摘要: 搞懂Vue響應式原理! 作者: "浪里行舟" 原文: "深入淺出Vue響應式原理" "Fundebug" 經授權轉載,版權歸原作者所有。 前言 Vue 最獨特的特性之一,是其非侵入性的響應式系統。數據模型僅僅是普通的 JavaScript 對象。而當你修改它們時,視圖會進行更新。這使得狀態管 ...
摘要: 搞懂Vue響應式原理!
- 作者:浪里行舟
- 原文:深入淺出Vue響應式原理
Fundebug經授權轉載,版權歸原作者所有。
前言
Vue 最獨特的特性之一,是其非侵入性的響應式系統。數據模型僅僅是普通的 JavaScript 對象。而當你修改它們時,視圖會進行更新。這使得狀態管理非常簡單直接,不過理解其工作原理同樣重要,這樣你可以避開一些常見的問題。----官方文檔
本文將針對響應式原理做一個詳細介紹,並且帶你實現一個基礎版的響應式系統。本文的代碼請猛戳Github博客
什麼是響應式
我們先來看個例子:
<div id="app">
<div>Price :¥{{ price }}</div>
<div>Total:¥{{ price * quantity }}</div>
<div>Taxes: ¥{{ totalPriceWithTax }}</div>
<button @click="changePrice">改變價格</button>
</div>var app = new Vue({
el: '#app',
data() {
return {
price: 5.0,
quantity: 2
};
},
computed: {
totalPriceWithTax() {
return this.price * this.quantity * 1.03;
}
},
methods: {
changePrice() {
this.price = 10;
}
}
})
上例中當price 發生變化的時候,Vue就知道自己需要做三件事情:
- 更新頁面上price的值
- 計算表達式 price*quantity 的值,更新頁面
- 調用totalPriceWithTax 函數,更新頁面
數據發生變化後,會重新對頁面渲染,這就是Vue響應式,那麼這一切是怎麼做到的呢?
想完成這個過程,我們需要:
- 偵測數據的變化
- 收集視圖依賴了哪些數據
- 數據變化時,自動“通知”需要更新的視圖部分,併進行更新
對應專業俗語分別是:
- 數據劫持 / 數據代理
- 依賴收集
- 發佈訂閱模式
如何偵測數據的變化
首先有個問題,在Javascript中,如何偵測一個對象的變化?
其實有兩種辦法可以偵測到變化:使用Object.defineProperty和ES6的Proxy,這就是進行數據劫持或數據代理。這部分代碼主要參考珠峰架構課。
方法1. Object.defineProperty實現
Vue通過設定對象屬性的 setter/getter 方法來監聽數據的變化,通過getter進行依賴收集,而每個setter方法就是一個觀察者,在數據變更的時候通知訂閱者更新視圖。
function render () {
console.log('模擬視圖渲染')
}
let data = {
name: '浪里行舟',
location: { x: 100, y: 100 }
}
observe(data)
function observe (obj) { // 我們來用它使對象變成可觀察的
// 判斷類型
if (!obj || typeof obj !== 'object') {
return
}
Object.keys(obj).forEach(key => {
defineReactive(obj, key, obj[key])
})
function defineReactive (obj, key, value) {
// 遞歸子屬性
observe(value)
Object.defineProperty(obj, key, {
enumerable: true, //可枚舉(可以遍歷)
configurable: true, //可配置(比如可以刪除)
get: function reactiveGetter () {
console.log('get', value) // 監聽
return value
},
set: function reactiveSetter (newVal) {
observe(newVal) //如果賦值是一個對象,也要遞歸子屬性
if (newVal !== value) {
console.log('set', newVal) // 監聽
render()
value = newVal
}
}
})
}
}
data.location = {
x: 1000,
y: 1000
} //set {x: 1000,y: 1000} 模擬視圖渲染
data.name // get 浪里行舟上面這段代碼的主要作用在於:observe這個函數傳入一個 obj(需要被追蹤變化的對象),通過遍歷所有屬性的方式對該對象的每一個屬性都通過 defineReactive 處理,以此來達到實現偵測對象變化。值得註意的是,observe 會進行遞歸調用。
那我們如何偵測Vue中data 中的數據,其實也很簡單:
class Vue {
/* Vue構造類 */
constructor(options) {
this._data = options.data;
observer(this._data);
}
}這樣我們只要 new 一個 Vue 對象,就會將 data 中的數據進行追蹤變化。
不過這種方式有幾個註意點需補充說明:
- 無法檢測到對象屬性的添加或刪除(如
data.location.a=1)。
這是因為 Vue 通過Object.defineProperty來將對象的key轉換成getter/setter的形式來追蹤變化,但getter/setter只能追蹤一個數據是否被修改,無法追蹤新增屬性和刪除屬性。如果是刪除屬性,我們可以用vm.$delete實現,那如果是新增屬性,該怎麼辦呢?
