恢復內容開始 今天寫了挺久的分頁,百度了很多都沒有很好的.Net實例,今天我來更新一期關於layuiTable分頁 首先你得理解layui的官方文檔的Table分頁部分,我在這裡附上地址 https://www.layui.com/doc/modules/table.html 方便你們隨時邊看我的實 ...
---恢復內容開始---
今天寫了挺久的分頁,百度了很多都沒有很好的.Net實例,今天我來更新一期關於layuiTable分頁
首先你得理解layui的官方文檔的Table分頁部分,我在這裡附上地址 https://www.layui.com/doc/modules/table.html 方便你們隨時邊看我的實例和lay文檔
其實我寫的很簡單
首先介紹我用到的東西,使用前段模板:layui的table和layui的表單(此處不細提),開發工具:Vs2017,資料庫:Sqlserver2008,ORM:EF,框架:ASP.NET MVC,簡單的三層架構
廢話不多說,直接上代碼
首先是cshtml的頁面部分:
<div class="table"> <table class="layui-table" id="layui_table_id" lay-filter="dataTable"></table> </div>
定義一個table,此處我採用的三大渲染方式的--方法渲染
js代碼:
table.render({//申明table的實例(前面的layui.use,我直接省略,如有需要請直接觀看文檔)
id: "dataTable",//此處可以看文檔
elem: '#layui_table_id',//指定表格元素
url: '/Release/PxbmbDataPaging', //請求路徑
where: { pxid: data.value}, //擴展參數,可以傳數據到後臺
title: '用戶數據表',
limit: 5,//一頁能夠顯示的最大數目
cellMinWidth: 20 //全局定義常規單元格的最小寬度,layui 2.2.1 新增
, page: true//允許分頁(一定要開啟這個!)
, method: 'post' //提交方式
, cols: [[
{
field: 'lsh', //json對應的流水號
title: '流水號', //列名
sort: true//是否允許排序
},
{
field: 'xm', //json對應的姓名
title: '姓名' //列名
},
{
field: 'xb', //json對應的性別
title: '性別' //列名
}
,
{
field: 'gzdw', //json對應的工作單位
title: '工作單位' //列名
}
,
{
field: 'lxdh', //json對應的聯繫電話
title: '聯繫電話' //列名
}
]]
});
有的小伙伴很好奇我的where參數是什麼,首先我要告訴你,我的這個pxid是根據下拉菜單去選擇我要呈現的數據,不去細細探究,你可以忽略
現在寫好了js和html,是不是就可以了?
當然不是,你的數據呢???
為了更直觀,我直接放出我的資料庫

我這個資料庫設計很粗糙,簡單的思路就是根據pxid(培訓id)去查詢學生,可以看到我的pxid為3的學生是最多的,那我們就拿這列去實現分頁功能
現在有了資料庫和前段頁面,現在就到寫controller的時候了,可能有的小伙伴還不是很懂MVC的工作原理,這個你就得去補課了哦,但是MVC很好理解的!
controller代碼:
/// <summary> /// 學員報名錶數據分頁 /// </summary> /// <returns></returns> [HttpPost] public JsonResult PxbmbDataPaging(int page, int limit, int pxid) { List<Ts_Pxbmb> list=BLLService.GetPagesPxbmb(limit,page,pxid);//根據pxid獲得的每頁學生 int Count = BLLService.GetPagesPxbmbCount(pxid);//根據pxid獲得的學生總數 return Json(new {code=0,count=Count,data=list,msg="Get Data Success!"}); //為什麼要寫這種格式呢,可以去查看官方文檔去看看他的格式要求 }
