摘要: 記錄用戶行為,排查線上BUG。 作者:一步一個腳印一個坑 原文: "如何定位前端線上問題(如何排查前端生產問題)" "Fundebug" 經授權轉載,版權歸原作者所有。 一直以來,前端的線上問題很難定位,因為它發生於用戶的一系列操作之後。錯誤的原因可能源於機型,網路環境,複雜的操作行為等等, ...
摘要: 記錄用戶行為,排查線上BUG。
- 作者:一步一個腳印一個坑
- 原文:如何定位前端線上問題(如何排查前端生產問題)
Fundebug經授權轉載,版權歸原作者所有。
一直以來,前端的線上問題很難定位,因為它發生於用戶的一系列操作之後。錯誤的原因可能源於機型,網路環境,複雜的操作行為等等,在我們想要去解決的時候很難復現出來,自然也就無法解決。 當然,這些問題並非不能剋服,讓我們來一起看看如何去定位線上的問題吧。
所謂,工欲善其事必先利其器,你不能擼起袖子蠻幹,所以,我們需要一個工具。我們曾經嘗試用過很多監控工具去統計這些錯誤,比如,聽雲、OneApm、sentry、Fundebug、growingIo 等等。 每家工具都各有所長,但也都各有所短,而且要花不少的錢(感覺是痛點,哈哈)。
一、統計前端錯誤(Demo)
眾所周知,我們有辦法去統計前端的錯誤,那就是大名鼎鼎的 window.onerror 方法, 用法如下:
// 重寫 onerror 進行jsError的監聽
window.onerror = function(errorMsg, url, lineNumber, columnNumber, errorObj) {
var errorStack = errorObj ? errorObj.stack : null;
// 分類處理信息
siftAndMakeUpMessage(errorMsg, url, lineNumber, columnNumber, errorStack);
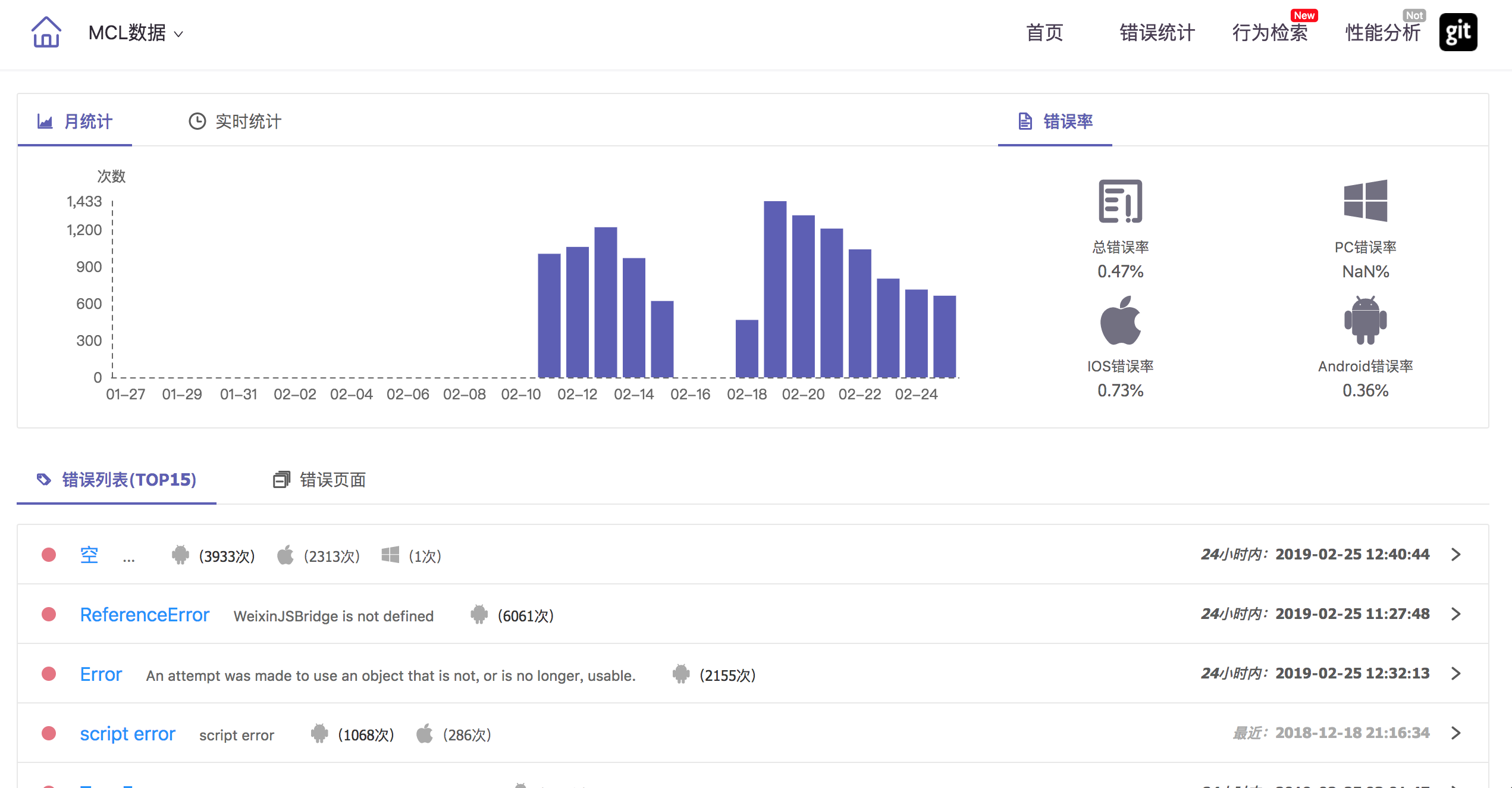
};window.onerror 方法中參數的意義我就不一一介紹了,我相信大家也已經耳熟能詳了。 總之它能夠為我們記錄下線上的很多錯誤,以及一些額外的信息。我將window.onerror方法收集到的錯誤信息進行分析統計後的結果如下:

