在過去的幾年中,jQuery一直是使用最為廣泛的JavaScript腳本庫。今天我們將為各位Web開發者提供10個最實用的jQuery代碼片段,有需要的開發者可以保存起來。 1、檢測Internet Explorer版本當涉及到CSS設計時,對開發者和設計者而言Internet Explorer一直 ...
在過去的幾年中,jQuery一直是使用最為廣泛的JavaScript腳本庫。今天我們將為各位Web開發者提供10個最實用的jQuery代碼片段,有需要的開發者可以保存起來。
1、檢測Internet Explorer版本
當涉及到CSS設計時,對開發者和設計者而言Internet Explorer一直是個問題。儘管IE6的黑暗時代已經過去,IE也越來越不流行,它始終是一個能夠容易檢測的好東西。當然了,下麵的代碼也能用於檢測別的瀏覽器。

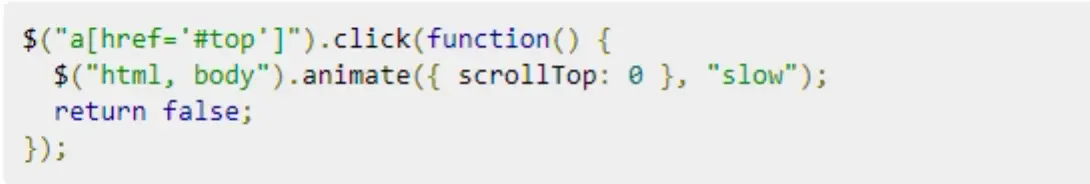
2、平穩滑動到頁面頂部
這是一個最廣泛使用的jQuery效果:對一個鏈接點擊下會平穩地將頁面移動到頂部。這裡沒什麼新的內容,但是每個開發者必須要會偶爾編寫一下類似函數

3、固定在頂部
非常有用的代碼片段,它允許一個元素固定在頂部。對導航按鈕、工具欄或重要信息框是超級有用的。

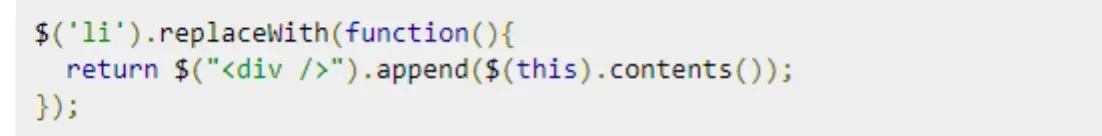
4、用其他內容取代html標誌
jQuery使得用另外一個東西取代html標誌很簡單。可以利用的餘地無窮無盡。

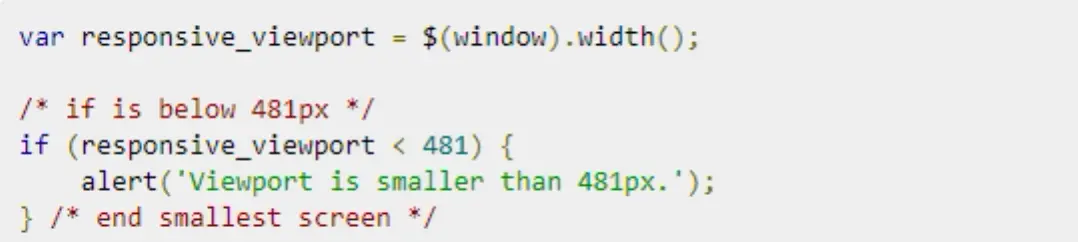
5、檢測視窗寬度
現在移動設備比過時的電腦更普遍,能夠方便去檢測一個更小的視窗寬度會很有幫助。幸運的是,用jQuery來做超級簡單。

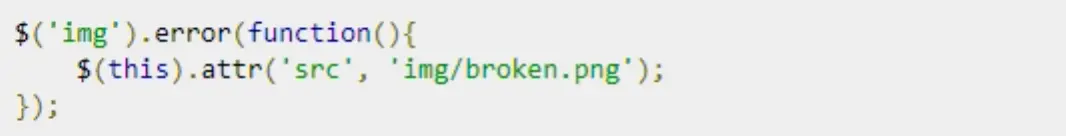
6、自動定位並修複損壞圖片
如果你的站點比較大而且已經線上運行了好多年,你或多或少會遇到界面上某個地方有損壞的圖片。這個有用的函數能夠幫助檢測損壞圖片並用你中意的圖片替換它,並會將此問題通知給訪客。

