在這一篇文章中我們創建一個菜單,並通過這個菜單調用我們之前寫的增刪除改查的功能。 ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一)
abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二)
abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三)
abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四)
abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八)
上接(abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八)),在這一篇文章中我們創建一個菜單,並通過這個菜單調用我們之前寫的增刪除改查的功能。
六、添加菜單
在通過前面的三篇文章學習之後,我們已經創建了視圖與控制器,在本文中我們來學習一個菜單,併進行增刪改查的測試。
1. 在Visual Studio 2017的“解決方案資源管理器”中,打開單擊在展現層“ABP.TPLMS.Web.Mvc”項目中的Startup目錄。 找到TPLMSNavigationProvider.cs文件。如下圖。

2. 在Visual Studio 2017的“解決方案資源管理器”中,打開TPLMSNavigationProvider.cs文件,此文件就是ABP系統的菜單文件,我們進行如下修改,添加一個新的菜單Module。如下圖。

上圖中的代碼如下:
.AddItem( new MenuItemDefinition( PageNames.Module, L("Module"), url: "Module", icon: "local_offer" ) )
七、測試模塊管理
1.在Visual Studio 2017的解決方案資源管理器中,按F5運行應用程式。
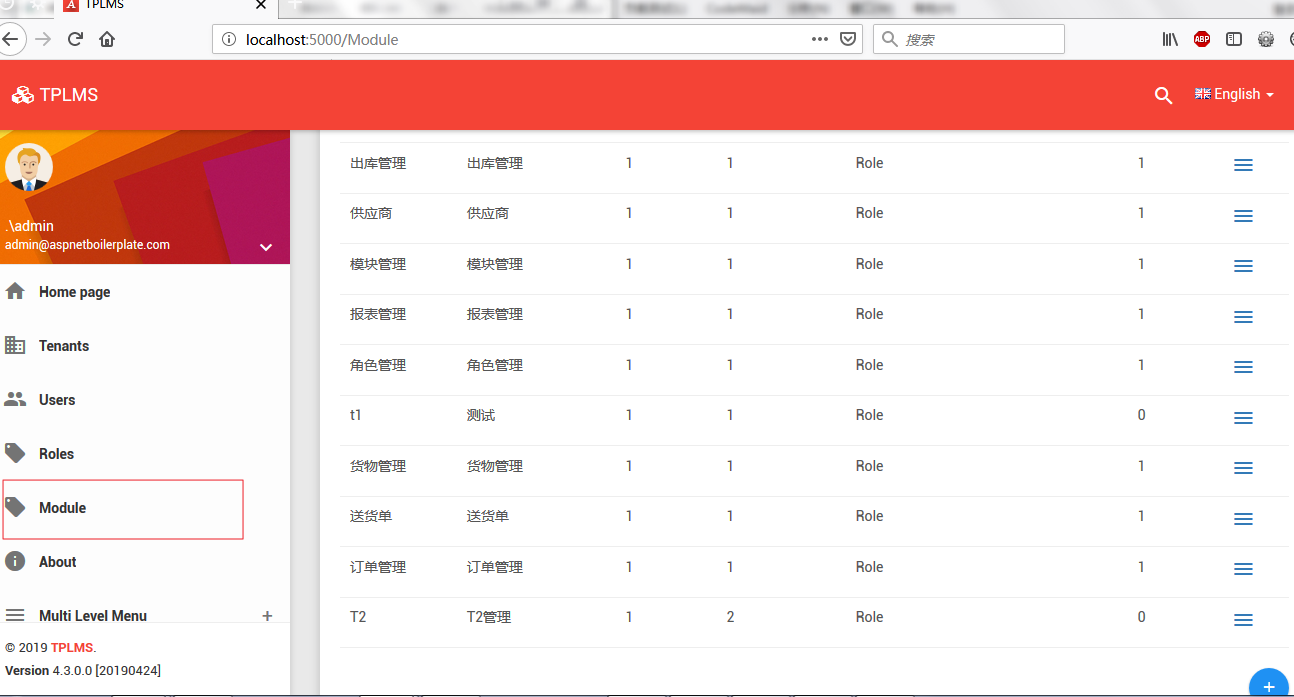
2.瀏覽器會自動跳轉到登錄頁面,然後輸入管理員用戶名與密碼進行登錄。在登錄成功之後會主界面顯示如下圖。可以看到我們已經添加了模塊菜單。如下圖。