如上圖所見: 我們統計出了每天的錯誤量,每個小時的錯誤量,每天的錯誤率變化,來鑒定我們線上環境是否健康。我們按照JS錯誤數量進行分類排序,按照頁面進行錯誤分類。通過上邊的數據分析,我們能夠清晰地觀察到線上項目的報錯情況。
二、分析錯誤詳情
線上的錯誤日誌統計出來了, 如何解析這些錯誤日誌呢。如下圖,解析出用戶的機型,版本,系統平臺,影響範圍,以及具體的錯誤位置, 從而提高我們解決問題的效率。

疑問?
window.onerror 方法能夠利用的地方都已經用的差不多了,但是它真的可以幫我們定位和解決前端線上的問題嗎?
線上能夠修複的問題我已經儘量修複了,但是線上的問題頻發。 當客服反饋一個問題, 你發現沒有測試機型,無法復現用戶錯誤的時候,讓你來修複這個問題,只能兩眼一抹黑,無能為力。
例如:線上用戶進過了複雜的鏈接跳轉而發生了錯誤;用戶調用的介面發生了異常或者超時;線上的用戶反饋異常根本就跟實際情況不符,等等。這些非直觀型的問題該如何解決? 所以,我們需要用戶的行為記錄。
三、記錄用戶的訪問行為(Demo)
有些錯誤是前端頁面經過複雜的跳轉、回退之後才發生的,就算測試人員也很難測試出這種問題,因為線上的用戶的任何行為都有可能出現。往往我們知道的只是他在最後停留的頁面發生了錯誤。 如此,我們記錄下用戶的跳轉日誌, 就能夠復現出用戶的行為, 從而復現BUG。

