本文主要是跟大家分享下JavaScript中繼承的多種方式和優缺點。 1.原型鏈繼承 問題:引用類型的屬性被所有實例共用,舉個例子: 還有個就是在創建 Child 的實例時,不能向Parent傳參。 2. 借用構造函數(經典繼承) 優點: 1)避免了引用類型的屬性被所有實例共用;2)可以在 Chil ...
本文主要是跟大家分享下JavaScript中繼承的多種方式和優缺點。
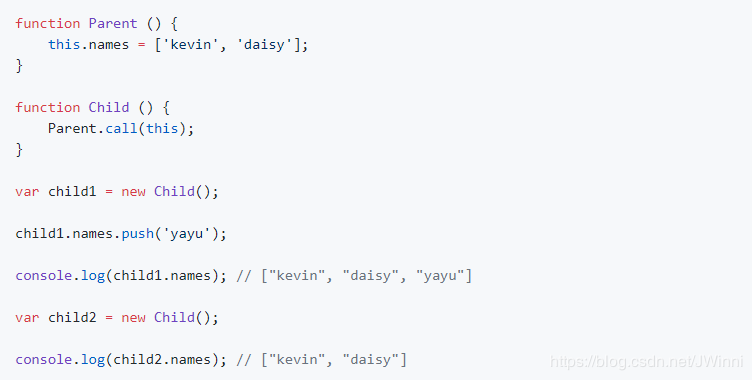
1.原型鏈繼承

問題:引用類型的屬性被所有實例共用,舉個例子:


還有個就是在創建 Child 的實例時,不能向Parent傳參。
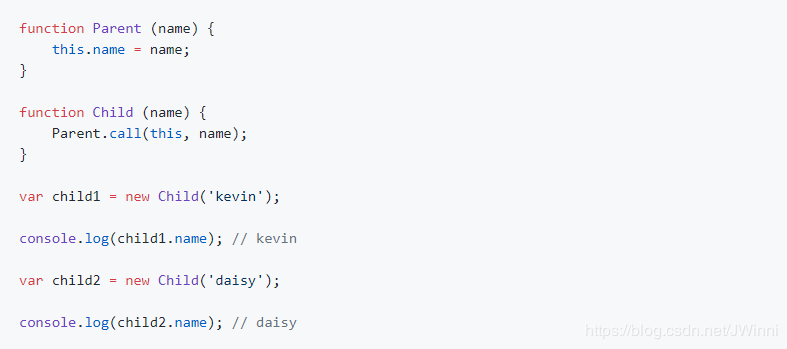
2. 借用構造函數(經典繼承)

優點:
1)避免了引用類型的屬性被所有實例共用;
2)可以在 Child 中向 Parent 傳參。舉個例子:

缺點:方法都在構造函數中定義,每次創建實例都會創建一遍方法。
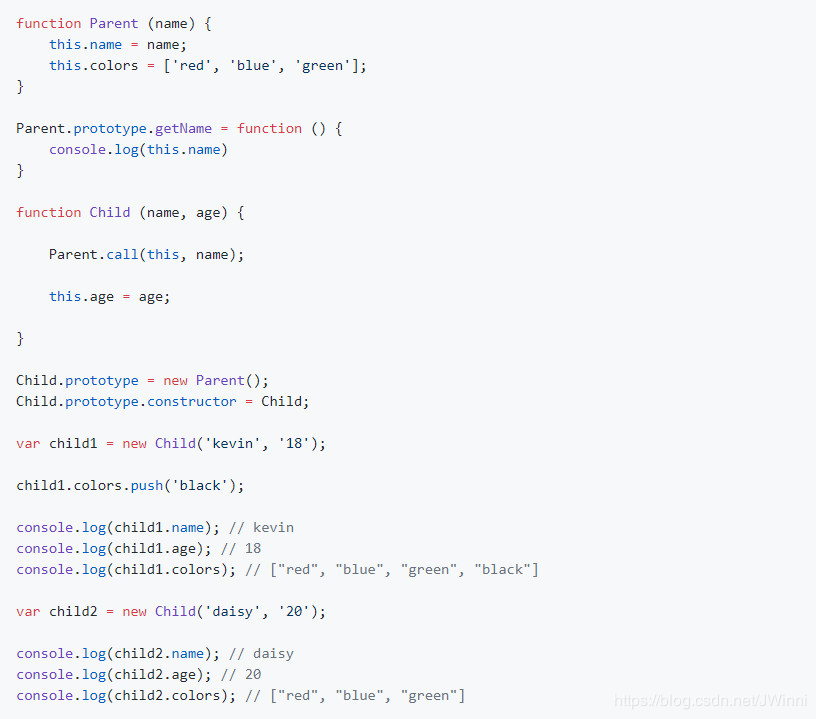
3. 組合繼承
原型鏈繼承和經典繼承雙劍合璧。