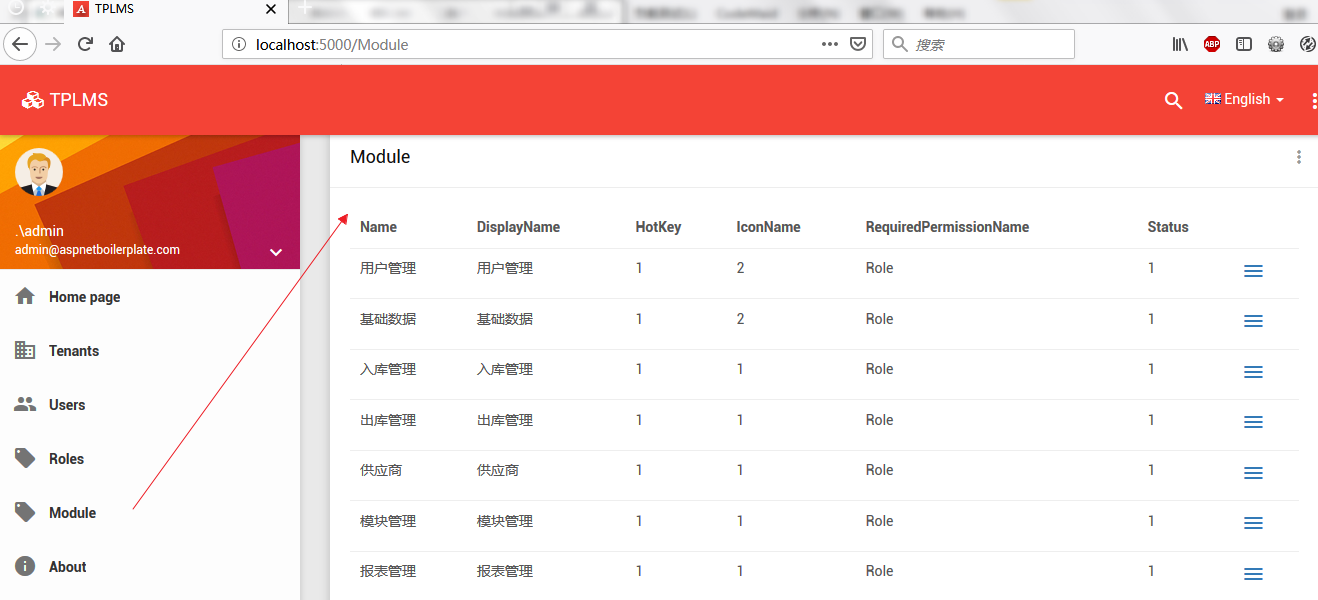
3.在主界面的菜單中,選擇“Module”菜單項,瀏覽器中呈現一個模塊信息列表。如圖下圖。

