typora:不開源,測試期間免費,實時預覽模式將「寫作」和「預覽」合二為一 1.擴展編輯器寬度:(解決因圖片過大,即使編輯器全屏也模糊的問題、解決一行只能寫860px寬度的文字限制) ( 預設修改版式是居中,不是每行都居中,而且是把所有行看成一個整體居中, 想仿word中的web版式視圖按照截圖中 ...
typora:不開源,測試期間免費,實時預覽模式將「寫作」和「預覽」合二為一
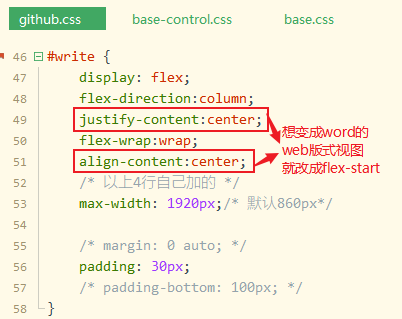
( 預設修改版式是居中,不是每行都居中,而且是把所有行看成一個整體居中,
想仿word中的web版式視圖按照截圖中的紅色字再改值即可)
我用的是彈性盒模型flex 對排版進行了更改:
1).通過文件-偏好設置 打開主題文件夾:

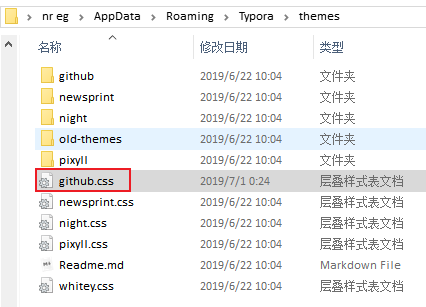
2). 打開主題文件夾 彈出如下文件:(我用的github主題,用什麼主題就改 主題名.css)
註:這個彈出的文件夾是在C:\Users\用戶名\AppData\Roaming\Typora\themes下的
並不是Typora安裝目錄中的 主題名.css,修改它不會生效,別找錯了。

3).對該文件進行更改:max-width設置成顯示器解析度的寬度像素值

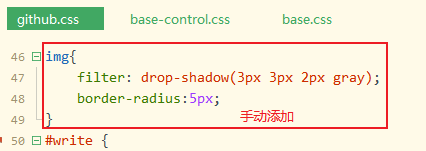
給圖片加陰影和圓角,使其更美觀:

4).找到Typora的安裝目錄:

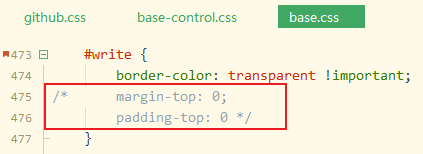
5).對這兩文件進行修改:


取消圖片的水平居中:


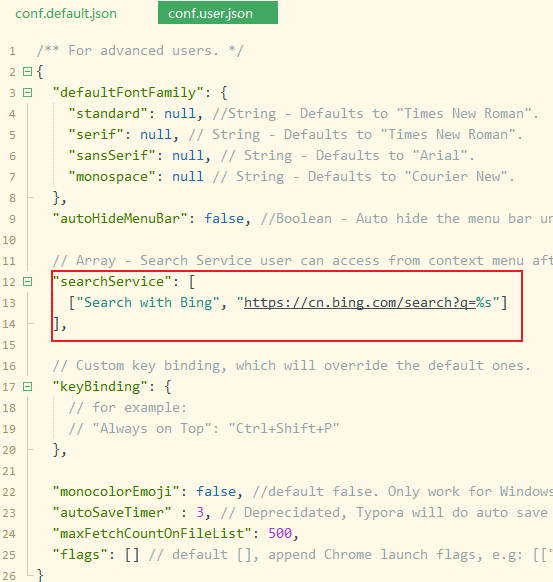
2.更改預設搜索google為bing:(以後選中文字右擊選擇search with bing 就能搜索了)
1).文件-偏好設置:

2).打開高級設置後,彈出如下文件:

3).對這兩個文件進行更改:


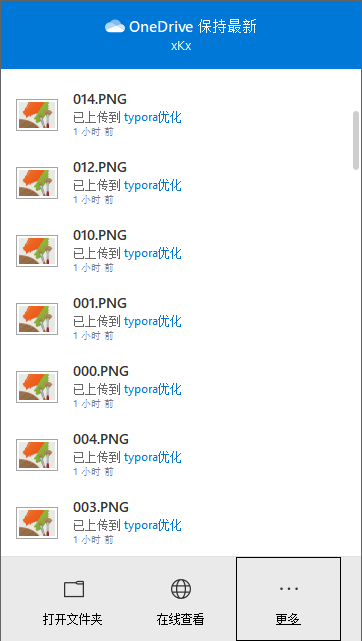
3.設置圖片存儲路徑:最好為圖床(七牛雲等),其次同步盤(oneDrive等),最次本地硬碟
使用本地硬碟的缺點:把文檔發給別人同時還得發圖片文件夾
使用同步盤的缺點:只能自己看(因為同步盤是私人帳號),可以跨設備
使用圖床的缺點:別人需要聯上網才能看你的md文檔中的圖片

oneDrive既是網盤也是同步盤:

網盤:可以像某雲一樣上傳下載文件

同步盤:5T容量配合Typora,絕配,當然用圖床更好

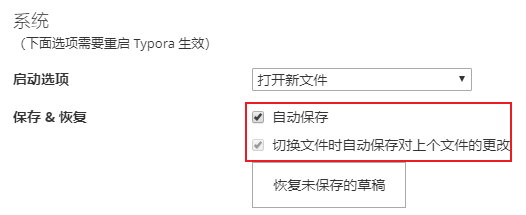
4.設置自動保存:(以防萬一)

結。


