概述 本來,數據存儲都是由 cookie 完成的,但是 cookie 不適合大量數據的存儲,cookie 速度慢且效率低。 現在,HMLT5提供了兩種在客戶端存儲數據的辦法: 兩者之間的實測對比 localStorage 首先我們先運行這段代碼: 然後瀏覽器則彈出顯示: 接著,我們註釋掉localS ...
概述
本來,數據存儲都是由 cookie 完成的,但是 cookie 不適合大量數據的存儲,cookie 速度慢且效率低。
現在,HMLT5提供了兩種在客戶端存儲數據的辦法:
- localStorage(沒有時間限制的數據存儲,即當我們設置了之後瀏覽器關閉後再去訪問它依然存在)
- sessionStorage(針對一個session的數據存儲,當我們設置了之後瀏覽器關閉後再去訪問他就消失了)
兩者之間的實測對比
localStorage
首先我們先運行這段代碼:
localStorage.setItem('name', 'lisi');
alert(localStorage.getItem('name'));
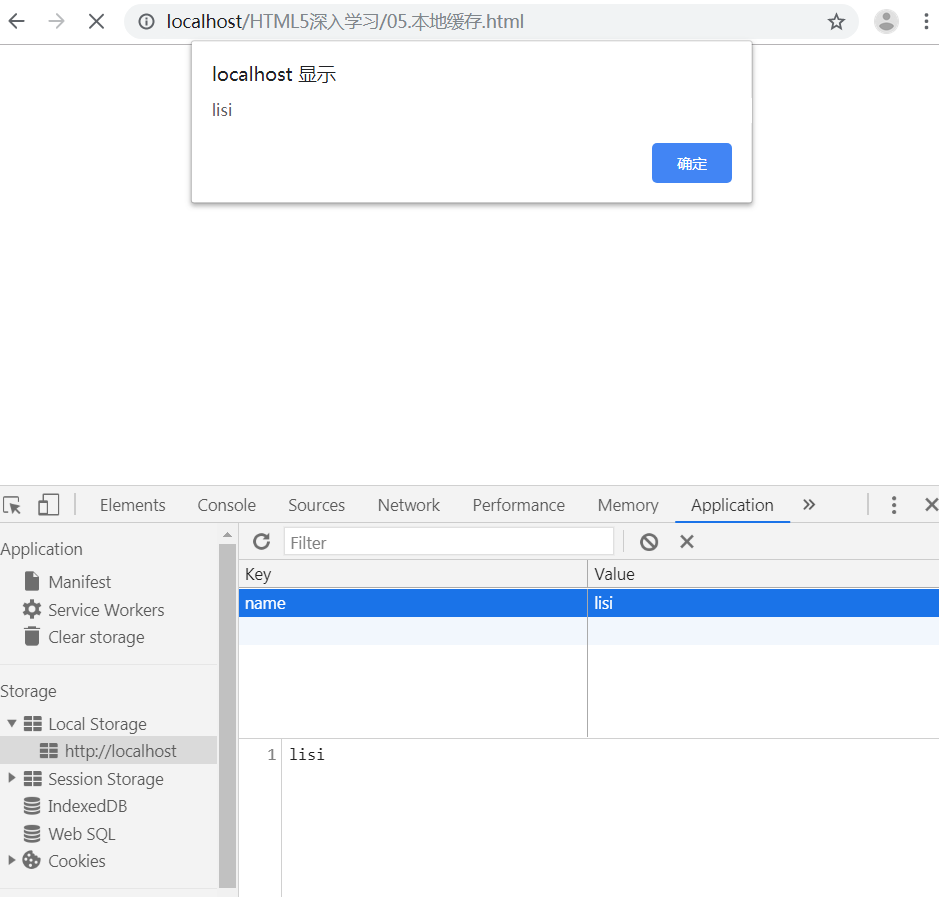
然後瀏覽器則彈出顯示:

接著,我們註釋掉localStorage.setItem('name', 'lisi');,關閉瀏覽器重新訪問,依然可以顯示:

sessionStorage
步驟大概和設置 localStorage 一樣,但是瀏覽器關閉後再次訪問已不見 sessionStorage
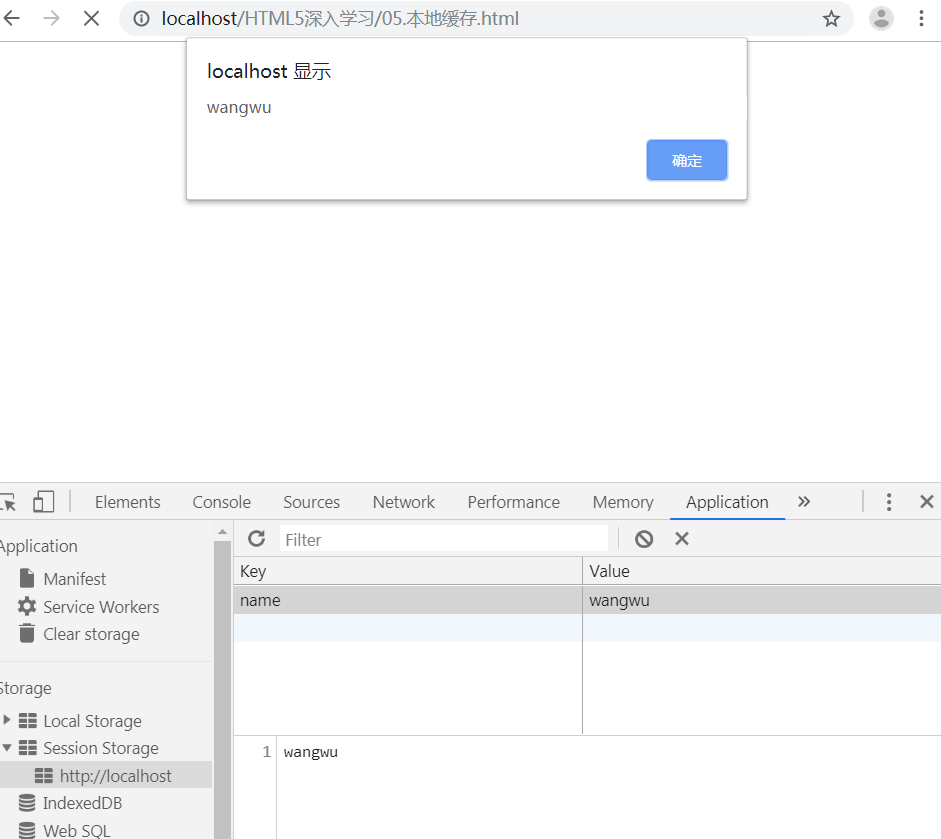
瀏覽器關閉前:

瀏覽器關閉後再次訪問:

實例(記住用戶名與密碼)-----使用 localStorage
常用API:
- setItem() => 設置要存儲得數據
- getItem() => 獲取存儲的數據
- removeItem() => 移除存儲的數據
代碼:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>獨秀不愛秀</title>
</head>
<body>
用戶名: <input type="text" name="username" id="username"><br>
密碼: <input type="password" name="pwd" id="pwd"><br>
記住用戶名與密碼: <input type="checkbox" name="save" id="save">
<script type="text/javascript">
var username = document.getElementsByName('username')[0];
var pwd = document.getElementsByName('pwd')[0];
var save = document.getElementsByName('save')[0];
if (localStorage.getItem('username') && localStorage.getItem('pwd')) {
// 將獲取到的值添加到 HTML
username.value = localStorage.getItem('username');
pwd.value = localStorage.getItem('pwd');
}
save.addEventListener('click', function () {
if (save.checked) {
localStorage.setItem('username', username.value);
localStorage.setItem('pwd', pwd.value);
} else {
localStorage.removeItem('username');
localStorage.removeItem('pwd');
}
});
</script>
</body>
</html>