1)可以使用 Vue.set(location, a, 1) 方法向嵌套對象添加響應式屬性;
2)也可以給這個對象重新賦值,比如data.location = {...data.location,a:1}
Object.defineProperty不能監聽數組的變化,需要進行數組方法的重寫,具體代碼如下:
function render() {
console.log('模擬視圖渲染')
}
let obj = [1, 2, 3]
let methods = ['pop', 'shift', 'unshift', 'sort', 'reverse', 'splice', 'push']
// 先獲取到原來的原型上的方法
let arrayProto = Array.prototype
// 創建一個自己的原型 並且重寫methods這些方法
let proto = Object.create(arrayProto)
methods.forEach(method => {
proto[method] = function() {
// AOP
arrayProto[method].call(this, ...arguments)
render()
}
})
function observer(obj) {
// 把所有的屬性定義成set/get的方式
if (Array.isArray(obj)) {
obj.__proto__ = proto
return
}
if (typeof obj == 'object') {
for (let key in obj) {
defineReactive(obj, key, obj[key])
}
}
}
function defineReactive(data, key, value) {
observer(value)
Object.defineProperty(data, key, {
get() {
return value
},
set(newValue) {
observer(newValue)
if (newValue !== value) {
render()
value = newValue
}
}
})
}
observer(obj)
function $set(data, key, value) {
defineReactive(data, key, value)
}
obj.push(123, 55)
console.log(obj) //[1, 2, 3, 123, 55]這種方法將數組的常用方法進行重寫,進而覆蓋掉原生的數組方法,重寫之後的數組方法需要能夠被攔截。但有些數組操作Vue時攔截不到的,當然也就沒辦法響應,比如:
obj.length-- // 不支持數組的長度變化
obj[0]=1 // 修改數組中第一個元素,也無法偵測數組的變化ES6提供了元編程的能力,所以有能力攔截,Vue3.0可能會用ES6中Proxy 作為實現數據代理的主要方式。
方法2. Proxy實現
Proxy 是 JavaScript 2015 的一個新特性。Proxy 的代理是針對整個對象的,而不是對象的某個屬性,因此不同於 Object.defineProperty 的必須遍歷對象每個屬性,Proxy 只需要做一層代理就可以監聽同級結構下的所有屬性變化,當然對於深層結構,遞歸還是需要進行的。此外Proxy支持代理數組的變化。
function render() {
console.log('模擬視圖的更新')
}
let obj = {
name: '前端工匠',
age: { age: 100 },
arr: [1, 2, 3]
}
let handler = {
get(target, key) {
// 如果取的值是對象就在對這個對象進行數據劫持
if (typeof target[key] == 'object' && target[key] !== null) {
return new Proxy(target[key], handler)
}
return Reflect.get(target, key)
},
set(target, key, value) {
if (key === 'length') return true
render()
return Reflect.set(target, key, value)
}
}
let proxy = new Proxy(obj, handler)
proxy.age.name = '浪里行舟' // 支持新增屬性
console.log(proxy.age.name) // 模擬視圖的更新 浪里行舟
proxy.arr[0] = '浪里行舟' //支持數組的內容發生變化
console.log(proxy.arr) // 模擬視圖的更新 ['浪里行舟', 2, 3 ]
proxy.arr.length-- // 無效以上代碼不僅精簡,而且還是實現一套代碼對對象和數組的偵測都適用。不過Proxy相容性不太好!
