WAI-ARIA Web Accessibility Initiative’s Accessible Rich Internet Applications 無障礙網頁倡議–無障礙的富互聯網應用,也簡稱ARIA 是一種技術規範,自稱“有橋梁作用的技術” 。 所以這樣說,是因為在HTML提供相應的語義功 ...
WAI-ARIA
Web Accessibility Initiative’s Accessible Rich Internet Applications
無障礙網頁倡議–無障礙的富互聯網應用,也簡稱ARIA
是一種技術規範,自稱“有橋梁作用的技術” 。
所以這樣說,是因為在HTML提供相應的語義功能之前,它會使用屬性來填補一些語義上的空白。
地標角色(landmark role)
地標角色可以幫助用戶識別頁面區域,從而讓屏幕閱讀器用戶可以直接跳到這些區域。通常,對這些區域指定role屬性就可以了。
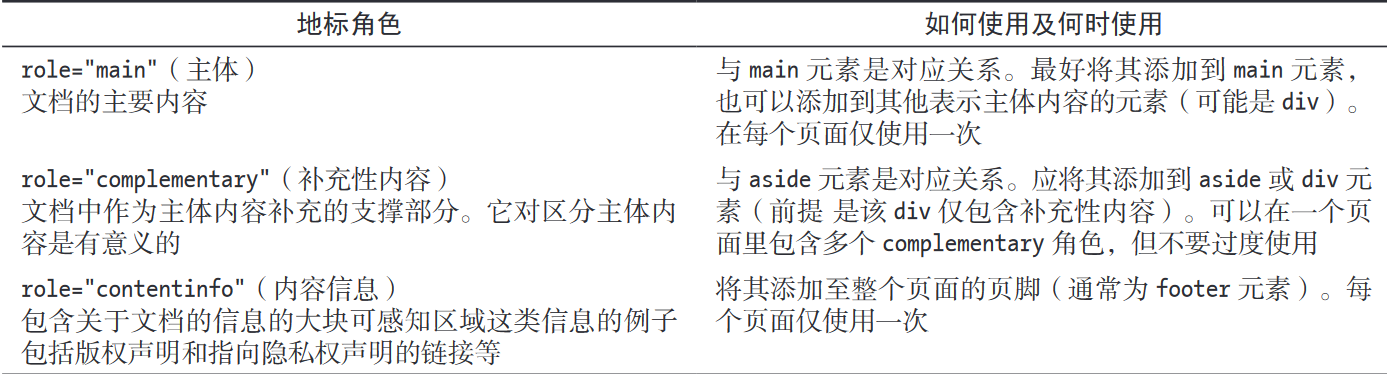
一些可用的地標角色:


1 <body> 2 <!-- 開始頁面容器 --> 3 <div class="container"> 4 <header role="banner"> 5 ... 6 <nav role="navigation"> 7 ... [包含多個鏈接的無序列表] ... 8 </nav> 9 </header> 10 <!-- 應用CSS後的第一欄 --> 11 <main role="main"> 12 <article> 13 ... 14 </article> 15 <article> 16 ... 17 </article> 18 ... [其他區塊] ... 19 </main>



