第一步: 在iconfont庫中,找到你想要的圖標,加入到購物車,再在購物車中將圖標加入到你的項目中去 第二步: 在項目中,可以看到剛剛加入的圖標,這裡是你在項目中所有用到的iconfont,選擇下載至本地 第三步: 將下載的壓縮包解壓,將其中的css、eot、svg、ttf、woff文件放入到你的 ...
第一步:
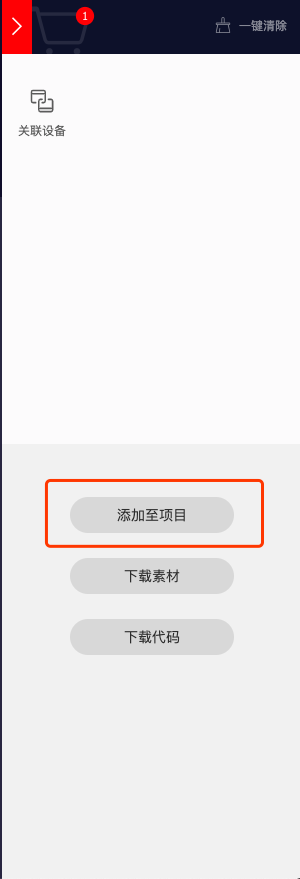
在iconfont庫中,找到你想要的圖標,加入到購物車,再在購物車中將圖標加入到你的項目中去


第二步:
在項目中,可以看到剛剛加入的圖標,這裡是你在項目中所有用到的iconfont,選擇下載至本地

第三步:
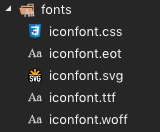
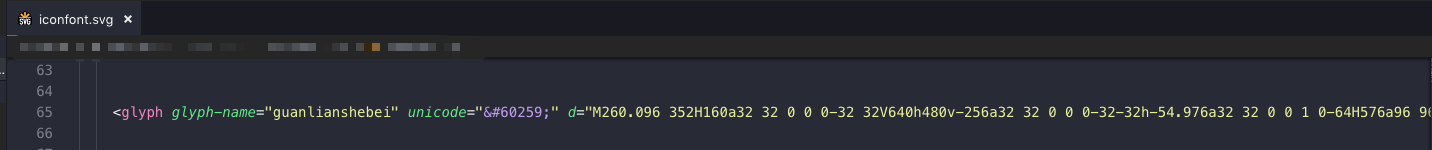
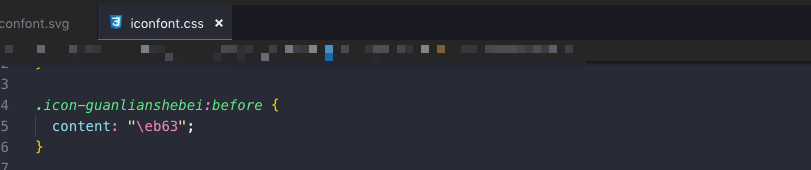
將下載的壓縮包解壓,將其中的css、eot、svg、ttf、woff文件放入到你的項目中(若項目之前有這些文件,則直接替換即可,因為下載的文件中包含了你項目中所有的圖標),此時可以看到,css、svg中加入了你想要的圖標



第四步:
以上三步就已經將你想要的iconfont加到項目中了,只要使用時,通過 i.iconfont.icon-guanlianshebei 引用即可
前端小白技術摸索中,若有誤,望指正!