為什麼要收集依賴
我們之所以要觀察數據,其目的在於當數據的屬性發生變化時,可以通知那些曾經使用了該數據的地方。比如第一例子中,模板中使用了price 數據,當它發生變化時,要向使用了它的地方發送通知。那如果多個Vue實例中共用一個變數,如下麵這個例子:
let globalData = {
text: '浪里行舟'
};
let test1 = new Vue({
template:
`<div>
<span>{{text}}</span>
<div>`,
data: globalData
});
let test2 = new Vue({
template:
`<div>
<span>{{text}}</span>
<div>`,
data: globalData
});如果我們執行下麵這條語句:
globalData.text = '前端工匠';此時我們需要通知 test1 以及 test2 這兩個Vue實例進行視圖的更新,我們只有通過收集依賴才能知道哪些地方依賴我的數據,以及數據更新時派發更新。那依賴收集是如何實現的?其中的核心思想就是“事件發佈訂閱模式”。接下來我們先介紹兩個重要角色-- 訂閱者 Dep和觀察者 Watcher ,然後闡述收集依賴的如何實現的。
訂閱者 Dep
1.為什麼引入 Dep
收集依賴需要為依賴找一個存儲依賴的地方,為此我們創建了Dep,它用來收集依賴、刪除依賴和向依賴發送消息等。
於是我們先來實現一個訂閱者 Dep 類,用於解耦屬性的依賴收集和派發更新操作,說得具體點,它的主要作用是用來存放 Watcher 觀察者對象。我們可以把Watcher理解成一個中介的角色,數據發生變化時通知它,然後它再通知其他地方。
2. Dep的簡單實現
class Dep {
constructor () {
/* 用來存放Watcher對象的數組 */
this.subs = [];
}
/* 在subs中添加一個Watcher對象 */
addSub (sub) {
this.subs.push(sub);
}
/* 通知所有Watcher對象更新視圖 */
notify () {
this.subs.forEach((sub) => {
sub.update();
})
}
}以上代碼主要做兩件事情:
- 用 addSub 方法可以在目前的 Dep 對象中增加一個 Watcher 的訂閱操作;
- 用 notify 方法通知目前 Dep 對象的 subs 中的所有 Watcher 對象觸發更新操作。
所以當需要依賴收集的時候調用 addSub,當需要派發更新的時候調用 notify。調用也很簡單:
let dp = new Dep()
dp.addSub(() => {
console.log('emit here')
})
dp.notify()給大家推薦一個好用的BUG監控工具Fundebug,歡迎免費試用!
觀察者 Watcher
1.為什麼引入Watcher
Vue 中定義一個 Watcher 類來表示觀察訂閱依賴。至於為啥引入Watcher,《深入淺出vue.js》給出了很好的解釋:
當屬性發生變化後,我們要通知用到數據的地方,而使用這個數據的地方有很多,而且類型還不一樣,既有可能是模板,也有可能是用戶寫的一個watch,這時需要抽象出一個能集中處理這些情況的類。然後,我們在依賴收集階段只收集這個封裝好的類的實例進來,通知也只通知它一個,再由它負責通知其他地方。
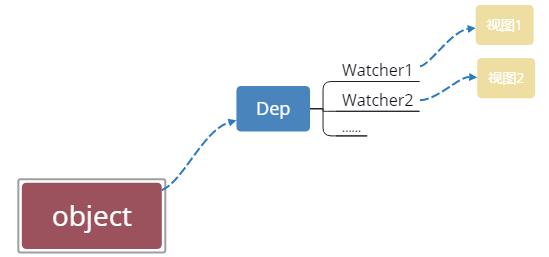
依賴收集的目的是將觀察者 Watcher 對象存放到當前閉包中的訂閱者 Dep 的 subs 中。形成如下所示的這樣一個關係(圖參考《剖析 Vue.js 內部運行機制》)。

2. Watcher的簡單實現
class Watcher {
constructor(obj, key, cb) {
// 將 Dep.target 指向自己
// 然後觸發屬性的 getter 添加監聽
// 最後將 Dep.target 置空
Dep.target = this
this.cb = cb
this.obj = obj
this.key = key
this.value = obj[key]
Dep.target = null
}
update() {
// 獲得新值
this.value = this.obj[this.key]
// 我們定義一個 cb 函數,這個函數用來模擬視圖更新,調用它即代表更新視圖
this.cb(this.value)
}
}以上就是 Watcher 的簡單實現,在執行構造函數的時候將 Dep.target 指向自身,從而使得收集到了對應的 Watcher,在派發更新的時候取出對應的 Watcher ,然後執行 update 函數。
