1、效果圖如下: 2、源碼如下: html部分: js部分: css部分: 兩個文件,carts.css 和 reset.css cart.css部分: 源碼地址: 鏈接:https://pan.baidu.com/s/1HV1zk3QsJti8yyJ1gNBWnQ 提取碼:skhx 如鏈接過期了私 ...
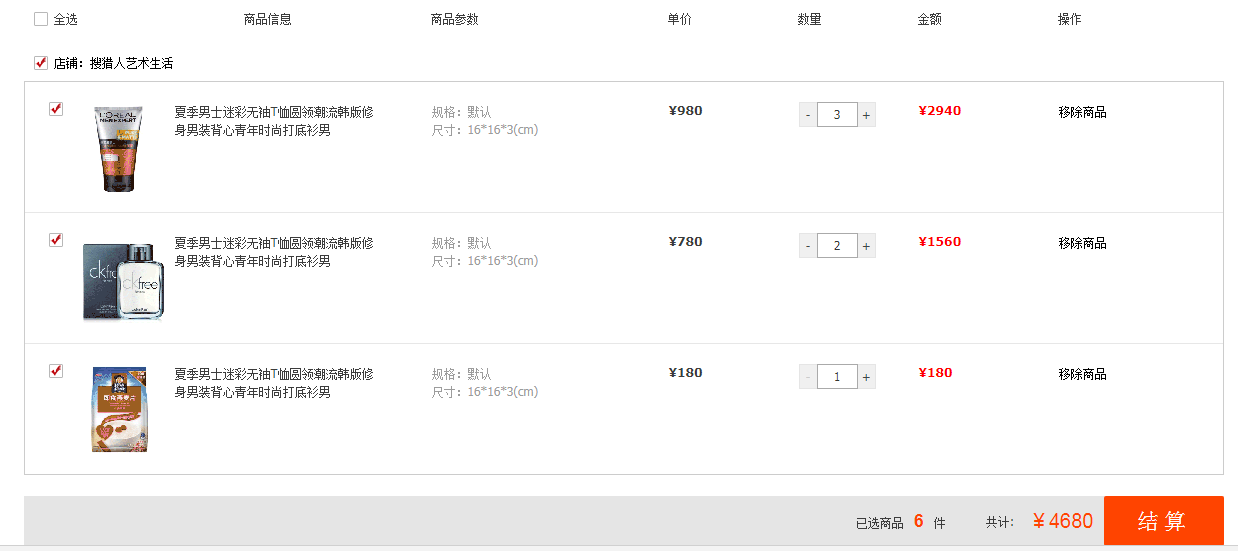
1、效果圖如下:

2、源碼如下:
html部分:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>購物車</title> <link rel="stylesheet" href="./css/reset.css"> <link rel="stylesheet" href="./css/carts.css"> </head> <body> <section class="cartMain"> <div class="cartMain_hd"> <ul class="order_lists cartTop"> <li class="list_chk"> <!--所有商品全選--> <input type="checkbox" id="all" class="whole_check"> <label for="all"></label> 全選 </li> <li class="list_con">商品信息</li> <li class="list_info">商品參數</li> <li class="list_price">單價</li> <li class="list_amount">數量</li> <li class="list_sum">金額</li> <li class="list_op">操作</li> </ul> </div> <div class="cartBox"> <div class="shop_info"> <div class="all_check"> <!--店鋪全選--> <input type="checkbox" id="shop_a" class="shopChoice"> <label for="shop_a" class="shop"></label> </div> <div class="shop_name"> 店鋪:<a href="javascript:;">搜獵人藝術生活</a> </div> </div> <div class="order_content"> <ul class="order_lists"> <li class="list_chk"> <input type="checkbox" id="checkbox_2" class="son_check"> <label for="checkbox_2"></label> </li> <li class="list_con"> <div class="list_img"><a href="javascript:;"><img src="./images/1.png" alt=""></a></div> <div class="list_text"><a href="javascript:;">夏季男士迷彩無袖T恤圓領潮流韓版修身男裝背心青年時尚打底衫男</a></div> </li> <li class="list_info"> <p>規格:預設</p> <p>尺寸:16*16*3(cm)</p> </li> <li class="list_price"> <p class="price">¥980</p> </li> <li class="list_amount"> <div class="amount_box"> <a href="javascript:;" class="reduce reSty">-</a> <input type="text" value="1" class="sum"> <a href="javascript:;" class="plus">+</a> </div> </li> <li class="list_sum"> <p class="sum_price">¥980</p> </li> <li class="list_op"> <p class="del"><a href="javascript:;" class="delBtn">移除商品</a></p> </li> </ul> <ul class="order_lists"> <li class="list_chk"> <input type="checkbox" id="checkbox_3" class="son_check"> <label for="checkbox_3"></label> </li> <li class="list_con"> <div class="list_img"><a href="javascript:;"><img src="./images/2.png" alt=""></a></div> <div class="list_text"><a href="javascript:;">夏季男士迷彩無袖T恤圓領潮流韓版修身男裝背心青年時尚打底衫男</a></div> </li> <li class="list_info"> <p>規格:預設</p> <p>尺寸:16*16*3(cm)</p> </li> <li class="list_price"> <p class="price">¥780</p> </li> <li class="list_amount"> <div class="amount_box"> <a href="javascript:;" class="reduce reSty">-</a> <input type="text" value="1" class="sum"> <a href="javascript:;" class="plus">+</a> </div> </li> <li class="list_sum"> <p class="sum_price">¥780</p> </li> <li class="list_op"> <p class="del"><a href="javascript:;" class="delBtn">移除商品</a></p> </li> </ul> <ul class="order_lists"> <li class="list_chk"> <input type="checkbox" id="checkbox_6" class="son_check"> <label for="checkbox_6"></label> </li> <li class="list_con"> <div class="list_img"><a href="javascript:;"><img src="./images/3.png" alt=""></a></div> <div class="list_text"><a href="javascript:;">夏季男士迷彩無袖T恤圓領潮流韓版修身男裝背心青年時尚打底衫男</a></div> </li> <li