可以看到我的這個方法有了三個參數,第一個參數page是我們的頁面索引-代表了這是第一頁,第二個參數是limit就是我們每頁顯示的數據是多少,
我上面的js代碼標註了limit為5,所以當第一次用戶從下拉選擇框選擇pxid(培訓項目時)傳過來的值為1,5,pxid這個可以忽略。
可以看到,我使用了實體類列表list<Ts_Pxbmb>去獲得我的數據,現在讓我們轉到BLL(業務邏輯層去看看)我們是怎麼獲得值的。
BLL代碼:
首先是GetpagesPxbmb的這個方法的代碼:
在你理解這段代碼之前,首先你的去瞭解分頁查詢的sql語句,比如我用的就是sqlserver2008的分頁查詢用的是ROW_NUMBER() over(order by ** asc這個函數!建議你去百度瞭解一下(針對初學者瞭解分頁的原理)
public static List<Ts_Pxbmb> GetPagesPxbmb(int pageSize,int pageIndex,int pxid) { var start = pageSize * pageIndex - pageSize + 1;//根據分頁的頁面去選擇數據的開始因素 var end = pageSize * pageIndex;//獲得分頁的最後因素 string sql = "select * from(select ROW_NUMBER() over(order by id asc) as num ,* from Ts_Pxbmb) pxbmb where (lsh between "+start+" and "+end+") and pxid="+pxid+""; DALService<Ts_Pxbmb> Pxxx = new DALService<Ts_Pxbmb>(); List<Ts_Pxbmb> list = Pxxx.SelectModelsBysql(sql).ToList(); return list; }
提示,我的兩個方法的參數順序不是一致的哦,所以你得註意!但這並不影響你的理解
至於為什麼要這麼寫start和end?你可以想象 當我們穿過來的pageIndex(頁數)為1時,pageSize為5時,pxid為3時,start為1,end為5,那麼我執行sql語句得到的結果就是,培訓id為3的項目報名的學生的流水號從1到5(即從第一個到第五個)
在第二次傳入的時候,pageIndex(頁數)為2時,pageSize為5時(pageSize是不變的),pxid為3時,那麼我執行sql語句得到的結果就是,培訓id為3的項目報名的學生的流水號從6到10(即從第六個到第十個)
執行後返回數據
再接下來就是GetPagesPxbmbCount的這個方法的代碼
這個代碼就是獲得當pxid(培訓項目)為某個值的時候,報名該培訓項目學生的數量為多少。
public static int GetPagesPxbmbCount(int pxid) { string sql = string.Format("select * from Ts_Pxbmb where pxid='"+pxid+"'"); DALService<Ts_Pxbmb> Pxxx = new DALService<Ts_Pxbmb>(); int value = Pxxx.SelectCount(new Ts_Pxbmb(), sql); return value; }
很容易理解,具體的DAL執行方法我就不說了,和ADO.NET一樣
得到了數據後我們就整體的過一遍吧
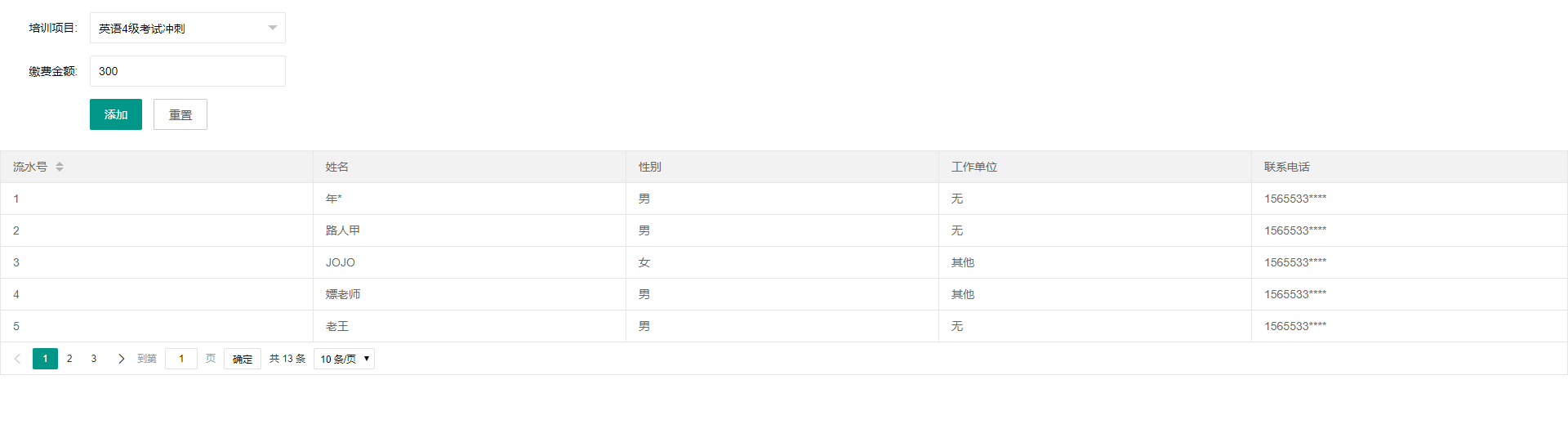
提前說一句,我的測試pxid為3,它一共有13名學生!
現在我們運行看看

可以看到我們的數據已經出來了,Layui的強大功能展現的淋漓盡致,你還有什麼理由不用他呢?
本次實例很簡單,希望某些大神可以給點關註,給點評價,菜鳥一枚,還望各位海涵,如有代碼錯誤或者其他漏點,請與我聯繫,我將會及時改正,希望與博客園的各位大佬共同進步!每天學習一點點小知識!


