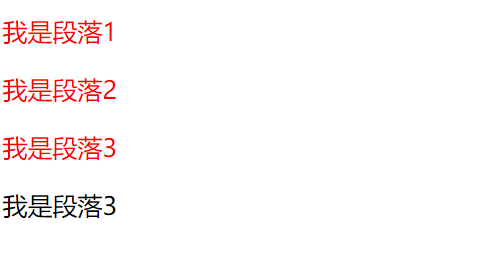
(3)例子:
<style> p[id]{ color: red; } </style> </head> <body> <p id="identity1">我是段落1</p> <p id="identity2">我是段落2</p> <p id="identity3">我是段落3</p> <p>我是段落3</p> </body>

解釋:我們在p標簽中找到帶id屬性(如果id屬性值預設那麼我們就認為是全部的這種屬性都是選中的)的,然後設置為紅色
(4)場景:就是區分input屬性
二、源碼:
d79_attribute_selector.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d79_attribute_selector.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,後臺回覆“禮包”獲取Java大數據學習視頻禮包