優點:融合原型鏈繼承和構造函數的優點,是 JavaScript 中最常用的繼承模式。
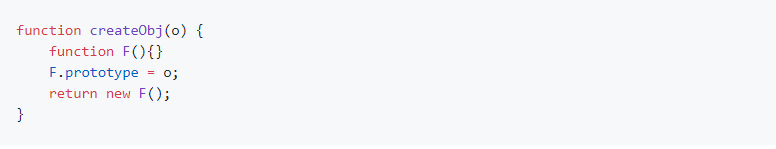
4.原型式繼承


就是 ES5 Object.create 的模擬實現,將傳入的對象作為創建的對象的原型。
缺點:包含引用類型的屬性值始終都會共用相應的值,這點跟原型鏈繼承一樣。


註意:修改person1.name的值,person2.name的值並未發生改變,並不是因為person1和person2有獨立的 name 值,而是因為person1.name = ‘person1’,給person1添加了 name 值,並非修改了原型上的 name 值。
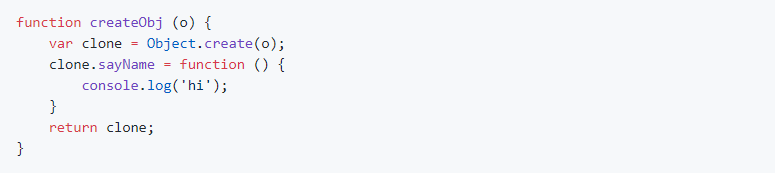
5. 寄生式繼承
創建一個僅用於封裝繼承過程的函數,該函數在內部以某種形式來做增強對象,最後返回對象。

缺點:跟借用構造函數模式一樣,每次創建對象都會創建一遍方法。
6. 寄生組合式繼承
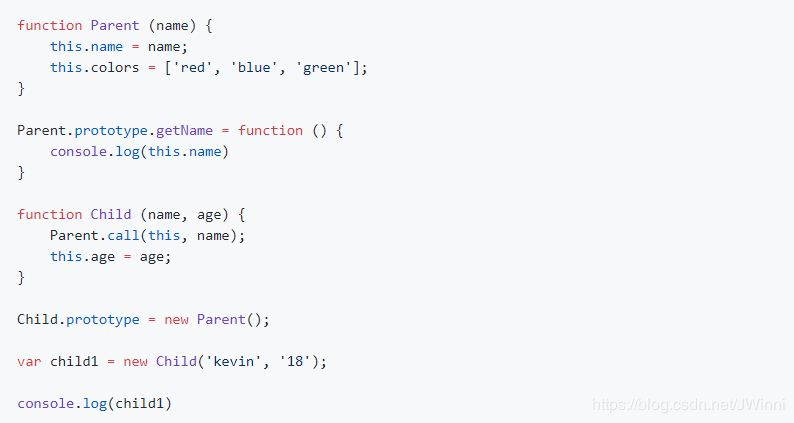
為了方便大家閱讀,在這裡重覆一下組合繼承的代碼:

組合繼承最大的缺點是會調用兩次父構造函數。一次是設置子類型實例的原型的時候:
Child.prototype = new Parent();
一次在創建子類型實例的時候:
var child1 = new Child('kevin', '18');
回想下 new 的模擬實現,其實在這句中,我們會執行:
arent.call(this, name);
在這裡,我們又會調用了一次 Parent 構造函數。所以,在這個例子中,如果我們列印 child1 對象,我們會發現 Child.prototype 和 child1 都有一個屬性為colors,屬性值為[‘red’, ‘blue’, ‘green’]。
那麼我們該如何精益求精,避免這一次重覆調用呢?
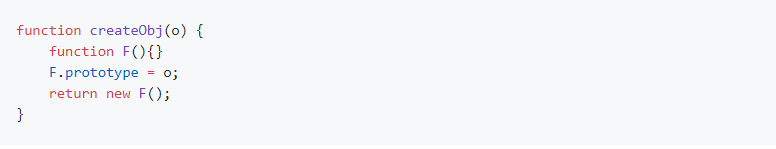
如果我們不使用 Child.prototype = new Parent() ,而是間接的讓 Child.prototype 訪問到 Parent.prototype 呢?看看如何實現:

最後我們封裝一下這個繼承方法:

這種方式的高效率體現它只調用了一次 Parent 構造函數,並且因此避免了在 Parent.prototype 上面創建不必要的、多餘的屬性。與此同時,原型鏈還能保持不變;因此,還能夠正常使用 instanceof 和 isPrototypeOf。開發人員普遍認為寄生組合式繼承是引用類型最理想的繼承範式。