class="list_info"> <p>規格:預設</p> <p>尺寸:16*16*3(cm)</p> </li> <li class="list_price"> <p class="price">¥180</p> </li> <li class="list_amount"> <div class="amount_box"> <a href="javascript:;" class="reduce reSty">-</a> <input type="text" value="1" class="sum"> <a href="javascript:;" class="plus">+</a> </div> </li> <li class="list_sum"> <p class="sum_price">¥180</p> </li> <li class="list_op"> <p class="del"><a href="javascript:;" class="delBtn">移除商品</a></p> </li> </ul> </div> </div> <div class="cartBox"> <div class="shop_info"> <div class="all_check"> <!--店鋪全選--> <input type="checkbox" id="shop_b" class="shopChoice"> <label for="shop_b" class="shop"></label> </div> <div class="shop_name"> 店鋪:<a href="javascript:;">捲捲旗艦店</a> </div> </div> <div class="order_content"> <ul class="order_lists"> <li class="list_chk"> <input type="checkbox" id="checkbox_4" class="son_check"> <label for="checkbox_4"></label> </li> <li class="list_con"> <div class="list_img"><a href="javascript:;"><img src="./images/4.png" alt=""></a></div> <div class="list_text"><a href="javascript:;">夏季男士迷彩無袖T恤圓領潮流韓版修身男裝背心青年時尚打底衫男</a></div> </li> <li class="list_info"> <p>規格:預設</p> <p>尺寸:16*16*3(cm)</p> </li> <li class="list_price"> <p class="price">¥1980</p> </li> <li class="list_amount"> <div class="amount_box"> <a href="javascript:;" class="reduce reSty">-</a> <input type="text" value="1" class="sum"> <a href="javascript:;" class="plus">+</a> </div> </li> <li class="list_sum"> <p class="sum_price">¥1980</p> </li> <li class="list_op"> <p class="del"><a href="javascript:;" class="delBtn">移除商品</a></p> </li> </ul> <ul class="order_lists"> <li class="list_chk"> <input type="checkbox" id="checkbox_5" class="son_check"> <label for="checkbox_5"></label> </li> <li class="list_con"> <div class="list_img"><a href="javascript:;"><img src="./images/5.png" alt=""></a></div> <div class="list_text"><a href="javascript:;">夏季男士迷彩無袖T恤圓領潮流韓版修身男裝背心青年時尚打底衫男</a></div> </li> <li class="list_info"> <p>規格:預設</p> <p>尺寸:16*16*3(cm)</p> </li> <li class="list_price"> <p class="price">¥480</p> </li> <li class="list_amount"> <div class="amount_box"> <a href="javascript:;" class="reduce reSty">-</a> <input type="text" value="1" class="sum"> <a href="javascript:;" class="plus">+</a> </div> </li> <li class="list_sum"> <p class="sum_price">¥480</p> </li> <li class="list_op"> <p class="del"><a href="javascript:;" class="delBtn">移除商品</a></p> </li> </ul> </div> </div> <div class="cartBox"> <div class="shop_info"> <div class="all_check"> <!--店鋪全選--> <input type="checkbox" id="shop_c" class="shopChoice"> <label for="shop_c" class="shop"></label> </div> <div class="shop_name"> 店鋪:<a href="javascript:;">捲捲旗艦店</a> </div> </div> <div class="order_content"> <ul class="order_lists"> <li class="list_chk"> <input type="checkbox" id="checkbox_8" class="son_check"> <label for="checkbox_8"></label> </li> <li class="list_con"> <div class="list_img"><a href="javascript:;"><img src="./images/1.png" alt=""></a></div> <div class="list_text"><a href="javascript:;">夏季男士迷彩無袖T恤圓領潮流韓版修身男裝背心青年時尚打底衫男</a></div> </li> <li class="list_info">


