一、搭建工作環境環境 1、從node.js官網下載相應版本進行安裝即可 https://nodejs.org/zh-cn/download/,安裝完成後在命令行輸入 node -v 如果可以查詢到版本號,說明安裝成功。 2、node自帶npm包管理工具,在命令行輸入 npm -v 如果查詢到版本號, ...
一、搭建工作環境環境
1、從node.js官網下載相應版本進行安裝即可 https://nodejs.org/zh-cn/download/,安裝完成後在命令行輸入 node -v 如果可以查詢到版本號,說明安裝成功。
2、node自帶npm包管理工具,在命令行輸入 npm -v 如果查詢到版本號,說明正常
3、npm下載太慢,需要下載國內淘寶鏡像: npm install -g cnpm --registry = https://registry.npm.taobao.org,安裝完成後輸入 cnpm -v 顯示版本號,說明正常
4、安裝webpack(包管理工具),命令行輸入 cnpm i webpack -g ,-g說明是全局安裝
5、安裝vue.cli 3.X腳手架,命令行輸入 cnpm i @vue-cli -g 不選擇版本號,將下載最新的穩定版本,輸入vue -V 可查看版本
二、創建項目
1、命令行 進入項目目錄
2、創建項目:vue create 項目名稱(不要有中文),選擇manually select進行選擇
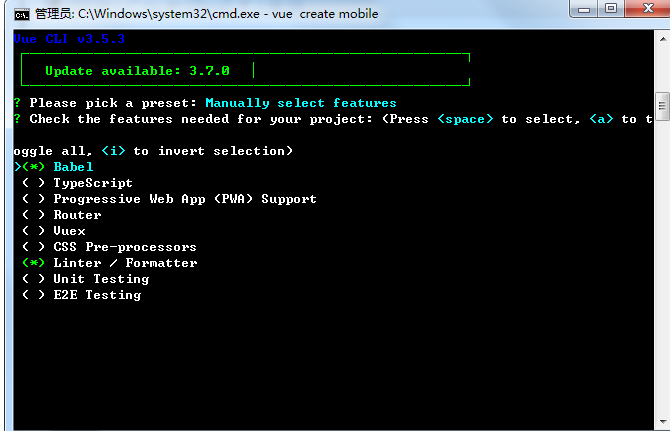
3、進入選擇界面

根據項目需求,點擊空格進行選擇,一般情況下babel、router、vuex、 css都是需要的,然後回車進行創建項目
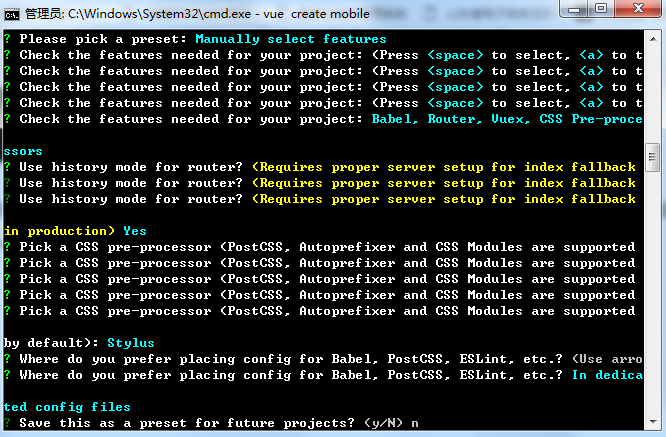
4、創建時會詢問之前選擇項目的配置,根據自身項目 要求進行配置,下圖是我的配置

最後選擇是否作為預設配置,根據個人需要進行選擇即可,然後回車,項目開始下載模板
5、創建完成後,進入項目目錄,輸入cnpm run serve 即可啟動項目,登陸後界面如下圖