一、nrm: nrm是專門用來管理和快速切換私人配置的registry; nrm提供了一些最常用的npm包鏡像地址,能夠讓我們快速的切換安裝包時候的伺服器地址; 二、鏡像: 原來 包 剛一開始是只存在於國外的NPM伺服器,但是由於網路原因,經常訪問不到,這時候,我們可以在國內,創建一個和官網完全一樣 ...
一、nrm:
nrm是專門用來管理和快速切換私人配置的registry;
nrm提供了一些最常用的npm包鏡像地址,能夠讓我們快速的切換安裝包時候的伺服器地址;
二、鏡像:
原來 包 剛一開始是只存在於國外的NPM伺服器,但是由於網路原因,經常訪問不到,這時候,我們可以在國內,創建一個和官網完全一樣的NPM伺服器,只不過,數據都是從人家那裡拿過來的,除此之外,使用方式完全一樣;
三、nrm使用:
1、運行:
npm i nrm -g
全局安裝’ nrm ' 包;
2、使用
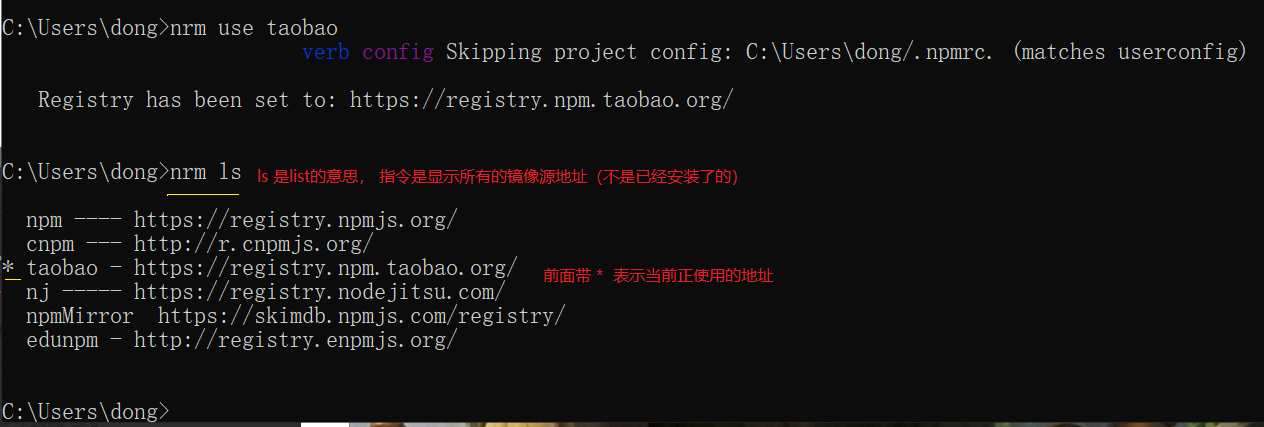
nrm ls
查看當前所有可用的鏡像源地址以及當前所使用的鏡像源地址;
3、使用
nrm use npm
或者
nrm use taobao
切換不同的鏡像源地址。

註意:nrm 只是單純的提供了幾個常用的 下載包的url地址,並能夠讓我們在方便的進行切換,但是,我們裝包的時候,使用的裝包工具,都是 npm;
四、webpack:
1、webpack 是前端的一個項目構建工具,它是基於Node.js 開發出來的一個前端工具;
2、網頁中引用的如JS、css、images、fonts(字體文件)、模板文件(.vue)靜態資源太多會使網頁載入速度過慢(因為我們要發起很多的二次請求),還要處理錯綜複雜的依賴關係;
為瞭解決這兩個問題,我們需要採用合併、壓縮、精靈圖、圖片的Base64編碼,也可以使用requireJS、也可以使用webpack 解決各個包之間的複雜依賴關係。
解決方案:
①、使用Gulp,是基於 task 任務的;
②、使用 webpack ,是基於整個項目進行構建的;
藉助於webpack 整個前端自動化構建工具,可以完美實現資源的合併、打包、壓縮、混淆等諸多功能;https://www.webpackjs.com/
3、安裝的兩種方式:
①、運行
npm i webpack -g
全局安裝 webpack,資源就能在全局使用webpack的命令;
②、在項目根目錄中運行
npm i webpack --save-dev
安裝到項目依賴中


