strong元素表示內容的重要性,而em則表示內容的著重點。 根據內容需要,這兩個元素既可以單獨使用,也可以一起使用。 例如: 如圖:瀏覽器通常將strong文本以粗體顯示,而將em文本以斜體顯示。 如果em是strong的子元素 (如圖4.3.1中的第一個句子),將同時以斜體和粗體顯示文本。 ** ...
strong元素表示內容的重要性,而em則表示內容的著重點。
根據內容需要,這兩個元素既可以單獨使用,也可以一起使用。
例如:
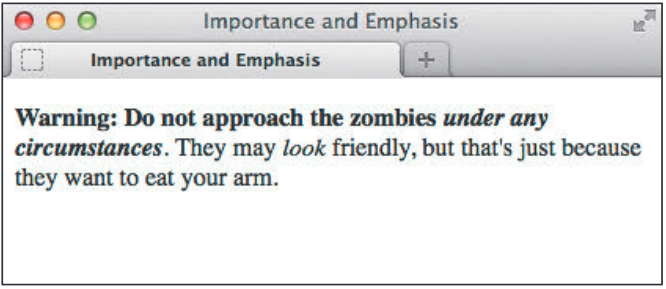
1 ... 2 <body> 3 <p><strong>Warning: Do not approach the 4 ➝zombies<em>under any circumstances</em> 5 ➝</strong>. They may<em>look</em> 6 ➝friendly, but that's just because they want 7 ➝to eat your arm.</p> 8 </body> 9 </html>

如圖:瀏覽器通常將strong文本以粗體顯示,而將em文本以斜體顯示。
如果em是strong的子元素 (如圖4.3.1中的第一個句子),將同時以斜體和粗體顯示文本。
*****************************************************************************
提示:
不要使用b元素代替strong,也不要使用i元素代替em。
儘管它們在瀏覽器中顯示的樣式是一樣的,但它們的含義卻很不一樣。
*****************************************************************************
提示:
可以在標記為strong的短語中再嵌套strong文本。
如果這樣做,作為另一個strong的子元素的strong文本的重要程度會遞增 。
這種規則對嵌套在另一個em里的em文本也適用。
例如,在語句<p><strong>Remember that entries are <strong>due by March 12th</strong>.</strong></p>中,
“due by March 12th”要比其他strong文本更為重要。
********************************************************************************************************