收集依賴
所謂的依賴,其實就是Watcher。至於如何收集依賴,總結起來就一句話,在getter中收集依賴,在setter中觸發依賴。先收集依賴,即把用到該數據的地方收集起來,然後等屬性發生變化時,把之前收集好的依賴迴圈觸發一遍就行了。
具體來說,當外界通過Watcher讀取數據時,便會觸發getter從而將Watcher添加到依賴中,哪個Watcher觸發了getter,就把哪個Watcher收集到Dep中。當數據發生變化時,會迴圈依賴列表,把所有的Watcher都通知一遍。
最後我們對 defineReactive 函數進行改造,在自定義函數中添加依賴收集和派發更新相關的代碼,實現了一個簡易的數據響應式。
function observe (obj) {
// 判斷類型
if (!obj || typeof obj !== 'object') {
return
}
Object.keys(obj).forEach(key => {
defineReactive(obj, key, obj[key])
})
function defineReactive (obj, key, value) {
observe(value) // 遞歸子屬性
let dp = new Dep() //新增
Object.defineProperty(obj, key, {
enumerable: true, //可枚舉(可以遍歷)
configurable: true, //可配置(比如可以刪除)
get: function reactiveGetter () {
console.log('get', value) // 監聽
// 將 Watcher 添加到訂閱
if (Dep.target) {
dp.addSub(Dep.target) // 新增
}
return value
},
set: function reactiveSetter (newVal) {
observe(newVal) //如果賦值是一個對象,也要遞歸子屬性
if (newVal !== value) {
console.log('set', newVal) // 監聽
render()
value = newVal
// 執行 watcher 的 update 方法
dp.notify() //新增
}
}
})
}
}
class Vue {
constructor(options) {
this._data = options.data;
observer(this._data);
/* 新建一個Watcher觀察者對象,這時候Dep.target會指向這個Watcher對象 */
new Watcher();
console.log('模擬視圖渲染');
}
}當 render function 被渲染的時候,讀取所需對象的值,會觸發 reactiveGetter 函數把當前的 Watcher 對象(存放在 Dep.target 中)收集到 Dep 類中去。之後如果修改對象的值,則會觸發 reactiveSetter 方法,通知 Dep 類調用 notify 來觸發所有 Watcher 對象的 update 方法更新對應視圖。
總結
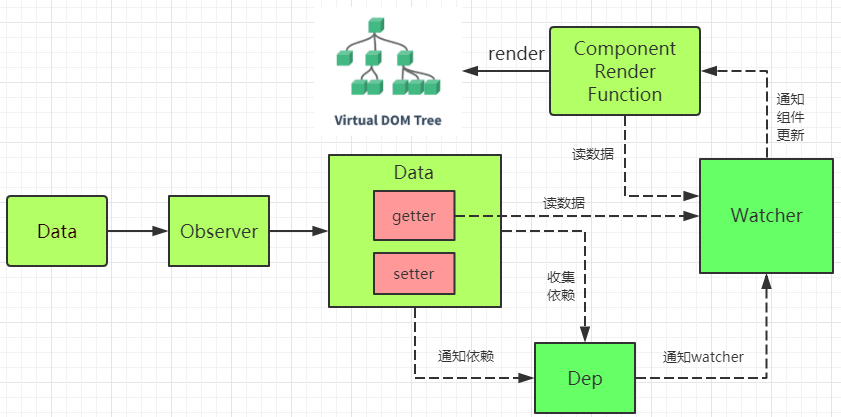
最後我們依照下圖(參考《深入淺出vue.js》),再來回顧下整個過程:

- 在
new Vue()後, Vue 會調用_init函數進行初始化,也就是init 過程,在 這個過程Data通過Observer轉換成了getter/setter的形式,來對數據追蹤變化,當被設置的對象被讀取的時候會執行getter函數,而在當被賦值的時候會執行setter函數。 - 當外界通過Watcher讀取數據時,會觸發getter從而將Watcher添加到依賴中。
- 在修改對象的值的時候,會觸發對應的
setter,setter通知之前依賴收集得到的 Dep 中的每一個 Watcher,告訴它們自己的值改變了,需要重新渲染視圖。這時候這些 Watcher就會開始調用update來更新視圖。
給大家推薦一個好用的BUG監控工具Fundebug,歡迎免費試用!
參考
關於Fundebug
Fundebug專註於JavaScript、微信小程式、微信小游戲、支付寶小程式、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了10億+錯誤事件,付費客戶有陽光保險、核桃編程、荔枝FM、掌門1對1、微脈、青團社等眾多品牌企業。歡迎大家免費試用!



