舉個慄子 故事是這樣的... 一個小伙子喜歡上了隔壁班的一個妹子,但是又不認識,也害羞不好意思主動去說話,於是拜托了同樣在這個班的一個朋友去傳遞自己想要送的禮物。。。 代碼實現 該模式就不上什麼簡單實現了,直奔完整實現。 被追求者 想要送的禮物 追求者 代替追求者的人 測試 測試結果 代理模式 定義 ...
舉個慄子
故事是這樣的...
一個小伙子喜歡上了隔壁班的一個妹子,但是又不認識,也害羞不好意思主動去說話,於是拜托了同樣在這個班的一個朋友去傳遞自己想要送的禮物。。。
代碼實現
該模式就不上什麼簡單實現了,直奔完整實現。
被追求者
/**
* 被追求者
* Created by callmeDevil on 2019/6/29.
*/
public class SchoolGirl {
private String name;
public SchoolGirl(String name){
this.name = name;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}想要送的禮物
/**
* 送禮物
* Created by callmeDevil on 2019/6/29.
*/
public interface GiveGift {
/**
* 送洋娃娃
*/
void giveDolls();
/**
* 送鮮花
*/
void giveFlowers();
/**
* 送巧克力
*/
void giveChocolate();
}追求者
/**
* 追求者
* Created by callmeDevil on 2019/6/29.
*/
public class Pursuit implements GiveGift {
SchoolGirl mm;
public Pursuit(SchoolGirl mm) {
this.mm = mm;
}
@Override
public void giveDolls() {
System.out.println(mm.getName() + " 送你洋娃娃!");
}
@Override
public void giveFlowers() {
System.out.println(mm.getName() + " 送你鮮花!");
}
@Override
public void giveChocolate() {
System.out.println(mm.getName() + " 送你巧克力!");
}
}代替追求者的人
/**
* 代替追求者的人
* Created by callmeDevil on 2019/6/29.
*/
public class Proxy implements GiveGift {
Pursuit gg;
public Proxy(SchoolGirl mm) {
// 禮物實際上是追求者買來送的,這個人只是負責傳遞禮物
this.gg = new Pursuit(mm);
}
@Override
public void giveDolls() {
gg.giveDolls();
}
@Override
public void giveFlowers() {
gg.giveFlowers();
}
@Override
public void giveChocolate() {
gg.giveChocolate();
}
}測試
/**
* 代理模式測試
* Created by callmeDevil on 2019/6/29.
*/
public class Test {
public static void main(String[] args) {
SchoolGirl jiaojiao = new SchoolGirl("李嬌嬌");
Proxy proxy = new Proxy(jiaojiao);
proxy.giveDolls();
proxy.giveFlowers();
proxy.giveChocolate();
}
}測試結果
李嬌嬌 送你洋娃娃!
李嬌嬌 送你鮮花!
李嬌嬌 送你巧克力!代理模式
定義
為其他對象提供一種代理以控制對這個對象的訪問。
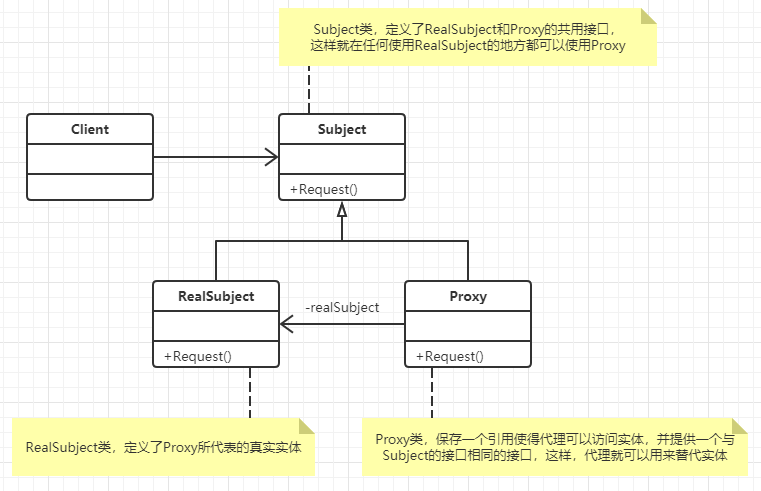
UML圖

代碼實現
參見上述慄子的代碼啦,此處不再重覆。
代理分類與應用
- 遠程代理,也就是為一個對象在不同的地址空間提供局部代表。這樣可以隱藏一個對象存在於不同地址空間的事實。例如,在.NET的web項目中引用一個WebService時,會在項目中生成一個WebReference的文件夾和一些文件,其實它們就是代理,使得客戶端程式調用代理就可以解決遠程訪問的問題。
- 虛擬代理,是根據需要創建開銷很大的對象。通過它來存放實例化需要很長時間的真實對象。例如,打開一個很大的HTML網頁時,裡面可能含有很多的文字和圖片,但還是可以很快的打開,此時所看到的是所有的文字,但圖片是一張張下載後才能看到的,那些未打開的圖片框,就是通過虛擬代理來替代真實的圖片,存儲了真實圖片的路徑和尺寸。
- 安全代理,用來控制真實對象訪問時的許可權。一般應用於對象應該有不同的訪問許可權的時候。
- 智能指引,是指當調用真實的對象時,代理處理另外一些事。例如,電腦的引用次數,這樣當該對象沒有引用時,可以自動釋放它;或當第一次引用一個持久對象時,將它裝入記憶體;或在訪問一個實際對象時,檢查是否已經鎖定它,以確保其他對象不能改變它。
總結
- 代理模式其實就是在訪問對象時引入一定程度間接性,因為這種間接性,可以附加多種用途。
- 代理就是真實對象的代表。
故事結局...
是的,追求者與被追求者沒有結果,反倒是替代送禮物的人與被追求者認識並好上了。。。誰讓追求者不主動,不是活該是啥。。。