四、記錄用戶的介面行為
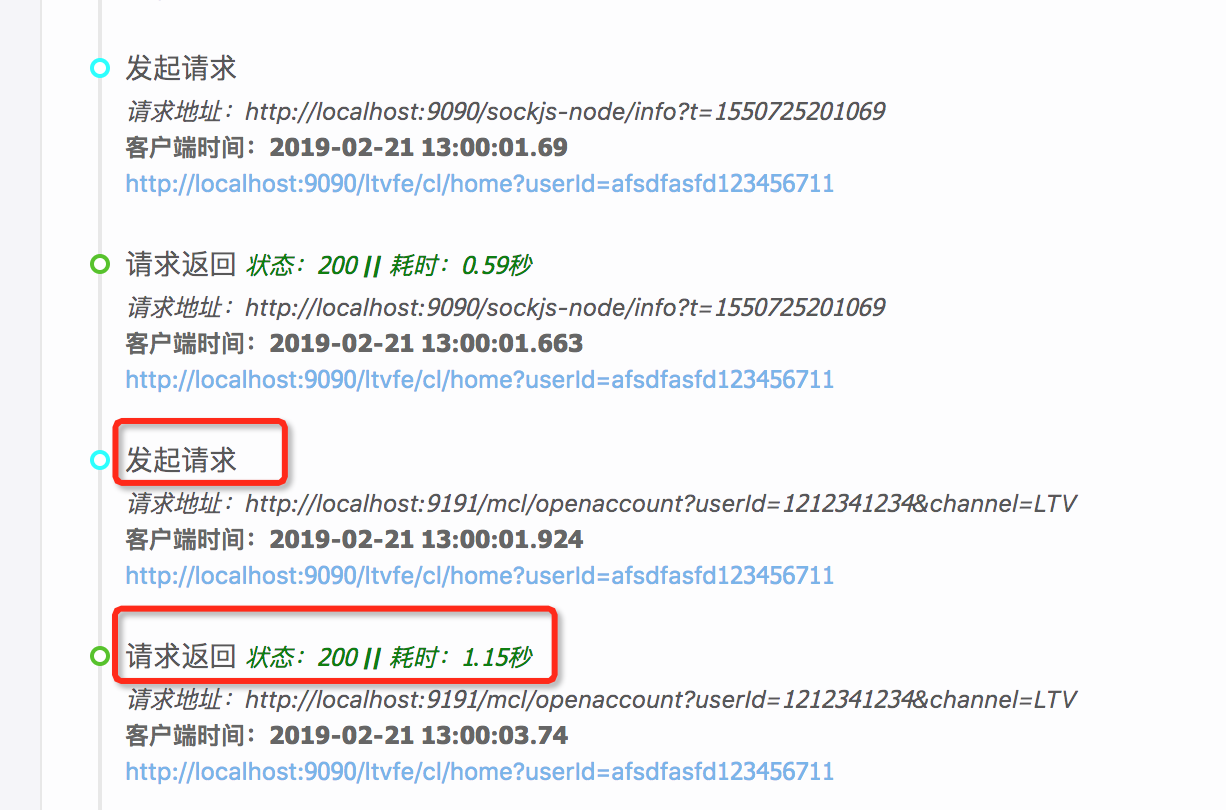
介面請求是一個前端項目涉及最多的行為,介面的異常包括:後臺報錯,響應超時,網路環境較差,重覆介面數據覆蓋等等。這些錯誤也只有在真實的用戶環境中才會發生,是典型的線上問題。我們可以記錄下用戶的請求時間,參數,響應時間,響應狀態等等,可以具體分析出來介面對頁面的影響。

五、記錄用戶的點擊行為
用戶經過一系列複雜的行為操作之後(主要是點擊行為),頁面的樣子和保存的數據都經過了很多變化,此時此刻最容易發生數據錯亂的現象,導致修複bug的時候無從入手,是復現用戶行為中重要的一環。