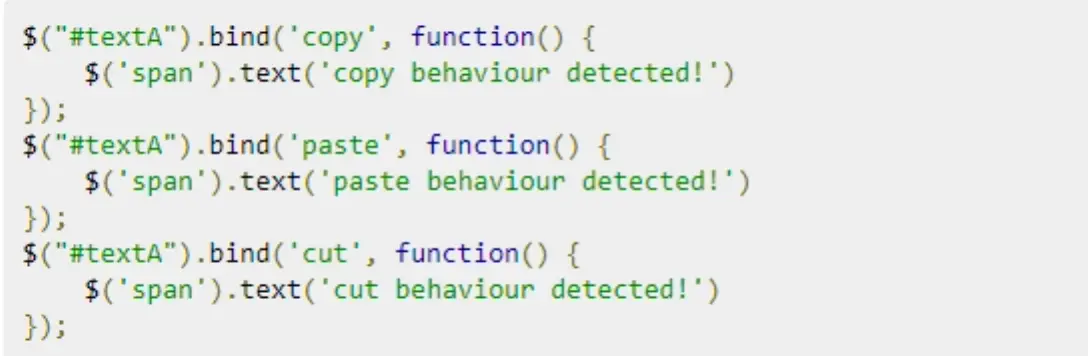
7、檢測複製、粘貼和剪切的操作
使用jQuery可以很容易去根據你的要求去檢測複製、粘貼和剪切的操作。

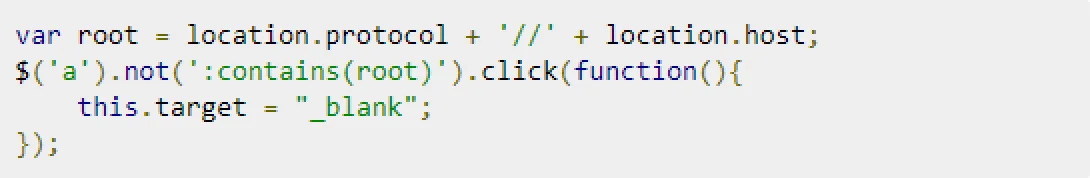
8、遇到外部鏈接自動添加target=”blank”的屬性
當鏈接到外部站點時,你可能使用target=”blank”的屬性去在新界面中打開站點。問題在於target=”blank”屬性並不是W3C有效的屬性。讓我們用jQuery來補救:下麵這段代碼將會檢測是否鏈接是外鏈,如果是,會自動添加一個target=”blank”屬性。

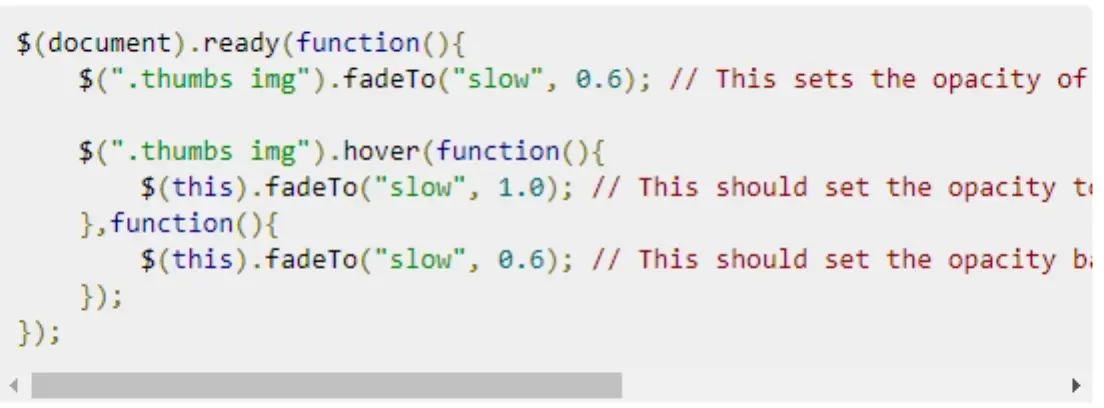
9、在圖片上停留時逐漸增強或減弱的透明效果
另一個“經典的”代碼,它要放到你的工具箱里,因為你會不時地要實現它。

10、在文本或密碼輸入時禁止空格鍵
在很多表格領域都不需要空格鍵,例如,電子郵件,用戶名,密碼等等等。這裡是一個簡單的技巧可以用於在選定輸入中禁止空格鍵。

自己是從事了五年的前端工程師,不少人私下問我,2019年前端該怎麼學,方法有沒有?沒錯,自己整理了一份2019最全面前端學習資料,從最基礎的HTML+CSS+JS到HTML5的項目實戰的學習資料都有整理,送給每一位前端小伙伴,有想學習web前端的,或是轉行,或是大學生,還有工作中想提升自己能力的,正在學習的小伙伴,需要可以加我的web前端開發qun:一開始 四八四,然後是七五七,最後有七六零,對於學習web前端有任何問題(學習方法,學習效率,如何就業)都可以問我,最後可以點一波關註喲!



