我們分析軟體項目開發過程中各階段的時間占比可以慢慢體會到,一套軟體項目 UI及基本業務的設計會占到整個項目開發的50%以上的時間,再看UI設計,通用的部分占到70%以上,我們會想,如果能將這些重覆簡易的工作能否通過簡易的操作來快速實現呢? 這樣可以將大部分的時間用到後續的真實業務邏輯處理上去,就可以 ...
我們分析軟體項目開發過程中各階段的時間占比可以慢慢體會到,一套軟體項目 UI及基本業務的設計會占到整個項目開發的50%以上的時間,再看UI設計,通用的部分占到70%以上,我們會想,如果能將這些重覆簡易的工作能否通過簡易的操作來快速實現呢? 這樣可以將大部分的時間用到後續的真實業務邏輯處理上去,就可以縮段開發時間,節約開發成本。這樣的想法,我相信很多人都會有這樣的想法,既然我們有了這樣的項目,就可以規劃是否可以設計一個工具程式來實現我們這樣的目標。
以下思路,是根據自己項目開發經驗及我們想要實現的目標來實現的,此思路及實現方法不一定適合所有的人,當然實現的方法也有多種途徑,只是根據個人擅長及自己所掌握的部分來逐個的實現。本篇只做簡要說明,後續我將對設計時各部分碰到的問題及如果來實現做說明,對有想自己開發設計工具的朋友起到一個參照作用。
一、目標規劃
現在大部分的軟體項目一般都是採用B/S的架構,如果我們WEB項目 採用HTML+ JS + 後臺 模式 是不是可以快速實現呢?既能支持跨平臺,有能支持多種資料庫,那不是更省心了嗎?將來開發項目時,根據客戶的實際環境,選擇對應的語言,就可以快速實現了,並且前端的頁面及JS 可以在不同版本之間共用,這樣就更能省心了。朝著這個目的,可以制定出一個框架設計實現初步規劃。
重點分三部分:
1、WEB前端: 採用 HTML + Jquery + Js 自定插件
2、WEB後端: 採用 C#、Java 實現前端的交互業務處理邏輯(目的:針對IIS、Tomcat 的部署環境來分別實現出來)
同時支持主流資料庫 Sqlserver、MySql、Oracle 等
3、WEB設計: 通過C/S 設計工具,來快速生成HTML網頁頁面(包含各控制項運行時所需要的各種參數)
通過以上三個部分,可以將一個完整的工具組成就可以體現出來了。
當然,這對WEB設計端有很多種實現方式,例如 B/S 架構直接設計或C/S架構設計生成等,至於哪種實現方法,其實都無關緊要,重要的是最終的目
標 是統一的,我們儘量開發實現時採用自己擅長的技術來實現了,至於想挑戰的朋友,可以通過邊學邊開發的模式未嘗不是一件好事,不管成功與否
最起碼能從開發中學習到很多知識。
二、分步實現
我們已經明確規划了開發工具的組成部分,那下一步就是來針對以上的部分分別來實現,當然,設計-運行 之間都是相互關聯的,我們可以先從簡單的最迫切需要實現設計端如何來繪製頁面開始,只有後端設計頁面能實現出來了,後續的執行方能進展下去。
1、先實現C/S模式的頁面設計功能:
希望工具能通過拖拉控制項的模式,在快速定位並生成控制項,這樣先將簡單的實例實現出來,就說明我們已經具備可實現的基礎了。

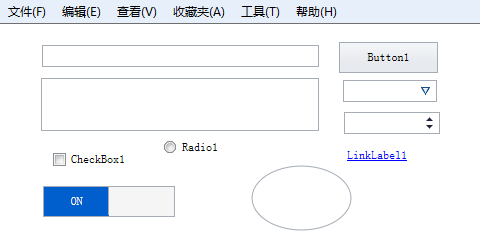
網頁預覽效果:

我採用的 Winform 自定義控制項繪製的方式來實現,將WEB項目中常用到的網頁控制項,在後臺設計端全部開發設計成插件,通過拖拉方式,將控制項
放置到我們的畫板頁面上,這樣就可以初步實現了我們的頁面簡易設計功能。當然 我們將頁面繪製出來了,下一步生成頁面的HTML網頁就是相
對簡單了。
2、WEB前端JS插件實現
當我們網頁設計生成了,此時只能說是實現了第一步,那麼我們需要對這些設計出來的頁面控制項,實現複雜的功能,那麼我們採用JQUERY 自定插
件模式,這樣,對設計出來的每種類型的控制項,它所需要的取值、賦值、事件註冊綁定、事件執行、樣式控制、屬性取值、賦值等功能,全部通過
JS來實現,這樣針對同類型的控制項,可以重覆使用。
例如:目錄樹、下拉選擇、日期選擇、覆選、單選等等,
3、WEB後端的實現
我們開發出來的網頁,肯定需要跟後臺進行數據的交互操作,那麼這塊我們也必須要實現,但是針對不同的部署運行環境,例如IIS、Tomcat等我
們必須要分開實現這樣的功能,即通過兩種不同的語言,來實現相同的功能。
網頁與後臺的交互採用 AJAX 來實現,這樣就可以實現前端與後臺數據的交互功能了。
三、目標實現
通過前面兩個步驟的執行,就可以將一個簡易的設計工具設計製作出來了。
當然,這隻是一個起步,後續還有很多的功能有待實現,例如:流程、報表等等