4.新增模塊:點擊“添加”按鈕,跳轉到“創建模塊”的操作界面,如下圖中所示。

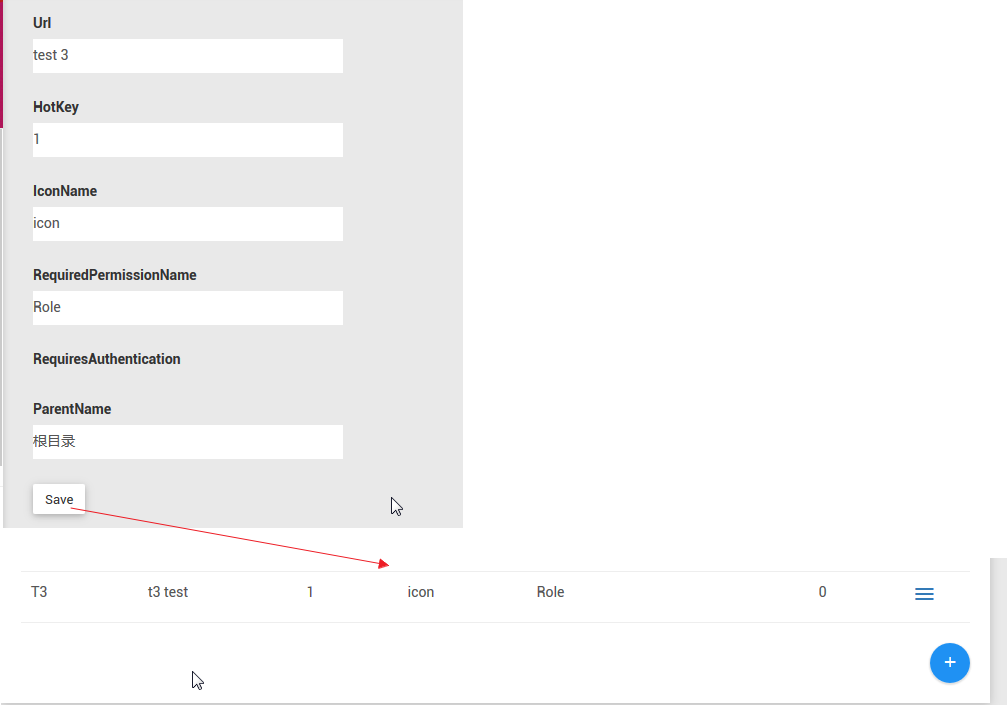
5.在輸入相應的模塊信息之後,點擊“創建”按鈕。如下圖。

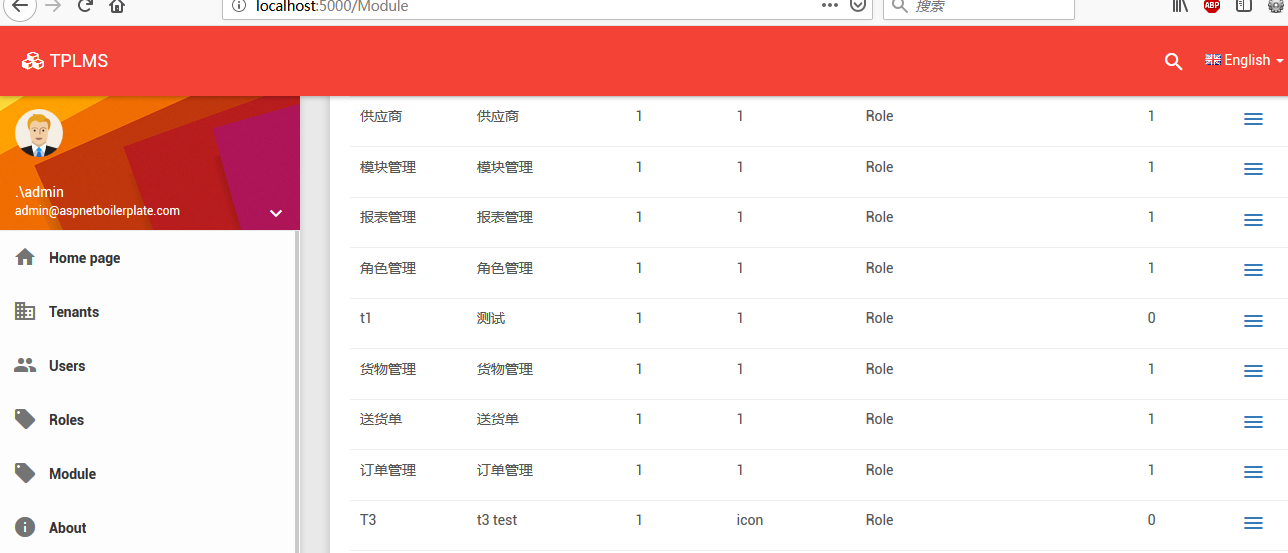
6. 在創建成功之後,在模塊信息列表中新增一條剛纔創建的模塊信息。下圖。

7. 在模塊信息列表中選中一條貨物信息,然後使用滑鼠點擊“Edit”按鈕,對模塊信息進行修改。如下圖。

7.對於模塊信息進行修改完成之後,點擊“Save”按鈕,同時更新貨物信息列表。如下圖。

8. 在模塊信息列表中選中一條模塊信息,然後使用滑鼠點擊“Delete”按鈕。如下圖。

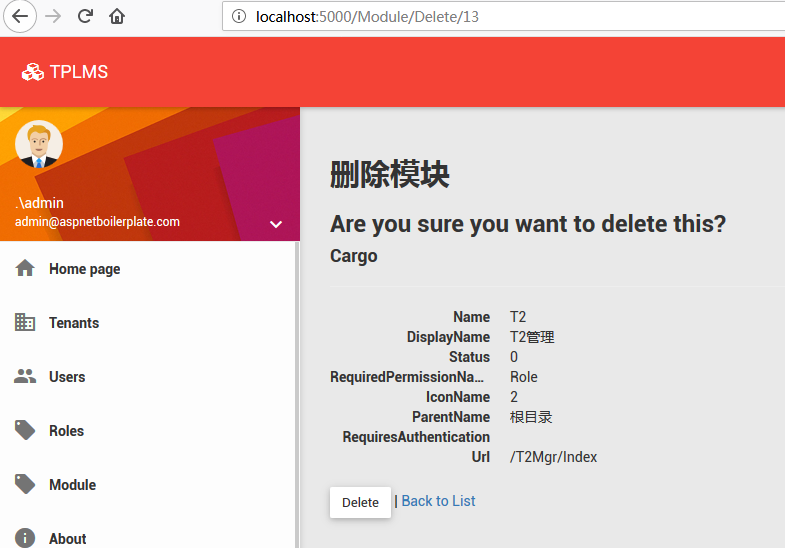
9. 頁面會自動跳轉到對模塊信息進行刪除的確認頁面,點擊“Delete”按鈕,進行刪除。如下圖。

10.在刪除成功之後,在模塊信息列表中剛纔選中的模塊信息不在顯示。下圖。