六、記錄用戶的頁面截圖
即使你記錄下所有的行為,但是你依然需要看到頁面的樣子,才能夠分析出問題所在,那麼我們依然可以通過js截圖來看看用戶設備上的樣子。

七、分析用戶的場外信息
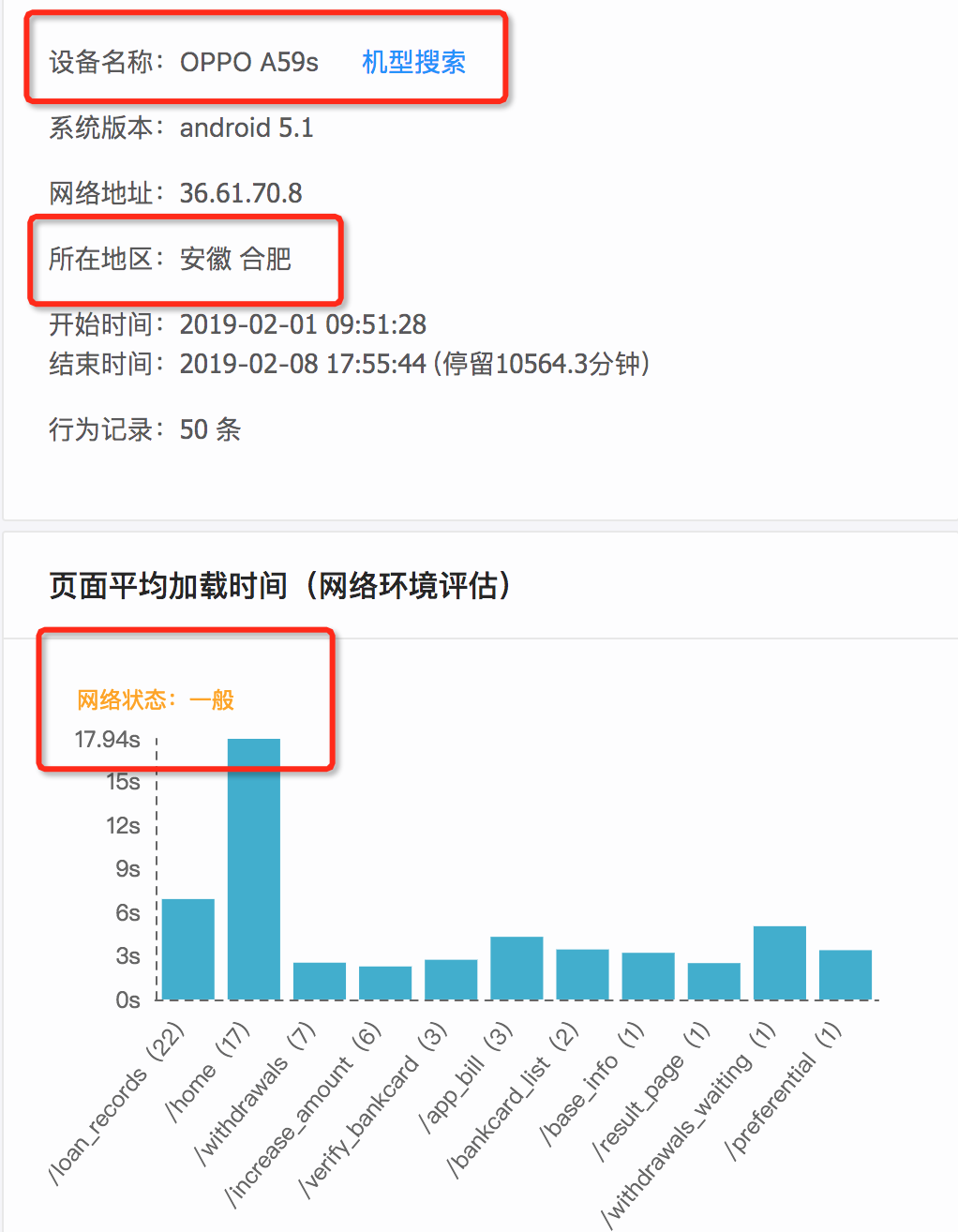
當用戶所有的行為都被我們掌握之後,我們能夠復現出用戶的行為,甚至能夠復現出用戶的問題,也許我們還需要一些場外信息才能精准定位問題,比如,用戶的機型,地理位置,系統版本,當時的網路環境(這個不准確,我是依據用戶當時首次載入頁面的時間來判斷,只能作為參考依據)

總結
問題產生的原因五花八門,只有把日誌做全了,才能夠準確的定位和解決問題。
這是我排查線上問題的經驗和實戰,分享出來,以求分享和學習。
說了這麼多都沒有直接體驗直觀,請移步。 Demo地址
參考
關於Fundebug
Fundebug專註於JavaScript、微信小程式、微信小游戲、支付寶小程式、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了10億+錯誤事件,付費客戶有陽光保險、核桃編程、荔枝FM、掌門1對1、微脈、青團社等眾多品牌企業。歡迎大家免費試用!



